WebPとは?pngやjpgへの変換方法やビューア・フリーソフト、拡張子を解説!

WebP(ウェッピー)は米Googleが開発したオープンソースの静止画像フォーマットです。実はJpeg、PNGのような既存フォーマットをおさえて、次世代のフォーマットとして期待されているのをご存じでしょうか?今回はそんな「WebP」のメリットや概要、実際に導入する場合に必要な変換方法などを解説していきます。
WebP(ウェッピー)とは?

WebP(ウェッピー)とは、米Googleが開発したオープンソースの静止画像フォーマットのことです。2010年に仕様が公表・提供され、「Google chrome」に実装されました。Webサイトの表示速度の短縮やトラフィック量の軽減を目的としており、「.Jpeg」「.png」に代わる次世代の画像フォーマットとして注目されています。ファイルの拡張子は「.WebP」が使用されています。
Webpの特徴
|
画像圧縮率の高さや背景透過、アニメーションに対応しているなど、多彩なサポートがあるのが「WebP」の特徴の一つ。従来であれば、「背景透過するためにpng」「アニメーションのためにGIF」などフォーマットを使い分ける必要がありました。一方「WebP」であればWebサイトで使用するフォーマットをある程度統一できるようになります。
WebPとJPEGやPNGの違い
| フォーマット名 | 圧縮形式 | 画像の透過 | アニメーション対応 | 拡張子 |
|---|---|---|---|---|
| WebP | 非可逆圧縮/可逆圧縮 | ○ | ○ | .webp |
| JPEG(JPG) | 非可逆圧縮 | × | × | .jpg/.jpeg/など |
| GIF | 可逆圧縮 | △ | ○ | .gif |
| PNG | 可逆圧縮 | ○ | × | .png |
| TIFF | 非可逆圧縮 | × | × | .tiff/.tif |
※可逆圧縮とは、圧縮過程でデータを一切毀損しないように圧縮する手法。
※非可逆圧縮とは、圧縮過程でデータの欠落や改変を許容することで効率よく圧縮する手法。
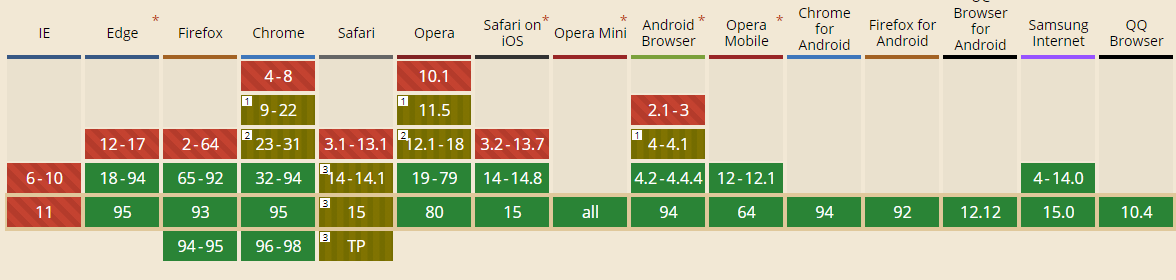
WebPの対応プラウザ一覧

※リアルタイムの対応プラウザについてはこちらで確認できます
https://caniuse.com/webp
Webpが注目される理由
メリットの多いwebPですが、なぜ注目が集まっているのでしょうか?実はWebPが注目されるのに理由があります。それぞれ詳しく見ていきましょう。
IOS14対応で利用可能ユーザー数が増加した
2020年にIOS14が「WebP」に対応することとなり、多くのユーザーが「WebP」のフォーマットであっても画像を閲覧できるようになりました。
それまでAppleは競合するGoogleが開発したフォーマットである「WebP」を採用しておらず、使用できるユーザーは限られていました。特にiPhoneのシェア率が高い日本では世界と比べても「WebP」を使用できる人は極端に少ない傾向にあったのです。
こうした状況が2020年のIOS14の「WebP」サポートで一変。大多数の人が「WebP」を使用できるようになり、以前にも増して注目が高まっています。
SEO的な効果が期待できる
画像容量を圧縮することはページスピードの改善につながり、UX向上が期待できます。こうしたことから、間接的にSEO的な効果も期待できます。特に近年ではページスピードを始めとしたUX指標の重要性が高まってきており、今後ますます「WebP」の需要は高まることでしょう。
またGoogleは全サイト管理者が意識すべき最重要指標として「Core Web Vitals」を発表しています。ランキング要因にもなっているこの「Core Web Vitals」のスコアを改善するためにも、画像容量の圧縮は重要です。
WebPを使用するメリット
| メリット |
|---|
|
画質を保ったまま画像サイズを軽量化できる
Webpの最も大きなメリットは、画像データの画質を保ったまま圧縮し、サイズを軽量化できる点です。Googleが発表しているデータによると、WebpはPNGの約26%、JPEGの約25〜34%圧縮できるとされています。
※データ圧縮率についてはこちらで言及されています
https://developers.google.com/speed/webp
非可逆圧縮なのに背景透過やアニメーションが作れる
WebPは、JPEGと同様、非可逆圧縮形式のフォーマットでもあります。非可逆圧縮には、画像の上書きや改変後、元の画像に戻せなくなるデメリットがありますが、極めて小さい画像データに圧縮できるというメリットがあります。
次にJPEGとの違いを見てみましょう、WebPはJPEGと違い「アルファチャンネル」を扱うことができます。アルファチャンネルとは、色から透明な成分のみを分離したカラーチャネルの1つです。デジタル画像や映像の処理において、透過度の高い情報を扱うために用意された補助的なデータ領域ともいえます。またアルファチャンネルが扱えると、PNGのような背景透過に対応可能です。
ページスピードが改善される
Webpで画像のファイルサイズを軽量化すれば、Webサイトのページスピードを早めることができます。一般的にページスピードが高速になるほどユーザビリティは高まる傾向があるので、その結果として、売上に直結する指標であるCV率も高まることが期待できます。
WebPを使用するデメリット
| デメリット |
|---|
|
非対応のブラウザや画像編集ソフトがある
WebPは公表されてからまだ歴史が浅い画像フォーマットです。そのため、2021年7月現在においても、WebP非対応のブラウザや画像編集ソフトがあります。
※対象ブラウザについてはこちらのサイトで確認できます
https://caniuse.com/?search=webp
非対応のブラウザでWebPを使用したい場合は、他の画像フォーマット(JPEG、GIF、PNG)へ書き出す必要があるため、一部ユーザーの流入を損なう可能性もあります。また有名な画像編集ソフトの「Photoshop」や「Adobe XD」なども直接「WebP」に対応していないため、注意が必要です。
変換の手間がある
先ほども簡単に解説しましたが、WebPは全てのブラウザに対応しているわけではありません。そのため、Webサイト内の画像をWebPに変換したい場合は、無料の拡張機能などを使うなど一手間加える必要があります。
JavaScriptから使用判定が出ないことがある
JavaScriptを使って作るWebアプリケーションなどで、Webpの使用判定が出ないことがあります。使用しているブラウザによって差異はありますが、デメリットになりえます。解決策としては、imageタグにWebpを直接埋め込むことで対応できますが、開発工数がかかってしまいます。
WebPがSEOに与える効果
WebPを利用することでサイトページスピードが早くなるため、SEOの観点でも有効です。WebPがSEOに与える効果について解説します。
ページの読み込み時間の短縮
ぺージ表示速度はSEOにも一定の影響があります。Googleは2012年の時点でページ表示速度がランキング要因の1つであることを公表しています。SEOに関連する要素は多くありますが、サイトの表示速度を改善させることでSEO対策が可能です。WebPは、ファイルサイズが小さいため、ページの読み込み速度が早くなるというメリットがあります。
LCPスコアの向上
LCP(Largest Contentful Paint)は、Googleのコアウェブバイタルの指標の1つです。この指標はページ内のメインコンテンツがダウンロードされてから、ユーザーが操作できるまでにどの程度時間がかかるかを表します。WebPは、ブラウザでのレンダリングが高速になり、ユーザーがWebページをより早く見ることができ、LCPスコアを向上させることができます。
WebPを生成・変換する方法

コマンドラインで生成・変換する
大量の画像や動画を一括変換したい場合は、エンジニアがビルドのタイミングで行うのが一般的です。
その際には動画と音声を変換できるフリーソフトウェア「ffmpeg」を使うと便利です。これを使えば、拡張子を「webp」にするだけで簡単にファイルを変換することができます。
| ffmpeg -i 元ファイル.png 出力ファイル.webp |
また、圧縮率等の設定も柔軟に変えられます。
詳細はffmpeg公式ドキュメントの9.10 libwebpの項をご確認ください。
| ffmpeg -i 元ファイル.png -qscale 70 -preset photo 出力ファイル.webp |
その他、画像圧縮ができるライブラリは「npm」から多数配布されています。
ビルド時にWebPを生成する際に役立ててみてください。
Photoshopを使う
Photoshopは画像編集で汎用されるソフトですが、単体では、Webpをそのまま読み込むことができません。そのため、Photoshopで利用するためにはPhotoshop用のプラグインである「WebPShop」をインストールすることが必要になります。これによってPNGやJPEGなどの拡張子を、Webpに変換することが可能になり、Photoshop上で開いたり、編集することが可能になります。
変換サイト、ソフトを使用する
変換サイトやソフトを利用して変換することも可能です。変換サイトを利用することで他のソフトをインストールする手間なく手軽に行うことができます。また、操作性も、基本的にサイトへファイルをドラッグアンドドロップするだけで簡単です。一方でソフトを使う場合にはインストールの手間はありますが、その分多機能であるというメリットがあります。
WordPressのプラグインを使う
例えば「WebP Converter for Media」というプラグインを導入すればWebpを利用することができます。このプラグインはWebpが使えるブラウザであるかを自動で判別し、使える場合はWebpにて表示、使えない場合はJPEGやPNGなどの変換を自動で行ってくれます。また、すでにWordPressに入稿している画像に関しても、一括で変換してくれるという機能もあります。
WebPを開く方法
WebPを開く方法について解説します。まずファイルを開く前にWebPが対応しているブラウザかを確認してください。ブラウザの確認をしたら、開きたいファイルを保存したフォルダーを開き、WebPファイルをダブルクリックします。この操作でデフォルトのブラウザで自動的に開かれます。一般的にWebP画像は、ブラウザの方が短時間で表示されます。
WebPを確認できるビューア
ビューアとは、データやファイルを表示・閲覧するためのツールです。WebPを確認できるビューアについて解説します。
ImageGrass
ImageGrassは70以上の形式をサポートする軽量でシンプルかつ高機能な画像ビューアです。高度なフォトレタッチ機能は付いていませんが、実用的な画像表示機能を数多く備えており、スライドショーを使用することもできます。またカスタマイズ性も高いという特徴があります。
XnView
XnViewはユーザーフレンドリーなインターフェイスと幅広いサポート形式を備えています。WebP画像を簡単にを表示、管理できるだけではなく、バッチ処理、メタデータ編集、スライドショー作成などの高度な機能を有しています。JPEG、TIFF、GIF、PNGなど様々なファイル形式もサポートしています。
スナジット
人気が高く評価されているスクリーンキャプチャおよび画像編集ソフトウェアです。スクリーンショットのキャプチャから、編集、共有を簡単にすることができるだけではなく、WebPを処理する機能も備えています。SnagitとSnagit Editorが表示されますがWebP画像の処理に関してはSnagit Editorの利用がおすすめです。
WebPに変換できるフリーソフトやサイト
WebPに変換できるフリーソフトやサイトは沢山あります。ここから変換できる便利なソフト、サイトを紹介します。
Squoosh
データを「WebP」へ生成・変換したい時はGoogleが作成した画像変換サイト「squoosh」の使用をおすすめします。
「squoosh」では、ブラウザ上で画像ファイルを選択でき、画像フォーマットの変換や圧縮、サイズ変更などができます。加えてPCだけでなくモバイル端末でも使用可能です。
変換可能なフォーマットは、「JPEG」「MozJPEG」「png」などがあり、変換した画像ファイルはサーバーにアップロードされず、ローカルで実行されます。またローカル環境で変換できるため、大きなファイルを圧縮するために通信量を消費しない点もメリットです。
Convertio
WebPからPNGへの変換だけではなく、逆にPNGからWebPへの変換も出来ます。さらに、その他の様々なフォーマットにも対応しています。ただし、アップした画像データが24時間保存されるので、個人情報などセキリュティが気になる方は注意が必要です。
CDKM
CDKMはインストールが不要で変換できるオンラインサービスです。とても高機能であり、WebP画像ファイルからJPGやPNG、GIFにまで様々なファイルに変換することが可能です。またPNGであれば透過も維持されます。さらにオプションで画質や画像サイズも入力することができます。
Syncer
PEGやPNGをWebPに、WebPをPNGに変換できるウェブサービスです。ここで使用した画像は、のサーバーにはアップロードされず、自分のパソコンやスマホの端末内でのみ処理が行われます。そのためプライバシー面での心配が不要です。ただし、Google Chromeにのみ対応していることに注意してください。
サルワカ道具箱
Webブラウザ上ですぐに使える変換ツールで、複数のJPEG、PNG、GIFをまとめてWebP形式に変換することができます。変換するとファイルの拡張子は.webpに変換されます。画像はパソコンやスマホのブラウザ上で処理され、サーバーなどにも送信されないため、画像を誰かに見られる心配がありません。
Webpの次世代技術「AVIF」もある
「AVIF」というWebPよりも高性能と噂される画像ファイル形式があります。PNG、JPEG、GIFと同等の品質を持ちながら、ファイルサイズは非常に軽量です。さらに透過やアニメーションにも対応し、WebPよりも高い圧縮率を誇ります。
しかし、AVIFはまだ十分に普及しておらず、Microsoft EdgeやSafari、Adobe Photoshopでは対応していません。それでも、画像フォーマットが進化し続けることは明白で、JPEGやPNGから別のものに移行する必要がどこかで生じるはずです。
そこで、まずはWebPへの移行を考えることをおすすめします。
Webpに関するよくあるご質問
WebPの特徴はなんですか?
webpは画像の圧縮率が高く、データ量も軽減されます。そのため、他の画像形を使ったときよりもWebページの表示速度が速くなります。その結果、ユーザーの利便性が向上し、SEO対策にも役立ちます。ただし、一部で対応していないブラウザなどもあるため注意が必要です。
WebPの拡張子は何になりますか?
webpの拡張子は「.webp」です。異なる拡張子の画像をwebpに変換するには、様々な変換ツールがあり、それらを利用することで対応できます。その中でも画像データ変換アプリ「Squoosh」はGoogleが開発した変換ツールです。このアプリではドラッグアンドドロップで簡単に拡張子の変換が可能です。
ビューアで開く方法はありますか?
Windows上でWebP画像を開くために、EdgeやChromeなどのブラウザを使う必要があります。スライド表示やサムネイル表示が通常だとできません。コーデックと呼ばれるソフトをインストールすることで、JPEGやPNG画像のようにビューワーなどでも開くことができるので、ビューワーで開きたい場合は別途ソフトをインストールすることが必要です。
WebPの特徴をつかんでユーザビリティの高いコンテンツを作ろう!
WebPを使用すれば、Webページの軽量化や画像・動画のファイルサイズを圧縮できます。こうした効果は、結果としてユーザビリティ向上が期待できます。
またWebページ軽量化はSEO対策としても有効です。「Core Web Vitals」を始めとしたUX指標がランキング要因に組み込まれ初めている中で、WebPはさらに注目を集めていくでしょう。
SEOを考慮してサイト改修を進めていきたいという方は、お気軽にipe(アイプ)へご相談ください。SEOの観点から貴社サイトの価値を損なうことのない最適解をご提案いたします。また毎月SEOに関するメルマガを発行しています。SEOに関する最新情報が気になるという方は下記フォームよりご登録ください。
【特別オファー】SEOメルマガのご登録と特典資料について

この記事をお読みいただいた方限定で、メルマガ登録にSEO事例資料の特典を追加しております。
大手実績多数の株式会社ipeのSEO事例は、SEOコンサル今後Webマーケティングで結果を残したいという方には必ず役立つかと思います。ぜひこの機会にご登録ください。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。






















