Core Web Vitals(コアウェブバイタル)とは?計測方法やSEO効果

2020年5月、検索エンジンのランキング指標に組み込まれると発表された「Core Web Vitals(コアウェブバイタル)」ですが、一体どのようなものなのでしょうか?このページではCore Web Vitalsの概要だけでなくCLS・LCP・FIDの計測方法や改善策についてもご紹介します。気になるポイントをここで一挙に確認してしまいましょう。
【動画アーカイブ】30分で簡単理解!「Core Web Vitals(コアウェブバイタル)」の概要
Core Web Vitals(コアウェブバイタル)とは
Core Web Vitalsとはユーザーエクスペリエンスを向上させるために必要な要素(「Web Vitals」)の中でも特に重要とされるものを指します。2020年5月にGoogleは「LCP」、「FID」、「CLS」をCore Web Vitalsに位置付けると発表しており、全てのWebサイトで改善していく必要性を提唱しています。
また「Core Web Vitalsは毎年アップデートしていく予定」と明言されており、Core Web Vitalsの内訳は常に変化する可能性があります(※)。
※Core Web Vitalsのアップデートについてはこちらで明言されています
https://developers-jp.googleblog.com/2020/05/web-vitals.html
Point.そもそも「web Vitals(ウェブバイタルズ)」って何?
「Web Vitals(ウェブバイタルズ)」とは、Googleが定めたUX(ユーザーエクスペリエンス)改善につながる共通指標です。
Googleは検索結果のUX向上を目標にしていますが、その方向性が定まっていなければそれぞれのサイトによってUX改善の仕方は変わってしまうでしょう。こうした状況を受け、多くのサイトが抱える問題の中から共通する課題をGoogleが位置付け「Web Vitals」として提唱しているのです。
Core Web Vitalsの3つの指標
| 概要 | |
|---|---|
| LCP(Largest Contentful Paint) | メインコンテンツの読み込み時間に関する指標 |
| FID(First Input Delay) | 最初の入力を実行できるようになるまでの時間に関する指標 |
| CLS(Cumulative Layout Shift) | コンテンツの視覚的な安定性に関する指標 |
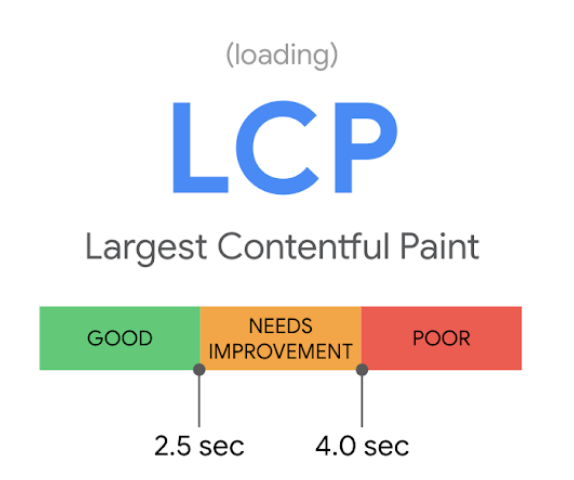
LCP(Largest Contentful Paint)について

LCP(Largest Contentful Paint)とは、Webページの読み込み速度を評価する指標のことです。ページのメインコンテンツがダウンロードされてから、ユーザーが操作できるようになるまでにかかる時間を表します。
Googleは、読み込み速度の速いページを「ユーザーにとって利便性の高いページ」として判断するため、読み込み速度が上がれば高評価を得やすくなるのが特徴です。評価の基準は、2.5秒以下で「良好」、4秒以下は「改善が必要」、4秒を超えると「不良」となります。
画像引用元:Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標
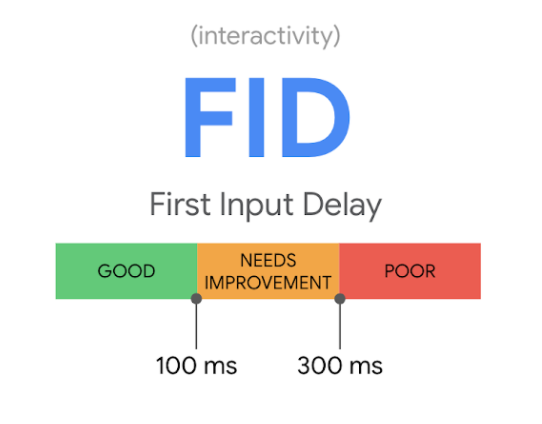
FID(First Input Delay)について

FID(First Input Delay)とは、Webページに訪れたユーザーが最初に行うアクションに対する応答の速さを示す指標のことです。アクションの具体例としては、フォームへのテキスト入力やリンクのクリックなどが挙げられます。
応答スピードが早ければ、ユーザーがページ内でアクションを起こしやすくなるため、Googleから「利便性の高いページ」と評価されやすくなるでしょう。ユーザーがアクションを起こしてから応答があるまでの時間が100ミリ秒以下なら「良好」、300ミリ秒以下は「改善が必要」、300ミリ秒を超えると「不良」と判断されます。
画像引用元:Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標
INP(Interaction to Next Paint)について
2024年3月以降、コアウェブバイタル指標のFIDは、INP(Interaction to Next Paint)に置き換わり、Webページの応答性の測定がさらに詳細化されます。INPは、ユーザーのインタラクションからページが視覚的に反応するまでの時間を包括的に計測し、ページの読み込みから離脱までの全インタラクションをカバーします。
INPは、入力遅延時間、処理時間、表示遅延時間の合計で構成され、理想的な目標値は0.2秒以内です。
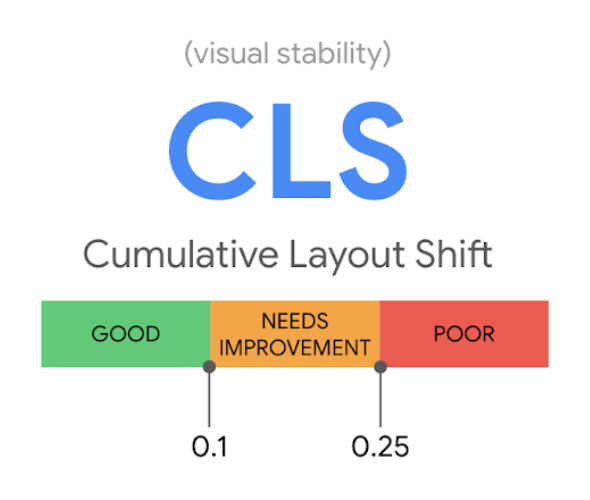
CLS(Cumulative Layout Shift)とは

CLS(Cumulative Layout Shift)とは、ページ内のレイアウトの崩れやズレを数値化した指標のことです。ページの安定性を計測するために用いられます。
例えば、ページの操作中にレイアウトのズレが発生し、突然広告バナーが出現した場合、誤クリックで別のページに飛ばされる可能性が高くなり、ユーザーにストレスを与えることになります。ユーザーがストレスなくコンテンツを閲覧できるようにするためには、ページの安定性の維持が欠かせません。
CLSのスコアを算出する際の計算式は「ズレが生じた表示領域の比率 × 距離の比率」です。算出結果が0.1未満なら「良好」、0.25以下は「改善が必要」、0.25を超えると「不十分」と判断されます。
画像引用元:Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標
検索ランキングを決めるCore Web Vitals以外の4シグナル
Googleの検索ランキングは、Core Web Vitalsの3指標と4つのシグナルを組み合わせて決まるのが基本です。ここでは、Core Web Vitals以外の4つのシグナルを紹介します。各シグナルの概要は、以下の通りです。
概要 モバイルフレンドリーへの対応 スマートフォンに対応したWebサイトであること セーフブラウジングの対象にならない セーフブラウジング(フィッシングサイトなど、不正なWebサイトに警告を出すシステム)の対象にならないこと HTTPSへの対応 HTTPSに対応し、暗号化によって安全なデータのやり取りが可能な状態になっていること 悪質なインタースティシャルがない インタースティシャル(ユーザーのページ閲覧を邪魔する広告)がないことモバイルフレンドリーへの対応
モバイルフレンドリーとは、スマートフォンなどのモバイルデバイスに対応したWebサイトであるかを評価する指標を指します。モバイルフレンドリーの事例は、以下の通りです。
- Flashなど、スマートフォンでは表示しづらいソフトウェアを使用していない
- スマートフォンの画面とコンテンツサイズが一致している
- ズームせずに読めるテキストを使用しているなど
近年はスマートフォンでWebサイトを閲覧する人が急増しているため、モバイルフレンドリーであることはGoogleでも重要視されています。
セーフブラウジングの対象にならない
セーフブラウジングとは、悪意のあるソフトウェア・コードに感染したWebサイトや不正なWebサイトを訪れた際に、ブラウザ上で警告を表示するシステムのことです。フィッシングサイトなどの悪質なWebサイトが対象になります。
基本的に、通常のWebサイトを運営しているのであればセーフブラウジングの対象になることはありません。Google Search Consoleの「セキュリティの問題」でレポートを確認し「問題は検出されませんでした」と表示されれば、問題はないと考えられます。
HTTPSへの対応
HTTPSとは、データを暗号化し、安全なやり取りができるようにするシステムのことです。ユーザーの個人情報を保護するために必要な要素なので、Googleでも重視されています。
現在運営しているWebサイトでHTTPSを使用しているのであれば、特に問題はありません。一方で、HTTPのWebサイトはデータが暗号化されないため、個人情報保護の観点からマイナス評価の対象となります。HTTPを使っている場合は、レンタルサーバーの管理画面などでHTTPSに切り替えるようにしてください。
悪質なインタースティシャルがない
インタースティシャルとは、Webサイトにアクセスした際に画面全体を覆うように表示される広告のことです。ユーザーのページ閲覧を妨害し、利便性が低下するため、インタースティシャルのあるWebサイトはGoogleの評価が下がりやすくなります。
インタースティシャルは、スマートフォンでWebサイトを閲覧する際にもユーザーの邪魔になるため、モバイルフレンドリーの観点からも除外した方が良いでしょう。また、ページを離脱時に表示されるポップアップメニューもインタースティシャルとみなされる場合があるため注意してください。
Core Web Vitalsが検索ランキングにもたらす影響
引用:Google ウェブマスター向け公式ブログ [JA] :「より快適なウェブの実現に向けたページ エクスペリエンスの評価」
Core Web Vitalsのランキングへの影響についてはGoogleウェブマスター向け公式ブログで公開されています。UX指標は重要ではあるものの、平均スコアをクリアできないからと言ってすぐに悪影響が出るわけではないようです。
また関連性の高いページ、良質なコンテンツであれば、Core Web Vitalsの指標における多少のマイナスは影響しません。ただしコンテンツの質が同程度の場合は、UX指標が優れている方がより上位表示される可能性が高くなります。
ちなみにCore Web Vitalsのランキング要因については、既存の4つのシグナルも含めて判断されます。Core Web Vitalsの3つの指標とあわせてこちらも意識してみてください。
既存の4つのシグナルについては下記にまとめましたのでご確認ください。
既存の4つのシグナルとは
| モバイルフレンドリーへの対応 | あるコンテンツをスマホ用に最適化した状態をモバイルフレンドリーと言います。モバイル端末から快適にブラウジングできるようにすることで指標を改善できます。 |
|---|---|
| セーフブラウジングであること | 悪質なコンテンツやユーザーに損害を与える動作が含まれないようにすることでこの項目をクリアできます。 |
| HTTPSへの対応 | 転送されっるWebデータがSSLやTLSで暗号化された状態を指すHTTPsへ対応することで指標をクリアできます。 |
| 悪質なインタースティシャルがない | インタースティシャルとは、あるコンテンツ画面の切り替わりで表示される全面広告のことです。コンテンツの閲覧を妨害するような悪質な広告を規制することでこの指標は改善できます。 |
Core Web Vitalsの3指標を測定する方法
Core Web Vitalsの3指標を改善するには、現状分析が欠かせません。計測にはGoogleから提供されているツールを使用するのが一般的です。それぞれのツールについて詳しくみていきましょう。
2.PageSpeed Insights(ページスピードインサイト)
3.Light House(ライトハウス)
Google Search Console (Core Web Vitals report)

Google Search Consoleは、Googleが提供する無料解析ツールです。メニューの「ウェブに関する主な指標」で、Core Web Vitalsの3指標(FID・LCP・CLS)に関するレポートを確認できます。
各指標を「良好」「改善が必要」「不良」の3段階で評価し、どのページにどのような問題があるのか分析してくれるため、詳細を確認した上で対策を考えられるところが魅力です。
PageSpeed Insights(ページスピードインサイト)

参考:「PageSpeed Insights」
PageSpeed Insightsは、Googleが提供するページ読み込み速度の計測ツールです。入力欄にURLを記入し、分析ボタンをクリックするだけでLCP・FID・CLSの計測を行えます。特別なテクニックを必要とせず、気軽に計測を行いたい場合に良いでしょう。
また、各指標の問題点も分析してくれるため、ページの根本的な問題に気づきやすいところもメリットです。さらに、パソコンとスマートフォン、両方の視点での計測ができます。
3.Light House(ライトハウス)

参考:「Light House」
Light Houseとは、開発者向けのWebサイト評価ツールのことを指します。Google Chromeの拡張機能で使用できるのが特徴です。Google Chromeで調査したいページを開き、Lighthouseのアイコンを選択すれば計測が始まります。
ブラウザ上のアイコンをクリックするだけで計測できるため、たくさんのページをスピーディーに分析しなければならない場合に役立つでしょう。ただし、LCPとCLSの分析はできるものの、FIDに対応していない点には注意が必要です。
Core Web Vitalsの3指標を改善する方法

ここでは、Core Web Vitalsの3指標を改善する方法について解説します。最終的な目標は、Core Web Vitalsを改善した先にあるUX改善やSEO対策です。
制作したコンテンツがGoogle検索ランキングで上位になるように、先ほど紹介したCore Web Vitalsを最適化させるための支援ツールを駆使しながら、改善点を模索していきましょう。
LCP(Largest Contentful Paint)の改善方法
LCPの評価が下がる原因は、以下の通りです。
- リソースの読み込み速度が遅い
- サーバーの反応速度が遅い
- JavaScriptとCSSのレンダリングブロック
- クライアント側のレンダリング
リソースの読み込み速度を上げるには、画像の最適化や圧縮、不要な画像を減らすといった対策があります。応答速度に問題がある場合は、より応答時間の早いサーバーに切り替えるのがおすすめです。
また、ブラウザはWebページの情報を読み込む際に、HTML以外の情報を同時処理できません。そのため、不要なJavaScriptやCSSを削除し、レンダリングブロックを防ぐ対策も有効です。
FID(First Input Delay)の改善方法
FIDの評価が下がる代表的な原因として挙げられるのが、大量のJavaScriptの実行です。JavaScriptの解析と最適化を行い、Webサイトへの負担を減らしましょう。
主な対策としては、不要なJavaScriptを削除して全体量を減らす方法が挙げられます。また、メインスレッドを50ミリ秒以上ブロックするコードを分割し、JavaScriptの読み込み時間を短縮するのも1つの方法です。読み込み時間の短縮に関しては、Webワーカーを使い、メインスレッドで行う処理をバックグラウンドで行えるようにする対策もあります。
CLS(Cumulative Layout Shift)の改善方法
CLSの評価が下がる原因は、以下の3つです。
- FOUTとFOITの原因となるWebフォント
- サイズ指定がない画像や広告が埋め込まれている
- 動的コンテンツが埋め込まれている
WebフォントにおけるFOUTとは、フォントがブラウザに読み込まれるまで代替フォントを表示させるシステムのことです。フォントの切り替わり時にレイアウトが崩れやすくなります。FOITは、フォントの読み込みまでテキストが表示されない現象のことです。FOUTとFOITを防ぐには、Webフォントのレンダリング最適化などを行う必要があります。
また、サイズ指定のない画像や広告はレイアウトの崩れに繋がるため、サイズの指定も忘れずに行いましょう。動的コンテンツの多用もレイアウトのズレを生じさせるので、使い過ぎには注意が必要です。
Core Web Vitalsの実際の改善事例について

株式会社ipe(アイプ)で行ったCore Web Vitalsの改善施策の中でも特筆すべき実際の事例をご紹介します。
また詳細は公開中のホワイトペーパーに記載されているのでそちらも併せてご覧いただけるとより理解が深まるかと思います。
Core Web Vitalsのホワイトペーパーダウンロードはこちら
使用していないJavascriptの削除
使用していないJavascriptを削除する前と後では確かな改善効果が現れました。
Core Web Vitals改善施策の中でもJavascriptを見直す優先順位はかなり高いと言えるでしょう。
画像の圧縮
画像の圧縮もコアウェブバイタルのスコア改善に大きく貢献しました。今回の事例では次世代型画像フォーマット「webp(ウェッピー)」を使用。画像改善もコアウェブバイタル改善には欠かせない施策と言えそうです。
画像サイズ指定
CLS対策の一環として、画像サイズの指定を行いました。CLSスコア改善ではよく登場する施策ではありますが、改修工数を考えるとスコアへの影響は軽微でした。ただ画像サイズの指定はコアウェブバイタル以外への影響も考えられるため、全く意味のない施策というわけではありません。
ケースバイケースで取り入れるかどうか判断するべき施策と言えそうです。
Core Web Vitalsのホワイトペーパーダウンロードはこちら
Core Web Vitalsに関するQ&A
ここでは、Core Web Vitalsに関するQ&Aを紹介します。疑問を解消するための参考にしてみてください。
Core Web Vitalsとはいつから運用されていますか?
Core Web Vitalsは、2021年6月からモバイル検索でスタートしました。その後、2022年2月から3月にかけてパソコン検索での運用も始まっています。
Core Web VitalsにおけるINPの問題とは?
INP(Interaction to Next Paint)とは、ユーザーのアクションに対して視覚的な反応が起きるまでの時間を評価する指標のことです。2024年3月から、FIDに代わってCore Web Vitalsの新たな指標になります。
例えば、アコーディオンメニューをクリックした場合、隠れた項目が表示されるまでに時間がかかるとユーザーはストレスを感じやすくなるため、INPの評価は下がるでしょう。INPで高評価を得るためには、視覚的な反応スピードを上げ、ユーザーの利便性を向上させる必要があります。
INPとFIDの違いは何ですか?
FIDの評価対象は、ユーザーがWebページに訪れた際に発生する最初のインタラクションのみに限られます。一方で、INPはユーザーがWebページを閲覧している間の全インタラクションが評価対象となる点が両者の違いです。
また、FIDは入力遅延時間のみを計測するのに対し、INPは入力遅延時間・処理遅延時間・表示遅延時間も計測します。FIDと比べてINPの方が正確にWebサイトの応答性を評価できるため、Googleの新指標として採用されることになりました。
Core Web Vitalsは今後も更新されていく可能性があります
このページでは、Core Web Vitalsの概要や効果、指標の測定方法、改善方法などについて解説しました。
Core Web Vitalsは検索順位にも影響を与える重要な指標です。支援ツールを通じて現在のスコアが把握できるので、まずは自社サイトの現状を知るところから始めましょう。
またGoogleから「Core Web Vitalsは毎年アップデートしていく予定」と明言されています(※)。そのため今後もCore Web Vitalsの改善に取り組んでいくには、最新情報を追っていくことが欠かせません。
もしCore Web Vitalsを改善するための施策に不安がある場合は、お気軽に株式会社ipe(アイプ)へご相談ください。最新情報を基に、SEOを考慮した最適解をご提示いたします。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。