Squooshの使い方は?メリット・デメリットやSEOとの関係性も解説!

Squooshとは、Googleが提供するブラウザ上で画像の圧縮できる無料Webツールです。 今回はSquooshに焦点を当て、その概要やSEOとの関連性、メリット・デメリット、使用方法などをご紹介します。気になるポイントを一挙確認してしまいましょう。
Squooshとは
Squooshとは、Googleが提供するブラウザ上で画像の圧縮できる無料Webツールです。
ブラウザ上で画像圧縮が行えるため、デスクトップだけでなく、スマートフォンでも画像圧縮・変換を行えます。
【Squooshで変換可能な画像フォーマット】
・AVIF
・Browser GIF
・Browser JPG
・Browser PNG
・JPEG XL
・MozJPEG
・OxiPNG
・WebP
・WebP v2
【squoosh:公式サイト】
Squooshのメリット
ここではSquooshのメリットについて3点解説します。
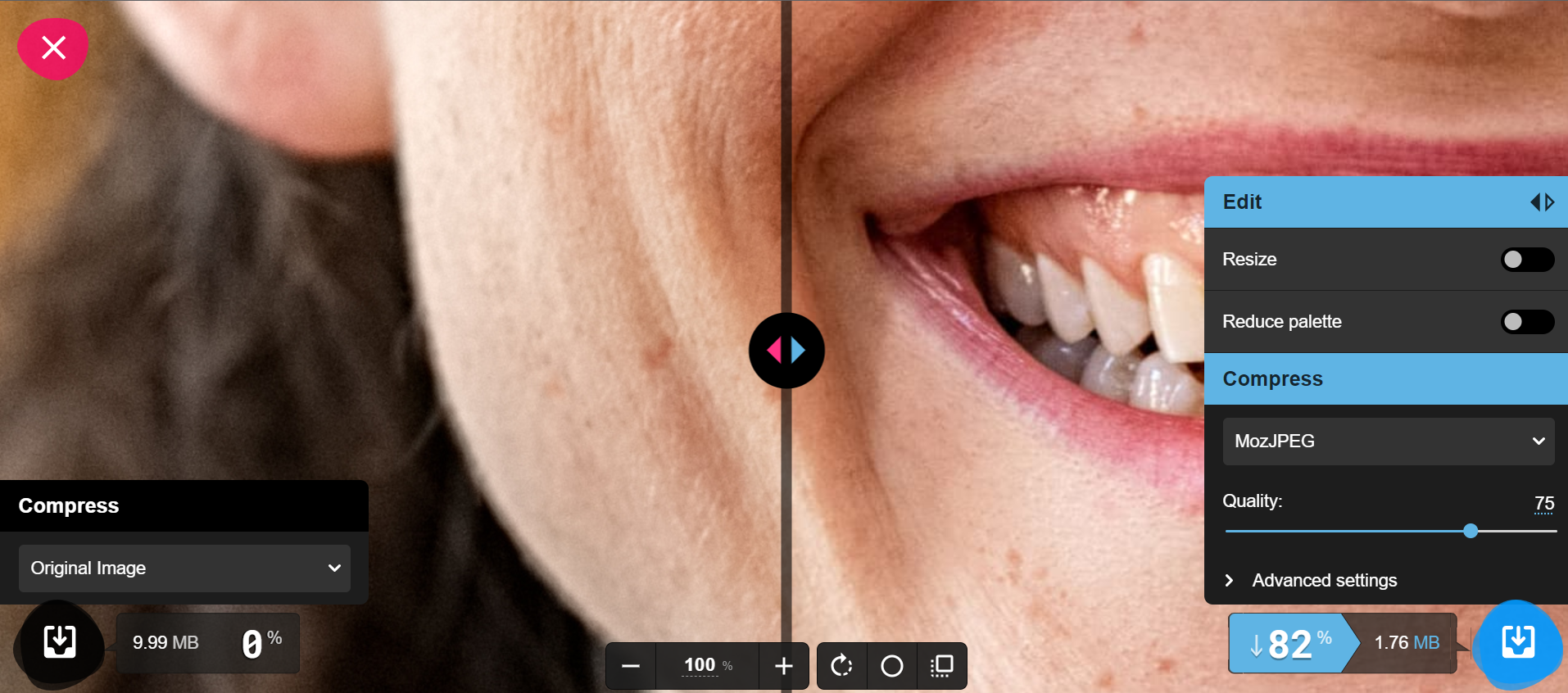
画質やファイルサイズの変化を確認・調整できる

Squooshでは、画像変換画面の中央にある境界線を動かしたり、画像を拡大表示したりすることで、圧縮前と後の画質を比較できます。
また、変換後の画像のファイルサイズやどのくらいファイルサイズを縮小できたかをパーセンテージとして確認することもできます。
スマートフォンでも利用できる
Squooshは、ブラウザ上で動作するため、スマートフォンでも利用することができます。
そのため、通勤電車や休憩の合間で作業できるという観点から、Squooshは利便性にも優れたツールと言えるでしょう。
画像編集はローカルで処理される
Squooshでは、利用する画像データについて以下のように記載されています。
Squoosh does not send your image to a server. All image compression processes locally.
ーSquooshは、画像をサーバーに送信しません。すべての画像圧縮はローカルで処理されます。
(参考:SquooshのGitHubページのPrivacyの項目)
つまり、Squooshを利用して画像の圧縮や変換を行う場合、サーバーにアップロードされることはないため、画像に関するプライバシーの侵害や情報漏洩の危険性はありません。
Squooshのデメリット
Squooshの唯一のデメリットは、一括で複数の画像を圧縮・変換できないという点です。
近年では、20枚の画像を一括圧縮できるツールがあるなか、Squooshでは、1枚ずつの処理しか実行できません。
そのため、大量の画像を扱うWebサイトの場合、Squooshは不便と言えるでしょう。
Squooshの使用方法
ここではSquoosh」の使用方法について解説します。
①公式サイトにアクセス

Squooshを使うには、まず公式サイトにアクセスします。
②圧縮したい画像をアップロード
公式サイトにアクセスしたら、圧縮・変換したい画像をアップロードします。
アップロードするには、ドラッグ&ドロップで画面に持っていくか、中央の画像アイコンをクリックするとファイル一覧が表示されるため、選択して「開く」を押してください。
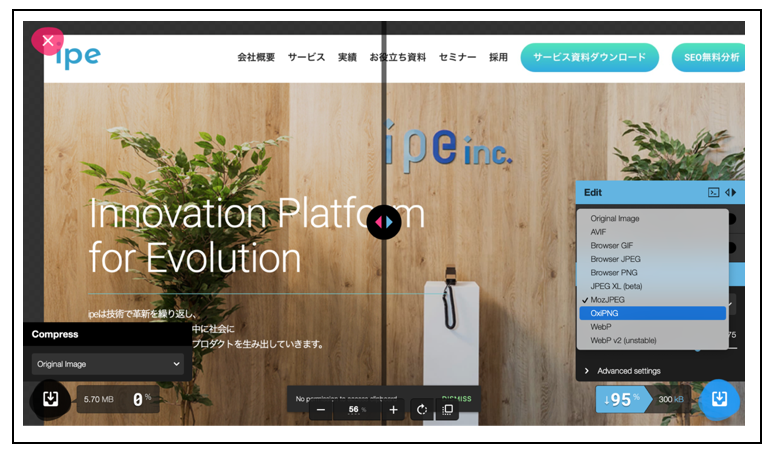
③画像フォーマットを選択・比較

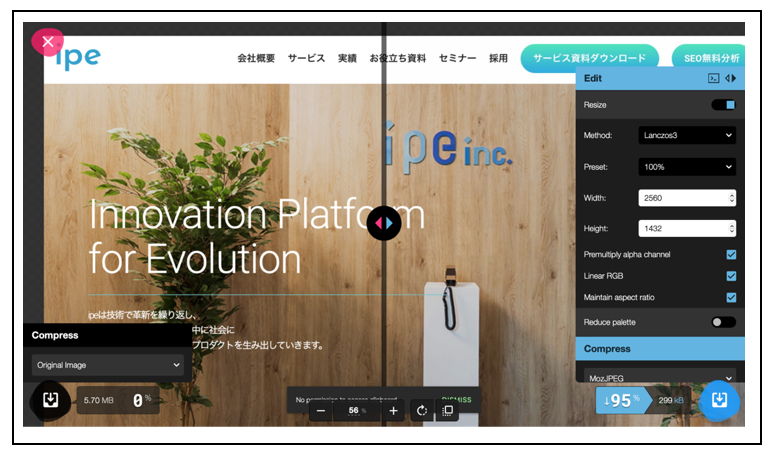
画像のアップロード完了後、編集画面に遷移します。
画面の左側は元の画像、右側は変更後の画像です。
画像フォーマットを変更したい場合は、左下は「Original Image」のままで、右下にある選択肢から画像フォーマットを選択しましょう。
④画像の大きさを変える

次に、画像の大きさを好みのサイズに変更しましょう。
デフォルトでは高さだけを変えても、比率を変えずに自動で幅も変更してくれる仕様になっています。
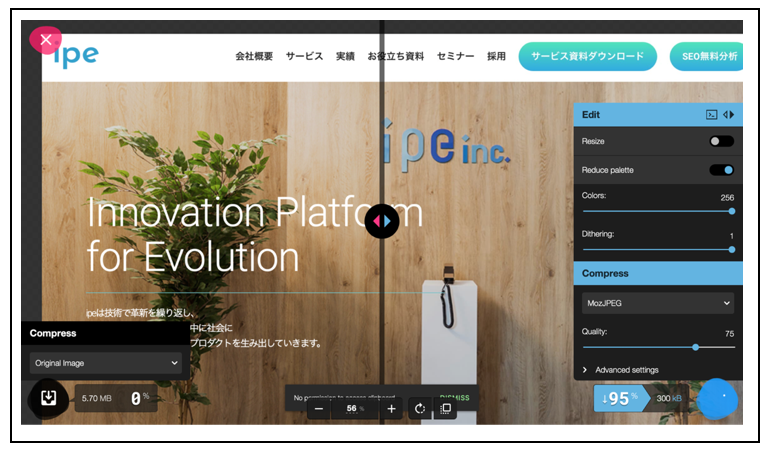
⑤色彩情報を変える

次に色彩情報を好みの色に変更しましょう。
なお「Reduce palette」というスイッチを切り替えると色彩情報の数を少なくできます。
色彩情報の数を少なくすると、画像のファイルデータを軽量化できますが、同時に画像の深みは無くなるでしょう。
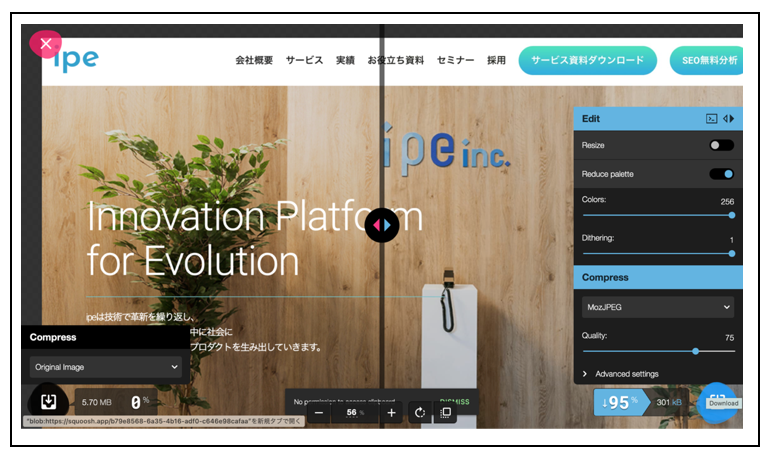
⑥編集完了後は画像をダウンロードする

画像編集完了後、右下にある「ダウンロード」のボタンを押すと、各デバイスに画像が保存されます。
これにて画像の圧縮・編集が完了です。
SquooshとSEOとの関連性
Squooshを活用することで、画像のファイルサイズを圧縮し、データ容量を軽量化することができます。
軽量化された画像ファイルをページに掲載した際、以前より画像の読み込み速度や表示速度が速くなったと体感することでしょう。
それと同時に、ページスピードが速くなることも体感できるはずです。
実は、ページスピードはSEO対策で重要視される項目の1つで、いかにページスピードを速くできるかという施策が求められます。
では、なぜページスピードを速くする必要があるのでしょうか。
理由は、ページスピードが遅いと、ユーザーの直帰率・離脱率が高くなり、CV(コンバージョン)に繋がりにくいからです。

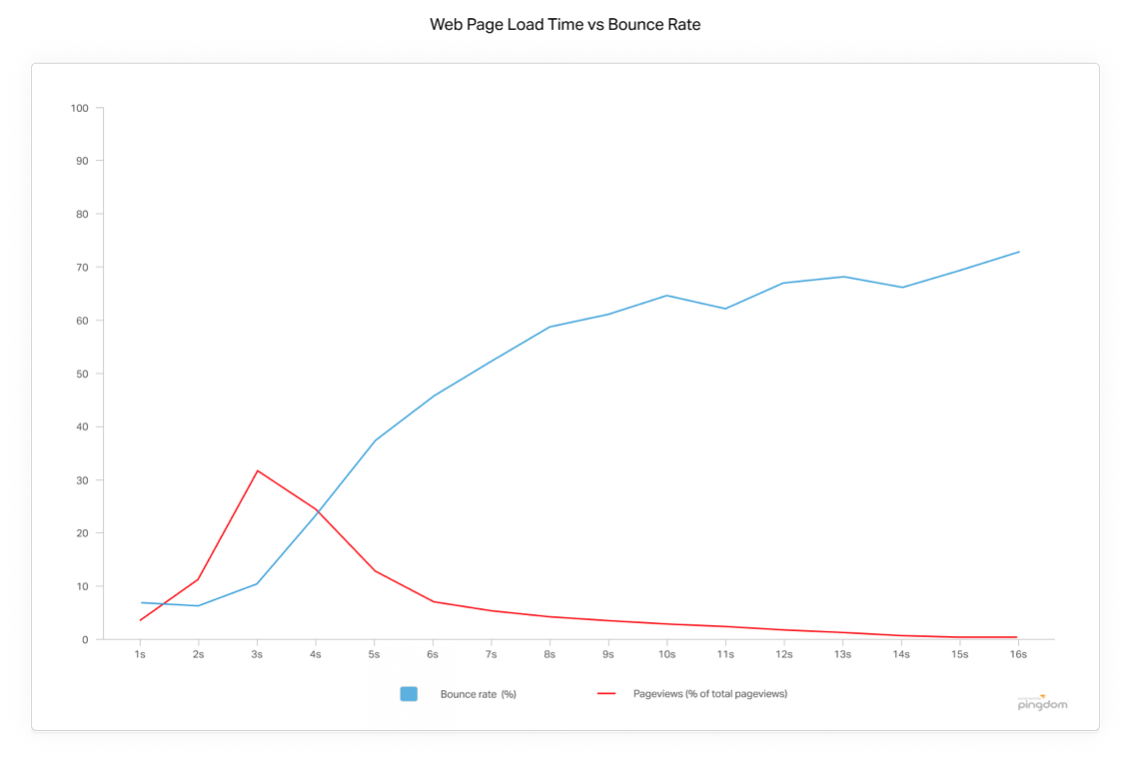
【参照|Does Page Load Time Really Affect Bounce Rate?】
Pingdom社の調査では、2秒以内に表示されるページの直帰率は約9%、5秒かかるページでは38%まで高まるという結果を示しています。ページスピードは、それだけ直帰率の高さに比例するのです。
以上のことから、Squooshを活用し、画像ファイルを圧縮することは、データ容量を軽量化するだけでなく、SEO対策にも繋がるということを覚えておきましょう。
Squoosh以外の画像圧縮ツール
Squoosh以外にも、画像圧縮におすすめの無料ツールはたくさんあります。
もし、Squooshが使いにくいと感じたら、別ツールの使用感も試してみてください。
【画像圧縮におすすめの無料ツール】
| ツール名 | 特徴 | 対応ファイル形式 |
|---|---|---|
| Compressor.io | ・ブラウザ上で画像圧縮ができるツール ・ロスレス圧縮に対応 (データを損なわずに復元できる圧縮方式) |
JPEG、PNG、GIF、SVG |
| ImageOptim for Mac | ・Mac専用の画像圧縮ツール ・Macユーザーであれば、誰でも無料でダウンロード可能 ・ロスレス圧縮に対応 |
JPEG、PNG、GIF |
Squooshを活用し、自サイトのページスピードをあげよう!
このページでは、Squooshに焦点を当て、その概要やSEOとの関連性、メリット・デメリット、使用方法などについて解説しました。
Squooshを活用すれば、無料で画像の圧縮や編集、フォーマット変換、画像サイズの変更などができます。
また画像圧縮で画像のファイルサイズを軽量化することは、ページスピードの加速に繋がり、SEO施策としても有効です。
自サイトに掲載する画像を調整したい方やSEO対策を試みたい方は、ぜひSquooshを活用してみてください。
SquooshやSEOでお悩みの場合は株式会社ipeにご相談ください。株式会社ipeではSEOでの大手クライアント実績多数!SEOを検討する際にはぜひ一度ご相談ください。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。