SEOに強いHTMLコーディングとは?6つの対策ポイントやチェックツールも解説!

検索エンジンの検索結果において、自社サイトを上位に表示させるには、SEO対策が必要不可欠です。 しかし、闇雲にSEO対策をしてもその効果は十分に発揮されません。まずはSEOに強い「HTMLコーディング」を見直し、上位表示させやすい環境を作ることが大切なのです。 今回は「SEOに強いHTMLコーディング」に焦点を当て、その概要や重要性、具体的な対策方法、対策時のポイント、有効なチェックツールなどをご紹介します。気になるポイントを一挙確認しましょう。
SEOに強いHTMLコーディングとは?
SEOとは「Search Engine Optimization」の略で、検索エンジンにてあるキーワードを検索した際、自社サイトやページが検索順位上位に表示されるようにする対策のことです。HTMLコーディングとは、HTMLの文法に沿った正しい用途でタグを用いることでSEO効果を高めることです。
SEOに強いHTMLコーディングの重要性
SEOにおけるHTMLの重要性は、検索エンジンにコンテンツの情報を正確に伝えることにあります。例えば、見出しを段落タグ(pタグ)ではなく、適切な見出しタグ(hタグ)でマークアップすることで、検索エンジンはそのテキストを見出しとして認識し、ページの構造を理解します。これにより、コンテンツの重要な部分が正しく評価され、検索結果での表示が改善される可能性があります。
また、HTMLの正しい使用はユーザーにとっても重要です。正確にマークアップされたコンテンツは、ブラウザで意図した通りに表示され、ユーザー体験を向上させます。例えば、テキストを強調するためにbタグを使用する際、正しくマークアップすればテキストは太字で表示され、ユーザーの注意を引くことが可能です。
これらの理由から、SEOにおいてHTMLは非常に重要です。検索エンジンにコンテンツの構造を正しく伝え、ユーザーにとって読みやすいページを作成することで、検索結果の上位表示を目指し、サイトへの訪問者数を増やすことができます。
SEOに強いHTMLコーディングの具体的な対策ポイント6選
ここでは、SEOに強いHTMLコーディングの具体的な対策ポイントについて6つ解説します。ぜひ参考にしてみてください。
1.W3Cの基準に沿ったHTMLコーディングをする
W3Cとは、HTMLやCSSの規格を定める団体です。Webサイトを制作・公開する際は、W3Cの決めた規格を遵守すべきだとされています。HTMLコーディングを見直す際は必ず確認しましょう。
なお構文の確認には「W3Cチェッカー」を活用しましょう。確認したい構文を入力すれば、エラー箇所が指摘され、正しい構文を教えてくれます。
【W3Cチェッカー|https://validator.w3.org/】
2.metaタグを適切に設定する
metaタグを適切に設定することも重要です。特に以下で解説する3つのメタタグを最適化しましょう。
タイトルタグ
タイトルタグとは、検索エンジンにWebサイトがどのような内容なのかを伝える役割があります。
| <title>表示したいタイトル</title> |
ディスクリプションタグ
ディスクリプションタグとは、ページの概要を短く簡潔に記述するメタタグのことです。直接的なSEO効果はありませんが、ユーザーからのクリック率を高める効果が期待できます。
| <meta name=”description“ content=“説明文~“ /> |
OGPタグ
OGP(Open Graph Protocol)とは、WebページのURLやページタイプ、タイトル、ディスクリプションなどの要素を共有先のユーザー(例えばSNSなど)に正確に表示させるタグです。OGPタグには複数の種類があります。状況に合わせて適宜設定しましょう。
| タグ | 概要 | 記述例 |
|---|---|---|
| ページURL | OGPを設定するWebページのURLを指定するタグ | <meta property=”og:url” content=” WebページのURL” /> |
| ページタイプ | SNSでの表示方法にも関わる、ページの種類を指定するタグ | <meta property=”og:type” content=” ページタイプ” /> |
| ページタイトル | シェア時に表示されるページタイトルを指定するタグ | <meta property=”og:title” content=”タイトル” /> |
| ディスクリプション | 短めの文字数でまとめたディスクリプションを指定するタグ | <meta property=”og:description” content=”ディスクリプション” /> |
| サイトタイトル | title属性から省いたサイトタイトルやブランド名などを指定するタグ | <meta property=”og:site_name” content=”サイトタイトル・ブランド名” /> |
| 画像URL | シェア時に表示されるサムネイル画像URLを指定するタグ | <meta property=”og:image” content=”画像URL” /> |
3.hタグ(見出しタグ)を設定する
hタグとは、Webサイトやページ内の見出しに設定するタグです。検索エンジンやユーザーに対し、Webサイト内の正確な情報を伝える役割があります。hタグは1〜 6まであり、数字が若いほどその重要度が上がります。
| <h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し3</h3> <h4>見出し4</h4> <h5>見出し5</h5> <h6>見出し6</h6> |
4.aタグにアンカーテキストを挿入する
aタグとは、リンクの出発点と到達点を指定するタグです。リンクの出発点はhref属性でリンク先を指定します。そのとき、URLを文字として表示するために設定するテキストがアンカーテキストです。SEO評価を高めるためにもアンカーテキストに対策キーワードを含めましょう。
| <a href=”リンク先のURL”>アンカーテキスト(表示させたい文字)</a> |
5.alt属性を設定する
alt属性とは、HTMLのimg要素の中に記述される画像の代替テキストです。alt属性を設定するとクローラーがテキストとして画像を読み取ってくれます。なおalt属性に設定するテキストにも対策キーワードを挿入することが重要です。
またテキストブラウザや音声読み上げブラウザでは、画像ではなくalt属性に記載された内容がテキストとして表示または読み上げられることになるので、ユーザビリティの観点からも効果的です。
| <img src=”画像のURL” alt=”画像の説明”> |
6.リストタグも活用する
リストタグとは、箇条書きを利用する際に用いられるタグです。視認性が上がり、コンテンツが理解しやすくなるという観点からユーザビリティの向上に効果的です。
リストタグには、主にulタグとolタグの2種類があります。
| ordered list(順序のあるリスト) | unordered list(順序がないリスト) |
|---|---|
| <ol> <li>あ</li> <li>い</li> <li>う</li> </ol> |
<ul> <li>あ</li> <li>い</li> <li>う</li> </ul> |
|
|
7.tableタグも活用する
「table」タグは、表を作成する際に使用されるHTMLタグです。SEOの観点からは、このタグを適切に使用することで、ページの内容を検索エンジンに正確に伝え、SEO効果を高めることが可能です。また、ユーザーにとっても情報が表として見やすくなり、ユーザビリティが向上します。
しかし、SEOにおいて「table」タグの使用は慎重に行う必要があります。表を使用することで強調スニペットとして表示される可能性があるものの、表組みの情報がGoogleの強調スニペットとして選ばれる保証はありません。したがって、「table」タグを使用する際は、その利用目的とSEOへの影響を熟考し、適切な場面で効果的に活用することが重要です。
|
<table border=”1″> <tr> <th>名前</th> <th>年齢</th> </tr> <tr> <td>山田</td> <td>30</td> </tr> <tr> <td>佐藤</td> <td>15</td> </tr> </table> |
SEOに強いHTMLコーディングの3つのポイント
ここではSEOに効く効果的なコーディングの3つのポイントについて解説します。
1.セマンティックコーディング
セマンティックコーディングとは、ページ内のメタデータを一定の規則に従って付与することです。ページ構造が明確になり、検索エンジンに理解されやすくなります。また対策キーワードとページ内のコンテンツが合致する確率が高くなり、高いSEO効果も期待できます。
【具体的なタグ】
|
2.構造化データマークアップ
構造化データマークアップとは、テキスト情報やコンテンツの内容を検索エンジンに正確に理解してもらうための手法です。構造化データのマークアップの記述方法は以下の2種類です。どちらの方法でもGoogleに認識してもらえるので、自分の使いやすい方を選択しましょう。
| 種類 | 概要 |
|---|---|
| Microdata(マイクロデータ) | HTMLにメタデータを直接記述する方式 |
| JSON-LD(ジェイソン・エルディ) | JavaScriptを使用してページ内に挿入する方式 |
3.Core Web Vitals(コアウェブバイタル)対策
Core Web Vitals(コアウェブバイタル)とは、ページのユーザビリティを高めるため、Googleが公式に提示する重要指標です。Core Web Vitals(コアウェブバイタル)には3つの指標があり、それらを満たすことが重要です。
|
3つの指標を満たすために必要なのが、適切なHTMLとCSSコーディングです。Googleから高い評価を受けるためにも、積極的に対策していきましょう。
SEOに強いHTMLコーディングに有効なチェックツール3選
ここではHTMLコーディングチェックに有効なツール3選について解説します。
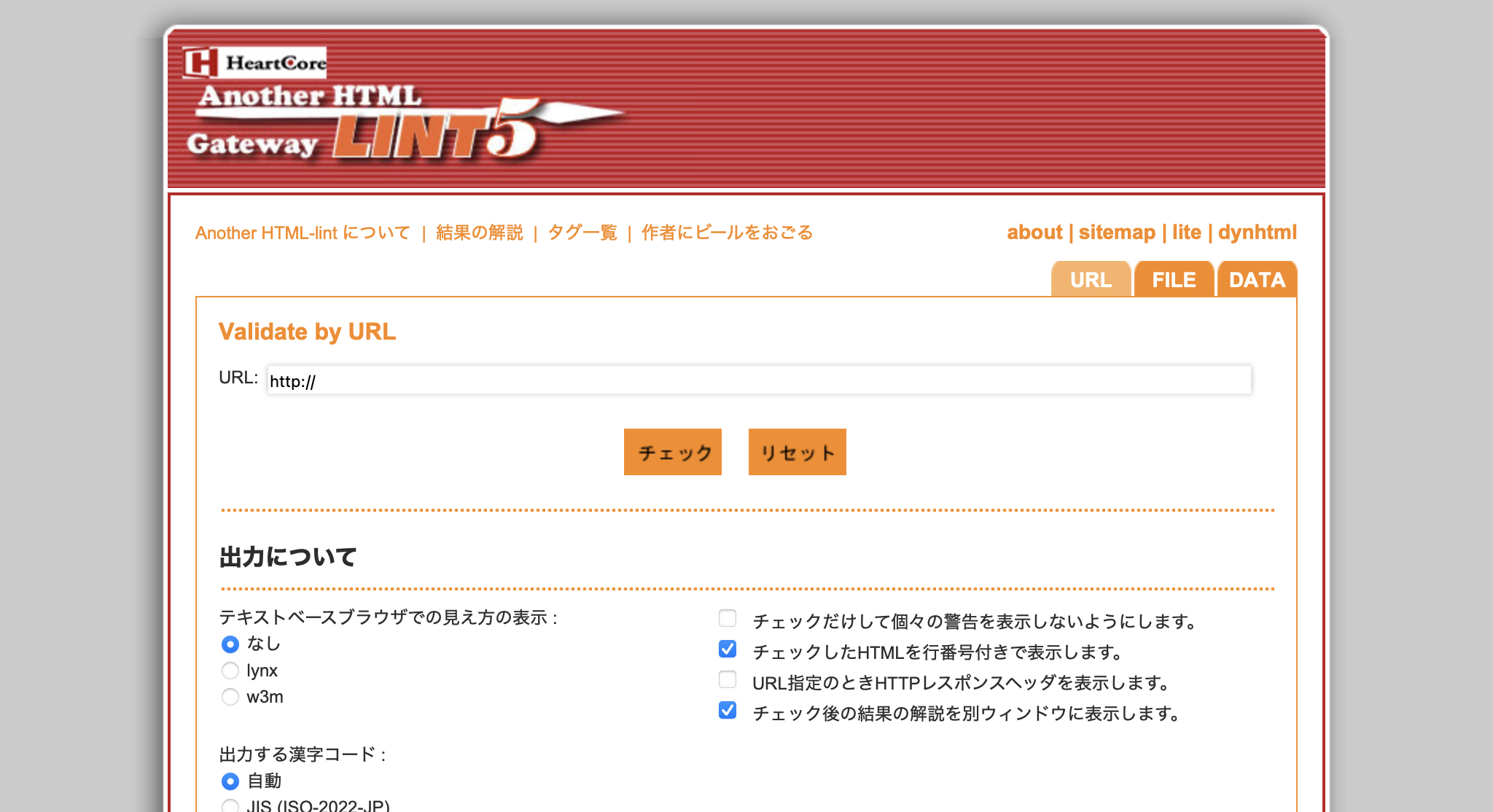
1.AnotherHTML-lintgateway
(出典|Another HTML-lint gateway)
Another HTML-lint gatewayは、HTML構文をチェックできる無料ツールです。チェック方法はURLを貼り付けるだけ。200以上あるチェック項目を独自でカスタマイズすることができます。しかし、少し古いサービスなので、HTML5やOGPのタグに対応していない点がデメリットと言えるでしょう(2023年4月現在)。
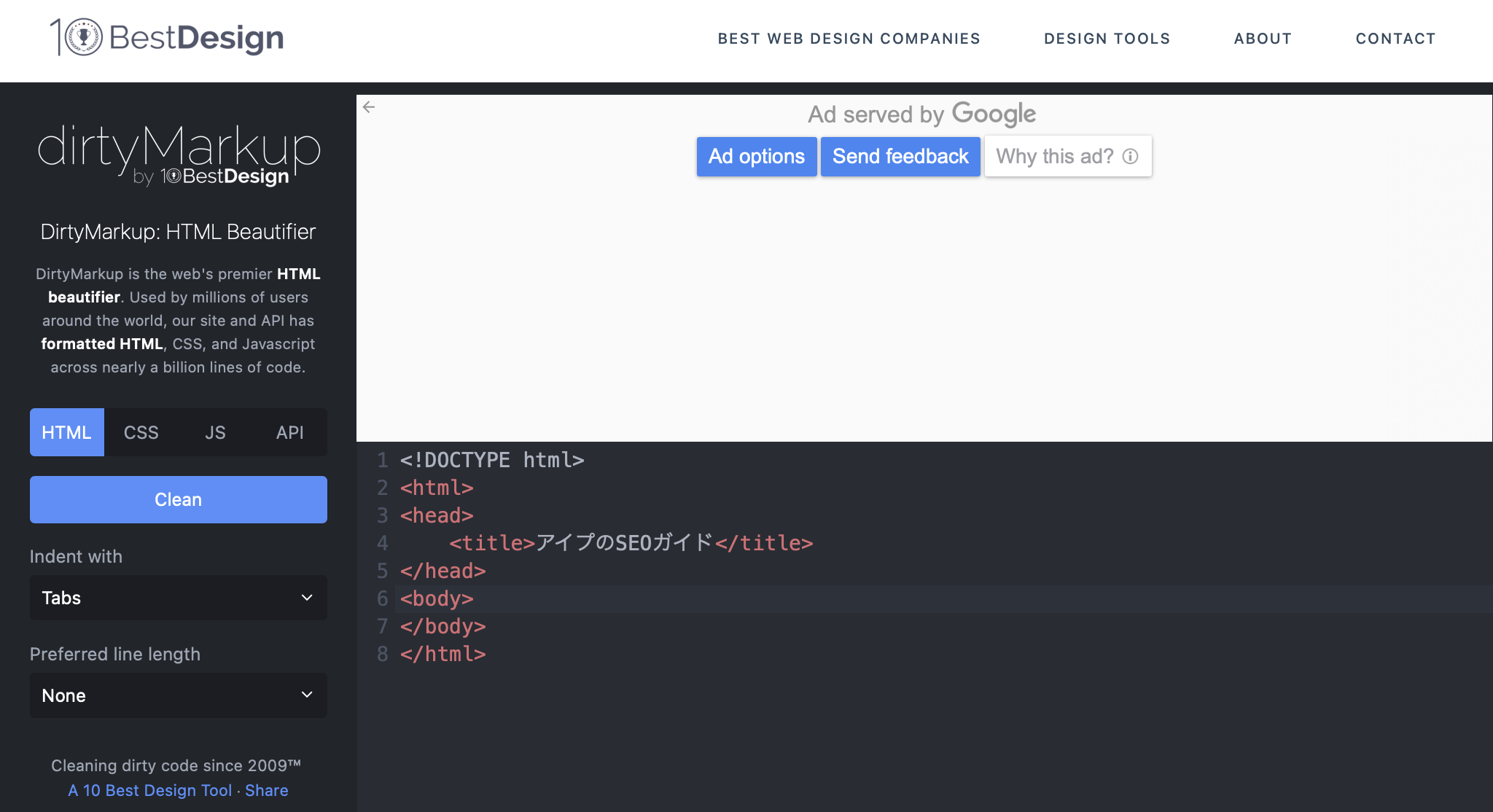
2.DirtyMarkup

(出典|DirtyMarkup)
DirtyMarkupは、コードのエラー箇所を指摘してくれる無料ツールです。単にエラーを指摘してくれるだけではなく、どのように修正すべきかを提示してくれたり、自動修正してくれたりする機能も搭載されています。またHTMLだけでなく、CSSやJavaScript、APIにも対応している点が魅力的。汎用性が高く、Webサイト構築に活用しやすいツールの1つと言えるでしょう。
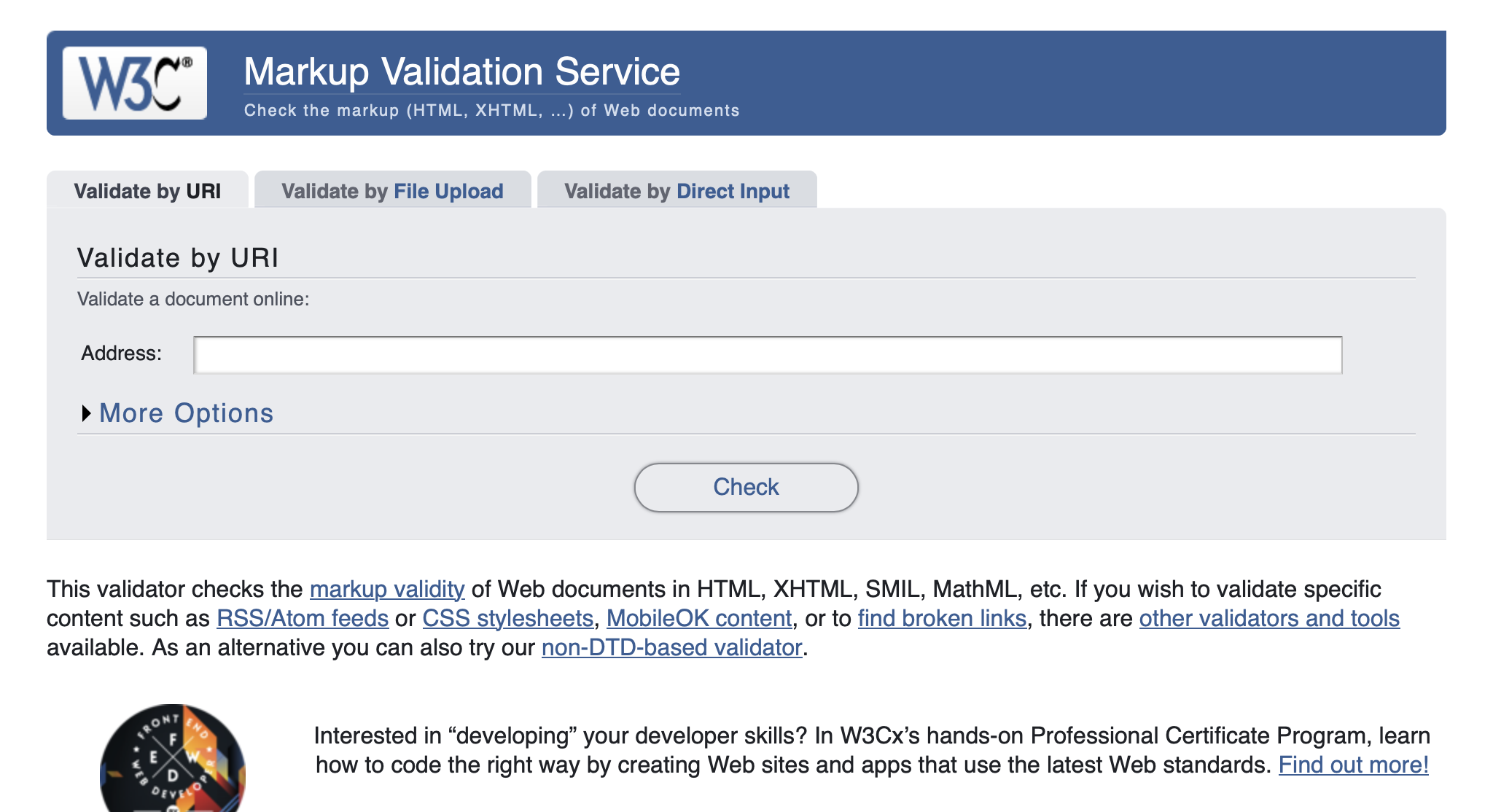
3.MarkupValidationService

(出典|Markup Validation Service)
Markup Validation Serviceは、HTML構文のチェックができる無料ツールです。URLを入力することで該当サイトのHTMLをチェックできます。またファイルのアップロードでのチェックも可能。チェック後、HTMLコードに不備がある部分についてはエラーが表示される仕組みです。
SEO会社の診断を受けることもおすすめ
コーディングのチェックはツールだけではありません。SEO専門会社の診断を受けることでも確認できます。専門会社であれば、ツールに反映されていない最新のトレンドなども加味した診断を行うことが可能です。
株式会社ipeではWebサイトのSEO対策無料診断を行っています。300社のコンサルティングノウハウを基に「テクニカルSEO」「コンテンツSEO」の両面から貴社サイトの課題を洗い出します。課題の原因を特定し、きちんと実行できる施策を立案させていただきます。
まずは無料診断を受けて、自社の現状を把握することから始めてみてはいかがでしょうか。
SEOに強いHTMLコーディングは専門的なノウハウや実績があるプロに外注するのがおすすめ
このページでは、「SEOに強いHTMLコーディング」に焦点を当て、その概要や重要性、具体的な対策方法、対策時のポイント、有効なチェックツールなどについて解説しました。
HTMLコーディングは自社サイトを検索順位上位に表示するために必須です。正確なHTML構文を理解することで、Googleに伝えたい内容をスムーズに伝達できます。結果、Googleからの視認性やユーザビリティの向上につながるでしょう。しかし、HTMLコーディングは想像以上に細かいので、間違えた扱い方をすると検索順位上位を狙うどころか、低品質なページと判断され検索順位を下落させる要因にもなりえます。
そんなときは、HTMLコーディングについて専門的なノウハウや実績が豊富な業者に相談・外注を検討しましょう。弊社はSEOやHTMLコーディングに関してのノウハウが豊富です。株式会社ipeではSEOでの大手クライアント実績も多数ありますので、SEOを検討する際にはぜひ一度ご相談ください。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。