メタタグとは?SEO効果や確認方法、書き方などわかりやすく解説

メタタグとは、Webサイトやページの情報を記載するタグのことです。 今回はメタタグに焦点を当て、その概要や重要性、確認・設定方法、SEOに役立つメタタグなどをご紹介します。気になるポイントを一挙確認してしまいましょう。
メタタグとは?
メタタグとは、Webサイトやページの情報を記載するタグのことです。
メタタグを設定することで、「このWebサイトではどのようなテーマを扱っているのか」や「どんな情報が記載されているのか」などWebサイトやページのコンテンツ情報を検索エンジンやブラウザに伝達することができます。
なおメタタグを確認する場合は、各WebサイトやページのHTMLソースを表示しましょう。
表示方法については後ほど解説します。
SEOにおけるメタタグの重要性
SEOにおいて、適切なメタタグの設定は重要項目の1つです。メタタグの重要性について解説していきます。
SEOの内部対策ができる
メタタグは、SEOの内部対策として効果的です。
内部対策とは、Webサイトの内部構造に実施するSEOです。
例えば、タイトルや見出しなどのタグ、メタディスクリプション、alt属性の設定やGoogleが推奨するソースコードの見直しなどがあります。
内部対策は、ページの構造や情報をクローラーにわかりやすく伝える役割を担っています。
メタタグが設定されていないと、仮に高品質なコンテンツだとしても、検索エンジンに情報を認識してもらえないため、適切なSEO評価を受けることができません。
メタタグを適切に設定することで、クローラーに認識されやすくなり、早急にSEO評価を獲得することができるのです。
検索結果画面への表示を制御できる
メタタグの中には、検索結果画面に表示させたくないページを検索エンジンのデータベースに登録するのを拒否できるものもあります。ユーザーに見てもらいたい情報を含めたページだけクローラーに伝え、それ以外のページは拒否することでSEO評価が高まる可能性があります。ただし、不適切にメタタグを使用するとSEOに悪影響を与える場合もあるため、正しい使い方を確認しておくことが大切です。
コンテンツの内容が分かりやすくなる
コンテンツの内容を簡潔にユーザーへ伝える役割を持つメタタグもあります。タグで指定した文章は、SNSのシェア情報や検索結果画面に自動的に表示され、Webサイトを訪問する前のユーザーにコンテンツの内容を分かりやすく伝えられます。メタタグを使ってユーザーの需要を満たす文章表示させれば、クリック率アップを期待することができます。
Webサイト内のメタタグの見方・確認方法
Webサイト内でメタタグを確認する方法はいくつかあります。それぞれについて見ていきましょう。
HTMLソースから確認する
メタタグを確認するには、各Webサイトやページにて「右クリック」→「ページのソースを表示」を開きます。
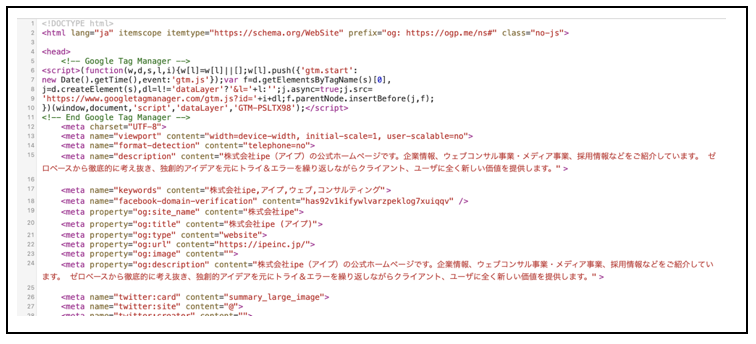
すると画像のようなHTMLコードが表示され、headタグの中に<meta 〇〇>と記述されたタグが目に付くかと思います。それらがメタタグです。
【弊社の公式ホームページ(ホーム画面)のメタタグ画像】

META SEO Inspectorで確認する
META SEO Inspectorとは、Google Chromeの拡張機能です。Google Chrome Web StoreなどでMETA SEO Inspectorをインストール後、メタタグを見たいWebページを開きます。META SEO Inspectorのアイコンをクリックするとメタタグが確認できます。タイトルタグ、メタキーワード、メタディスクリプション、hタグの確認が可能です。
メタタグの書き方・設置方法
ここでは、メタタグの書き方・設置方法について解説します。
メタタグの書き方
メタタグは「meta+タグ」という形でHTMLに記述します。
なおメタタグの種類に合わせて個別に設定が必要です。
詳細は後ほど解説します。
【記述例】
<meta 〇〇=”△△” content=”◇◇”>
・<meta name=”viewport” content=”width=device-width, initial-scale=1, user-scale=no”>
・<meta property=”og:site_name” content=”株式会社ipe(アイプ)”>
HTMLにメタタグを設置する方法
HTMLにメタタグを設置する場合には、専用エディタでHTMLファイルを開きます。HTMLのソースコードに記載されたheadタグ内にメタタグを記述していきます。具体的には下記のように記述していきます。
【記述例】
<html>
<head>
<meta name=”keywords”content=”〇〇”>
<meta name=”description” content=”〇〇”>
</head>
</html>
WordPressでメタタグを設置する方法
WordPressの場合「All in One SEO」などの専用プラグインを使用してメタタグを設定することができます。プラグインをインストール後、記事の作成画面下にあるtitleタグやメタキーワード、メタディスクリプションといった各設定欄でメタタグを設定可能です。操作は簡単なので、初心者でも比較的簡単にメタタグを設置できます。
【All in One SEO:公式ページ】
SEO対策に役立つメタタグ
では、具体的にどのようなメタタグを設定する必要があるのでしょうか。
ここではSEO対策に役立つ7つのメタタグについて解説します。
title
titleタグはHTML文書にタイトルを付ける際に使用します。
1つのページに1つだけ、headダグ内に、以下のように記述します。
<head>
<title>記事のタイトル</title>
</head>
厳密に言うと、titleタグはメタタグではありません。
しかし、メタタグと一緒に設定すべきタグのため、この機会に覚えておきましょう。
なおtitleタグの中に、SEOで効果的なキーワードを含めることで、Webサイトやページの検索順位向上が見込めます。
meta description
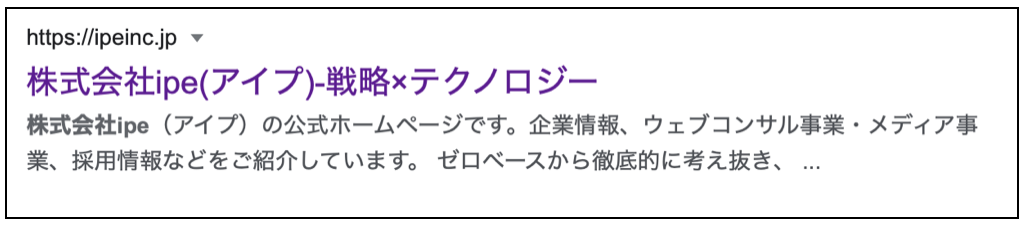
meta descriptionタグには、各ページの概要を120字程度で設定します。
【例】

的確かつ正確なmeta descriptionを設定することで、ユーザーからのクリック率の向上に影響します。
そのため、可能な限り、設定することを心がけましょう。
文字エンコーディングの指定
HTML文書がどの文字コードでエンコーディングされているかを設定するために、charset属性を使用します。
日本語の場合は、主に「utf-8」や「shift_jis」、「euc-jp」が使用されます。
【記述例】
<meta charset=”utf-8″>
日本語に対応していない文字コードを使用すると、文字化けしたコンテンツが表示されてしまうため、注意が必要です。
なおcharset属性は1つの文書に1つということを覚えておきましょう。
OGP
SNSでのシェアを検討する場合、OGPタグを設定しましょう。
OGPとは、Open Graph Protocolの略で、あるWebページがSNSでシェアされた場合、タイトルやアイキャッチ画像、URL、ディスクリプションをシェア先のユーザーに正確に表示させるためのタグです。
OGPタグには複数の種類があります。
基本的なコンテンツには、以下のタグを適宜設定しましょう。
| タグ | 概要 | 記述例 |
|---|---|---|
| ページURL | OGPを設定するWebページのURLを指定するタグ | <meta property=”og:url” content=” WebページのURL” /> |
| ページタイプ | SNSでの表示方法にも関わる、ページの種類を指定するタグ | <meta property=”og:type” content=” ページタイプ” /> |
| ページタイトル | シェア時に表示されるページタイトルを指定するタグ | <meta property=”og:title” content=”タイトル” /> |
| description | シェア時に表示されるよう、短めの文字数でまとめたdescriptionを指定するタグ | <meta property=”og:description” content=”ディスクリプション” /> |
| サイトタイトル | title属性から省いたサイトタイトルやブランド名などを指定するタグ | <meta property=”og:site_name” content=”サイトタイトル・ブランド名” /> |
| 画像URL | シェア時に表示されるサムネイル画像URLを指定するタグ | <meta property=”og:image” content=”画像URL” /> |
ビューポート
ビューポートタグは、モバイル端末での表示をブラウザに指示するためのメタタグです。
レスポンシブデザインに必須のタグで、現代においてはモバイルファーストが求められるため、必ず指定するべきタグです。
なおGoogle推奨のレスポンシブな記述は以下のとおりです。
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
noindex/nofollow
noindexとは、あるページをGoogle検索エンジンにインデックスされないようにするため、HTMLコードに記述するmetaタグの一種です。
またnofollowとは、「リンクをたどらない」という意味を持ち、リンクしているページとの間に特別な関連性がないことを伝える属性値です。
インデックスやクロールが不要なページを検索結果から除外することで、質の高いページのみがインデックスされるよう調整できます。
【記述例】
<meta name=”robots” content=”noindex,nofollow”>
メタキーワード
メタキーワードタグは、以下のようにページに関連するキーワードを記述するためのタグです。
<meta name=”keywords” content=”キーワード1,キーワード2,キーワード3″>
メタキーワードはSEO対策に有効と捉えられていましたが、現在は不要とされています。従来はメタキーワードがWebサイトの情報をクローラーに伝達していましたが、アップデートによりクローラーがWebサイトを巡回すればキーワードを把握できるようになったためです。
メタタグの注意点
メタタグの設定に関しての注意点について解説していきます。設定の前に確認しておくようにしましょう。
設置場所に注意する
メタタグは、head内に記入しなければ検索エンジンに情報を伝達することができません。HTMLはheadとbodyに分かれており、bodyはWebサイトのコンテンツを記載する場所となります。bodyの方にメタタグを記入しないように気をつけるようにしましょう。
キーワードを羅列し過ぎない
キーワードを羅列し過ぎると、最も重要なキーワードが何なのか分からなくなってしまいます。また、ユーザーがWebサイトの内容をイメージしづらくなり、クリック率が下がる可能性があり、その結果、検索エンジンからの評価が下がり、SEOに悪影響を及ぼすこともあります。そのため、コンテンツの内容に合わせたキーワードに絞る必要があります。
メタタグに関するQ&A
メタタグに関するよくある質問について回答していきます。メタタグについての疑問を解消していきましょう。
メタタグには何を書けば良い?
メタタグには、ブラウザや検索エンジンに必要な情報を記載していきます。具体的には、ページの説明やタイトル、文字コードなどが挙げられます。
メタタグをYouTubeで設定するには?
YouTubeにおけるメタタグとは、動画のジャンルをYouTubeに認識させる要素の1つです。ユーザーには表示されず、YouTube studioで設定・確認することができます。
アップロードする動画にメタタグを追加する方法について解説します。
|
次にアップロート済みの動画にメタタグを追加する方法です。
|
このような方法でメタタグを設定することができます。
YouTubeのタグの調べ方は?
タグを調べたい動画のページ上で右クリックし、「ページのソース表示」を選択します。Ctrl + Fを押して検索欄に「keywords」と入力します。keywordsの横に記載された文言が動画投稿者が使用したタグになります。この他に「YouTube Tags」などGoogle Chromeの拡張機能でタグを調べることもできます。
メタタグを設定し、自サイトのSEO対策を心がけよう!
このページでは、メタタグに焦点を当て、その概要や重要性、確認・設定方法、SEOに役立つメタタグなどについて解説しました。
メタタグは、検索エンジンやユーザーにコンテンツ内容を伝達する重要な役割を果たします。
また正確かつわかりやすいメタタグはユーザーからのクリック率やCV数の向上などSEOにも効果的です。
今日までメタタグをあまり意識していなかった方は、ぜひ本記事を参考に設定してみてください。
「メタタグ」やSEOでお悩みの場合は株式会社ipeにご相談ください。株式会社ipeではSEOでの大手クライアント実績多数!SEOを検討する際にはぜひ一度ご相談ください。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。