直帰率とは?離脱率との違いや目安・GA4での確認方法や計算方法を解説!

直帰率とは、Webサイトに流入したセッションのうち、最初のページだけを見て直帰してしまったセッションの割合を表す指標です。今回は直帰率に焦点を当て、その概要や目安、確認方法、計算方法、改善方法などをご紹介します。気になるポイントを一挙確認してしまいましょう。
直帰率とは?
直帰率とは、Webサイト全体のセッションのうち、最初のページだけを見て直帰してしまったセッションの割合を表す指標です。
セッションとは、ある特定の期間内にWebサイトに訪問したユーザーの訪問回数を表します。
また直帰とは、ユーザーが最初の1ページのみ閲覧したセッションを表します。
直帰の3つのタイプ
Clicktaleの調査によると、ウェブサイトの直帰行動は「Hard Bounce」「Medium Bounce」「Soft Bounce」の3つに分類されます。
Hard Bounceは、「このサイトではない」と感じるユーザーによるもので、訪れたページに全く関心がなく、すぐにサイトを離れます。
Medium Bounceは、「このサイトはちょっと違うかな」と考えるユーザーによるもので、わずかにページに関心を示し、数秒間滞在しますが、最終的に離脱するタイプです。
Soft Bounceは、「探していたサイトだけど、求めている内容が見つからない」と感じるユーザーによるもので、ページに対して十分な関心を示し、スクロールやクリックなどの活動をしますが、最終的には離脱します。
これらの直帰のタイプによって、ウェブサイトの改善策は異なります。直帰率の高いページだけでなく、どのようなタイプの直帰が多いか分析することで、より効果的な対策を実施することが可能です。
出典元:The 3 Types of Bounce Rate and what they say about Your Customer Experience|Clicktale
直帰率と離脱率の違い
直帰率とよく似た言葉に離脱率いう指標があります。
離脱率とは、Webサイト内のあるページを含む全てのセッションのうち、そのページがセッションの最後のページになった割合を表す指標です。
具体的には、あるページを最後にWebサイトを離脱した数(離脱数)を、そのページ全体のセッション数で割った値を表します。
| 直帰率 | 離脱率 | |
|---|---|---|
| 概要 | Webサイト内のあるページを含む全てのセッションのうち、そのページがセッションに存在する唯一のページだった割合 | Webサイト内のあるページを含む全てのセッションのうち、そのページがセッションの最後のページになった割合 |
| 計算方法 | 直帰率[%]=直帰数÷セッション数×100 | 離脱率[%]=離脱数÷セッション数×100 |
では具体的な数値を用いて計算してみましょう。
| ページA | ページB |
|---|---|
| ・離脱数:5,000 ・セッション数:10,000 |
・離脱数:5,000 ・セッション数:20,000 |
| 離脱率=5,000÷10,000×100=50% | 離脱率=5,000÷20,000×100=25% |
計測ページの離脱数は同じでも、セッション数が多いほど「離脱率」は下がる仕組みです。
つまり、上記の場合、ページBの方が良質なページである可能性が高いという解釈になります。
離脱率も直帰率同様、一般的な目安はありません。
離脱率が低いのか高いのかと捉えるかは、運営するWebサイトの過去データと現時点を比較することがよいでしょう。
直帰率の目安
直帰率の目安は、運営するWebサイトのジャンルや業界、流入経路によって様々です。
直帰率の高さが、ユーザーの不満足度に直結するわけでもありません。
参考までに、Webサイトの種類別や各業界の直帰率の平均値を見ていきましょう。
流入経路別の直帰率の目安
| 流入経路 | 直帰率 |
|---|---|
| Display | 56.50% |
| Social | 54% |
| Direct | 49.90% |
| Paid search | 44.10% |
| Organic search | 43.60% |
【参照:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?】
直帰率の1番高いDisplayはディスプレイ広告やサードパーティー広告からの流入です。
また、2番目に直帰率の高いSocialはTwitterやFacebookなどソーシャルメディアからの流入です。
DisplayやSocialは、リンク先の内容に興味があって記事へ遷移するため、記事の内容を読めば満足して直帰することが考えられます。
3番目に高いDirectも同様です。
SEOを行っており、直帰率を改善したいと考えている場合、注目するべきはOrganic searchです。
Organic searchは検索結果から流入してきたことを指します。
目安である「43.60%」よりも高い場合は、記事がユーザーニーズを満してなかったり、ページそのものが見づらいなどの原因が考えられます。
一度、記事に問題がないか確認してみましょう。
業界別の直帰率の目安
| 各業界のWebサイト | 直帰率 |
|---|---|
| 飲食 | 65.62% |
| ニュース | 57.93% |
| 法律・政府 | 55.06% |
| 旅行 | 50.65% |
| ショッピング | 45.68% |
【参照:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?】
業界ごとに直帰率に差がある理由として、サイトの構造が異なることが挙げられます。
例えば、ショッピングサイトの場合、商品へのリンクが多く貼られておりユーザーが直帰せず気になる商品を閲覧し続けることが考えられます。
そのため、自社の業界の目安と比較して直帰率が高いのか低いのか確認しましょう。
サイトの種類別の直帰率の目安
| Webサイトの種類 | 直帰率 |
|---|---|
| EC | 20~45% |
| B2B | 25~55% |
| リードジェネレーションサイト | 30~55% |
| コンテンツサイト | 35~60% |
| ランディングページ | 60~90% |
| 辞書・ポータルサイト | 65~90% |
【参照:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?】
サイトの種類によっても、直帰率は大きく異なります。
上記の表を確認すると、辞書・ポータルサイトのように特定の目的や知りたい情報があって記事を閲覧している場合に直帰率が高まると考えられます。
逆に、ECサイトの場合は、多くの情報を得たいと考えているユーザーが多いため、直帰率が低くなっていると考えられます。
例えば、スニーカーを購入しようと思ってECサイトを閲覧している場合、値段やデザイン、機能性を比較するために多くのスニーカーのページを見るのではないでしょうか。
ユーザーが、どんな情報を知りたいのかによって、直帰率は変化すると考えられるでしょう。
直帰率を分析する際のポイント
サイトの種類によっても、直帰率が大きく異なるために、どのように直帰率を分析をすればいいのでしょうか?
ここでは、直帰率を分析する際のポイントを解説します。
必ずしも直帰率が高いと悪い訳では無い
直帰率はWebサイト分析において重要な指標ですが、必ずしも高い直帰率が悪いわけではありません。
直帰率は訪問者が最初のページで離脱する割合を示すもので、情報や目的によって異なります。例えば、価格や連絡情報を探している場合、該当情報を得たら離脱することが一般的です。そのため、直帰率が高くても、ユーザーが目的を達成している可能性があります。
つまり、サイトで扱っている情報の種類によっては、サイトに問題なくとも直帰率が高くなる場合があるのです。
一般的な目安はありますが、最適な直帰率は総合的に判断し、サイトの特性に合わせて評価するようにしましょう。
直帰率が低すぎる場合は注意が必要
直帰率が一桁の低い数字になっている場合、計測の設定に問題がある可能性があります。
よくあるケースとして、Googleアナリティクスのタグが誤って二重に登録されていることで、正確な数値が計算されず、実際のユーザー行動と乖離することがあります。
直帰率が非常に低い場合、異常値や外部要因の影響を疑うべきです。このような極端な数値は通常のユーザー行動とは異なり、問題の兆候となる可能性があります。
極端に低い直帰率は注意をして、計測設定の確認やGoogleアナリティクスのタグの重複登録の解消が必要です。異常値や誤った設定を排除し、正確な分析を行うようにしましょう。
平均滞在時間も合わせて考える
直帰率は、ウェブサイトのパフォーマンスを評価する際に重要ですが、直帰率だけではその理由を完全に理解するのは難しいです。そこで直帰率を平均滞在時間と組み合わせて考えることで、より詳細な分析ができます。
例えば、直帰率が低く平均滞在時間が長い場合、これは訪問者がウェブサイトのコンテンツに興味を持ち、価値ある情報を提供していると考えられます。これはウェブサイトにとって理想的な状態といえるでしょう。
逆に、直帰率が高く平均滞在時間が短い場合、これは訪問者が求めている情報を得られないためすぐにウェブサイトを離れていることを示唆しています。この場合、ウェブサイトのコンテンツやデザインに問題がある可能性が高いです。
このように直帰率だけではなく、滞在時間も併せて考えることで、その背景を読み解くことができます。両方を分析することで、ウェブサイトのユーザーエクスペリエンスをより正確に評価し、改善策を立てることができるでしょう。
直帰率を改善するべきページの探し方
直帰率を改善したいが、どのページを改善したらいいのかわからないという方も多いと思います。
ここでは、直帰率を改善するべきページの探し方を解説していきます。
CVと合わせて考える
直帰率を単独で評価するのではなく、CVと組み合わせて見ることで、より本質的な改善が可能です。
例えば、CVがほぼ0に近い場合、直帰率を改善しても、訪問者がコンバージョンに至る確率が極端に低いため、効果は期待できません。
逆に、CVが高いページでは、わずかな直帰率の改善でも、コンバージョンを期待できる可能性が高まります。
直帰率だけでなく、CVを考慮することで、Webサイトの全体的な改善の必要性や優先順位が明らかにできるでしょう。
平均滞在時間も踏まえて判断する
直帰率だけでなく、平均滞在時間も見ることで、より精度の高い判断が可能です。
直帰率が低く、平均滞在時間が長い場合、通常は訪問者に価値ある情報を提供できていると言えます。なぜなら、訪問者がコンテンツを探し、時間をかけて閲覧している可能性が高いからです。
逆に、直帰率が高く、平均滞在時間が短い場合、訪問者が求めている情報を得られず、即座に離脱している可能性があります。
コンテンツの見直しの際は、直帰率が高く、平均滞在時間が短いページに焦点を当て、コンテンツの品質向上や情報提供の改善を検討することが重要です。
直帰率が高くなる原因と改善方法
ここでは、直帰率が高くなる原因及び改善方法について4点解説します。
ページのデザインが見にくい
ページのデザインが見にくい場合、ユーザーはストレスを感じ、離脱率が高りがちです。
ユーザーの離脱を少なくするために、トップページはユーザーの興味を惹きつけるようなデザインやインパクトのある画像を掲載しましょう。
またページの閲覧を妨げない色やフォントを活用し、見やすいページを意識することも有効です。
改善項目は多種多様にあるため、ユーザーストレスを軽減するにはどうすれば良いかを意識しながら離脱率を下げる工夫をしてみてください。
ユーザーニーズが満たされていない
Webサイトに掲載されているコンテンツがユーザーニーズを満たしていない場合も、離脱率が高りがちです。
ユーザーニーズに合わせたコンテンツへと改善するには、検索キーワード(クエリ)の改善が重要です。
検索キーワード(クエリ)を改善する際は、Googleが提唱する「4つのマイクロモーメント」との関係性を考え、判別を行いましょう。
マイクロモーメントとは、ユーザーが何かしたいと思った際、スマホやタブレットなどのモバイル端末を使って検索する瞬間のことです。
Googleが提唱する4つのマイクロモーメントは以下の通りです。
・Goクエリ:~に行きたい
・Doクエリ:~をしたい
・Buyクエリ:~を買いたい
4つのマイクロモーメントと検索キーワード(クエリ)を分析し、ユーザーニーズに合わせたコンテンツへの改善を図りましょう。
ページの表示速度が遅い
ページの表示速度が遅い場合も、「離脱率」が高くなりがちです。
ページの表示速度が遅いと、ユーザーは待ちきれず、別サイトへと遷移しがちです。
なぜなら、ユーザーは検索課題をできるだけスピーディーに解決したいと考えているためです。
Googleが設定するWebサイトの健全性を示す重要指標「Core Web Vitals」では、UXが良好と判断されるためには、コンテンツが読み込みを始めてから2.5秒以内に表示されることが理想的と言われています。使用している画像の圧縮やサイズの調整、コンテンツの分量などを調整し、ページの表示速度を改善しましょう。

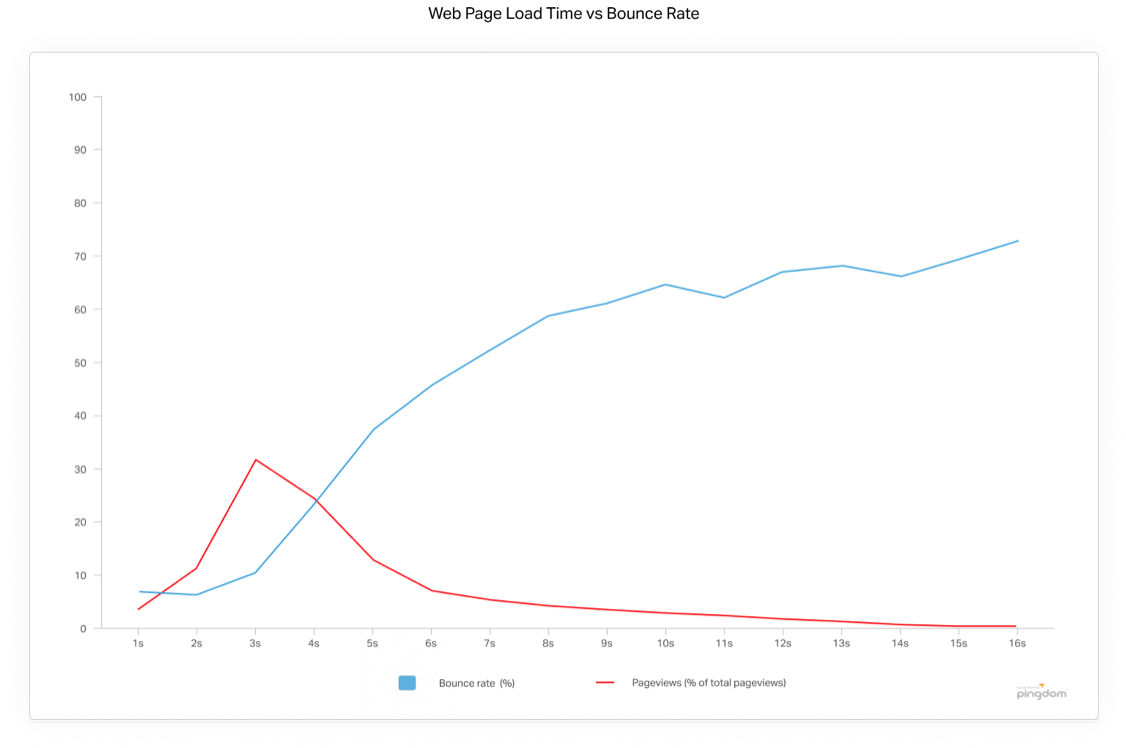
またPingdom社の調査では、2秒以内に表示されるページの直帰率は約9%、5秒かかるページでは38%まで直帰率が高まるという結果を示しています。
Webサイトのページ表示速度を計測する際は、Googleが提供する無料解析ツール「PageSpeed Insights(ページスピードインサイト)」を活用しましょう。
無料で利用でき、表示速度を阻害する要因を複数の項目から分析・アドバイスしてくれます。
【公式サイト|PageSpeed Insights(ページスピードインサイト)】
ページがデバイスに最適化されていない
ページがデバイスに最適化されていない場合も、離脱率が高りがちです。
ページがデバイスに最適化されていないと、スマホからPC専用のWebサイトにアクセスした場合、文字サイズやフォント、画像の見え方などに誤差が生まれ、想定していたレイアウトにズレが生じる場合があります。
ページを最適化する場合は、運営するWebサイトのレスポンシブデザインを意識しましょう。
最初のページから次のページへの導線が不足している
直帰率が高い原因とは、ページの質に問題がなくても、ユーザーを次のアクションに誘導する導線が不足していることが挙げられます。
例えば、詳細情報や関連情報を得るための内部リンクを設置し、ユーザーが興味を持ち続けられるようにします。また、問い合わせや資料請求などのコンバージョンへの明確な動線を設定することも重要です。
さらに、ユーザーニーズだけでなく、ユーザーがコンテンツを読んだ後に次にどう行動するかを予測し、ユーザーが納得する導線を提供することが成功のポイントと言えるでしょう。
ユーザーが目的を果たしたことで満足している
ユーザーが目的を達成し、満足して直帰することも考えられます。
例えば、ブログの場合、最新記事を読んでしまえばユーザーは満足し、離脱することが多いです。このような場合、無理に離脱率を改善する必要はないかもしれません。
しかし、他の問題が見落とされている可能性もあるため、まずは他の原因を探ることが重要です。
直帰率が高いからといって必ずしも問題とは限らず、常にユーザーの満足度とコンテンツの適切な提供を意識するようにしましょう。
GA4で直帰率を確認する方法
直帰率の確認は、GA4の活用が一般的です。
ここでは、GA4で直帰率を確認する方法を紹介します。
直帰率を確認する手順は下記の通りです。
|
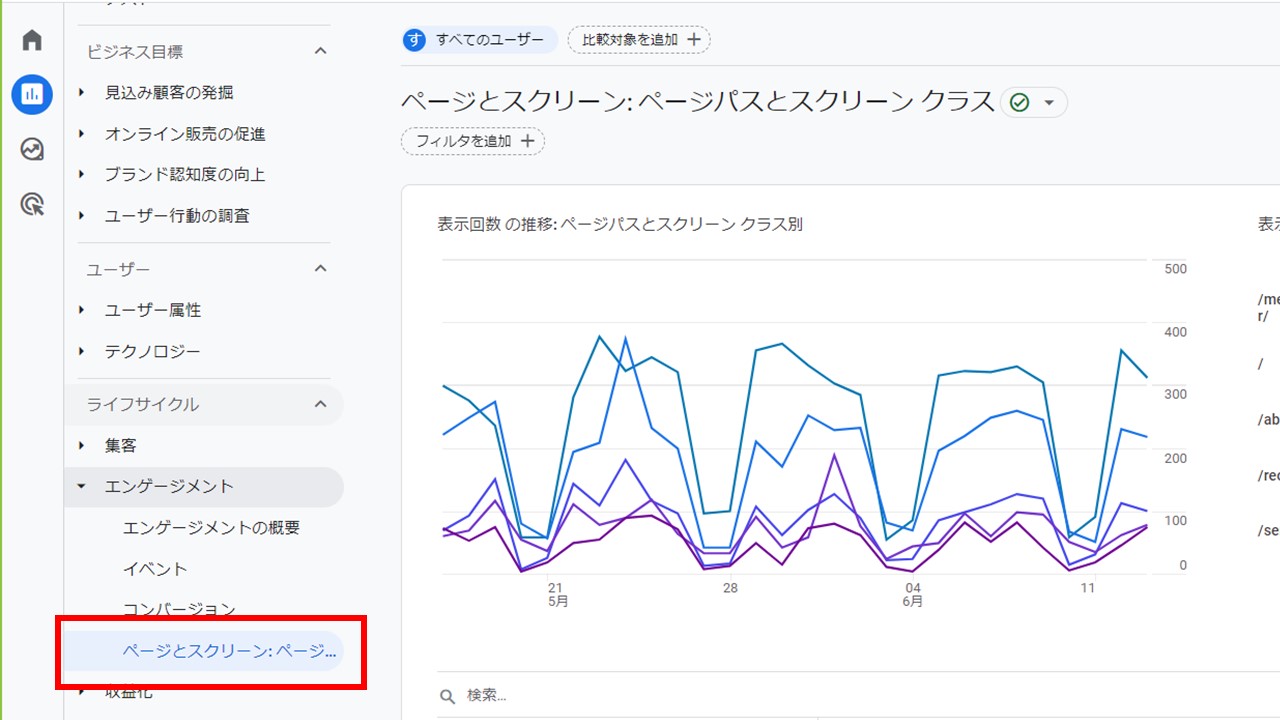
①エンゲージメント>ページとスクリーンを選択

まずは、左のタスクバーからエンゲージメント>ページとスクリーンを選択します。
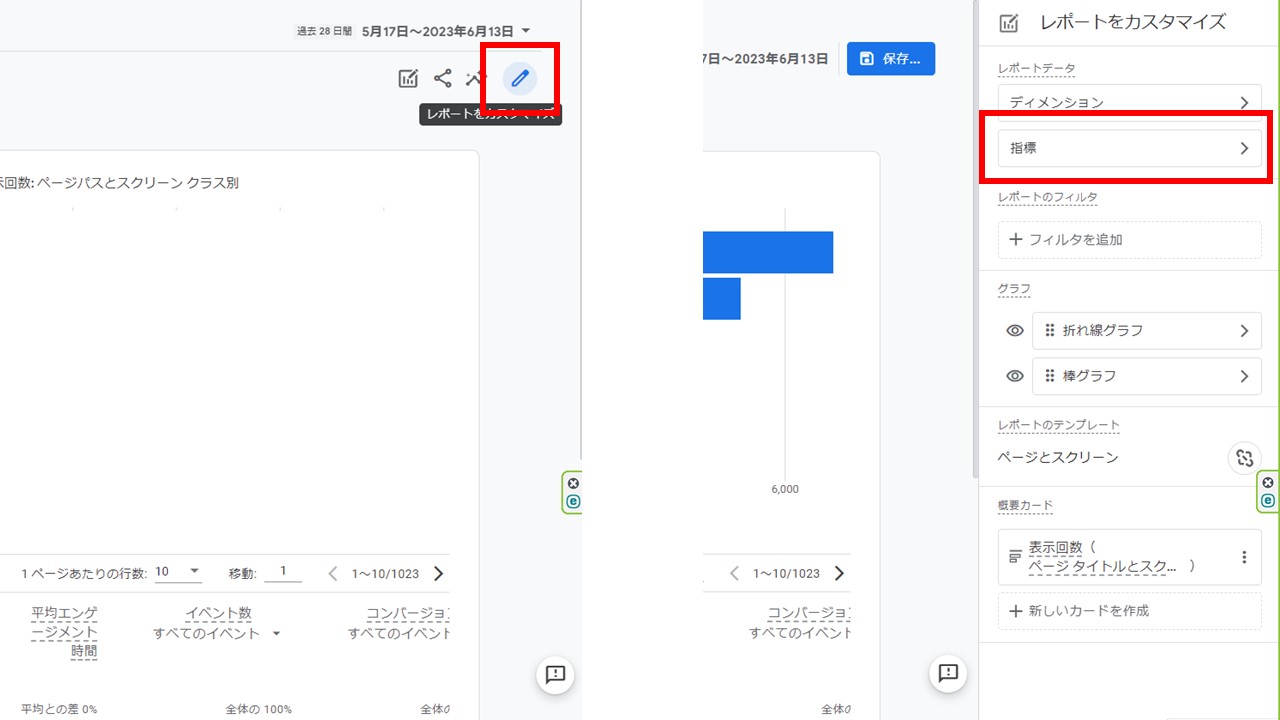
②レポートをカスタマイズ>指標を選択

次に、レポートをカスタマイズをクリックしたら指標を選択しましょう。
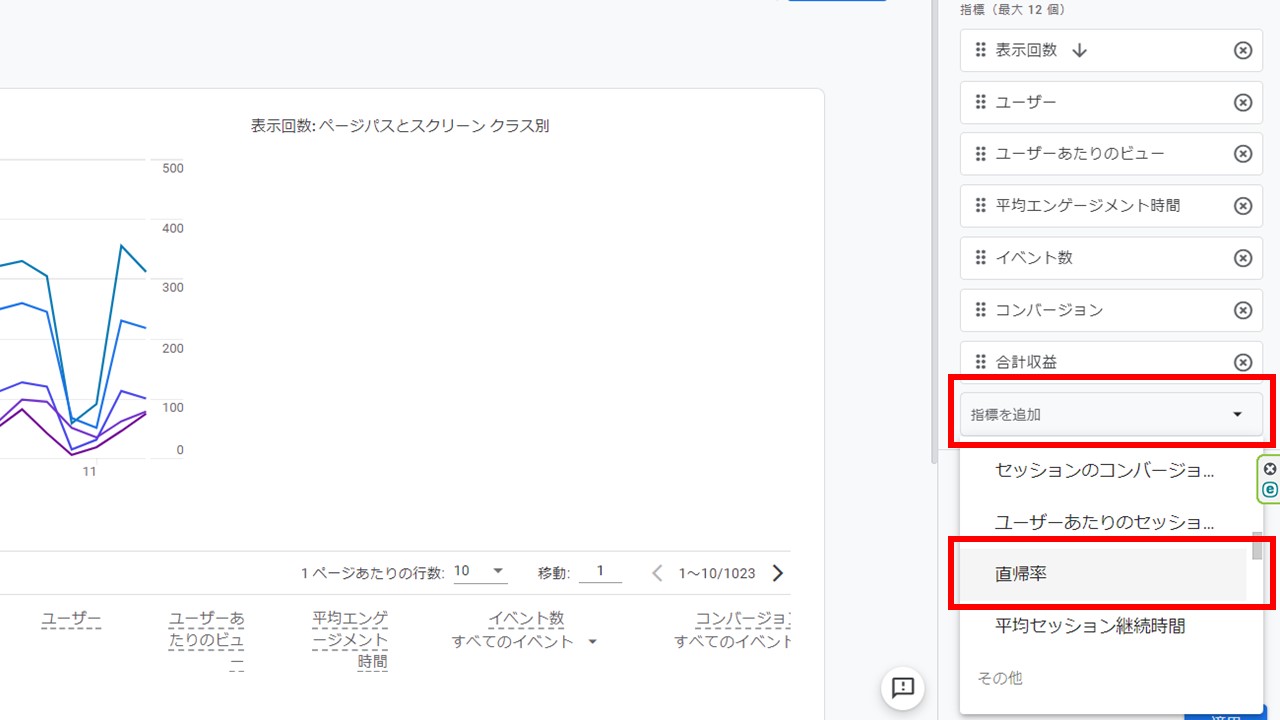
③指標を追加から直帰率を選択

最後に「指標を追加」の中から直帰率を選択しましょう。

これで、直帰率が追加されて確認することができます。
直帰率の決まり方
Google Analyticsの場合、サーバーに対するリクエストを1回だけ発生させたセッションを直帰と扱います。
以下では、サイトで1ページのみのセッションが毎日発生した場合の離脱率と直帰率を見てみましょう。
・火曜日: ページ B > 離脱
・水曜日: ページ A > ページ C > ページ B > 離脱
・木曜日: ページ C > 離脱
・金曜日: ページ B > ページ C > ページ A > 離脱
この場合、離脱率と直帰率の関係は以下のようになります。
| 直帰率 | 離脱率 | |
|---|---|---|
| ページA | 0% | 33% |
| ページB | 33% | 50% |
| ページC | 100% | 50% |
なぜこのような結果になるのかについての詳細は、以下の記事をご確認ください。
直帰率の計算方法
直帰率を算出するための計算式は以下です。
では具体的な数値を用いて計算してみましょう。
| ページA | ページB |
|---|---|
| ・直帰数:5,000 ・セッション数:10,000 |
・直帰数:5,000 ・セッション数:20,000 |
| 直帰率=5,000÷10,000×100=50% | 直帰率=5,000÷20,000×100=25% |
計測ページの直帰数は同じでも、セッション数が多いほど直帰率は下がる仕組みです。
つまり、上記の場合、ページBの方が良質なページである可能性が高いという解釈になります。
直帰率に関するよくある質問
直帰率とはなんですか?
直帰率は、すべてのセッションの中で、ユーザーが1ページのみ閲覧して離脱した割合を指します。セッションは、特定の期間内にWebサイトを訪れたユーザーの訪問回数を表します。
直帰率は英語だとどういう表現ですか?
直帰率は英語では 「Bounce Rate」(バウンスレート)と表現されます。 「Bounce」 の意味は 「跳ねる」、「弾ませる」、「跳ね返す」などを含みます。
直帰率は低い方がいいですか?
低い直帰率はユーザーが興味を持ち、多くのページを閲覧している可能性があります。しかし、逆に情報の検索性が低い場合、ユーザーは迷走しやすく、低い直帰率が意味することは手当たり次第の閲覧かもしれません。
したがって、直帰率だけでなく、コンテンツの質とユーザーエクスペリエンスを向上させる必要があります。
直帰率を改善して、Webサイトのユーザーを増やそう!
このページでは、直帰率に焦点を当て、その概要や目安、確認方法、計算方法、改善方法などについて解説しました。
基本的に直帰率の数値自体に意味はありません。
しかし、直帰率を分析することで、Webサイトの現状を判断する材料になります。
また直帰率の分析から見えてきた課題を解決することで、間接的にSEO効果を高めることにもつながります。
なぜ直帰率がその数値になっているのかを分析し、ユーザーニーズに適したWebサイト制作を心がけましょう。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。

















