Webサイトのスライダーとは?デザインやHTML/CSS、JSで作るポイント

スライダーとは、スライドするスライドショーを指す用語です。Webサイトやページのメインビジュアルでよく用いられる技術で、企業が最もアピールしたい情報を組み込む際に用いられます。今回はスライダーに焦点を当て、その概要やメリット・デメリット、作成時のポイント、活用事例などをご紹介します。気になるポイントを一挙確認してしまいましょう。
1.スライダーとは?

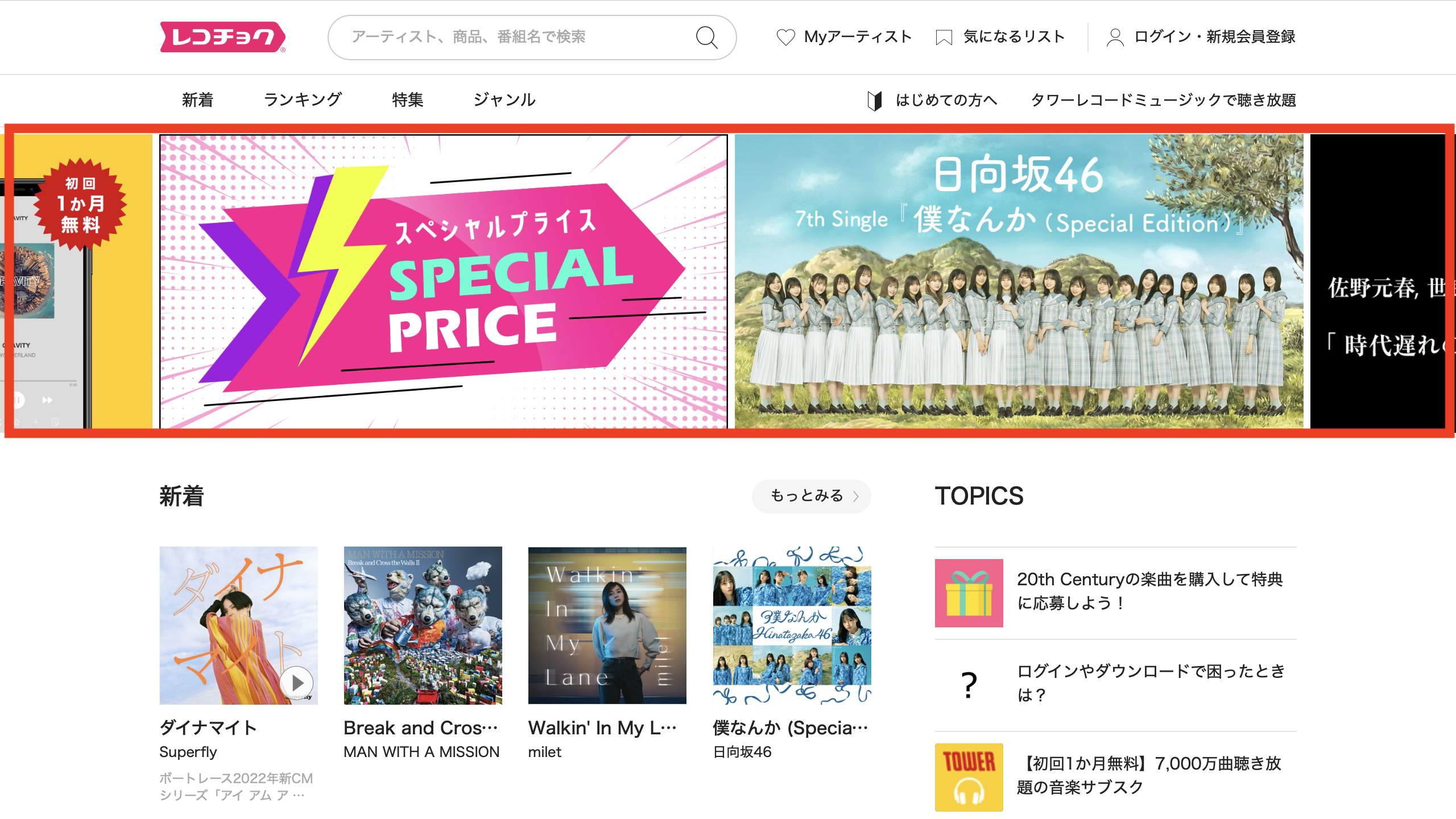
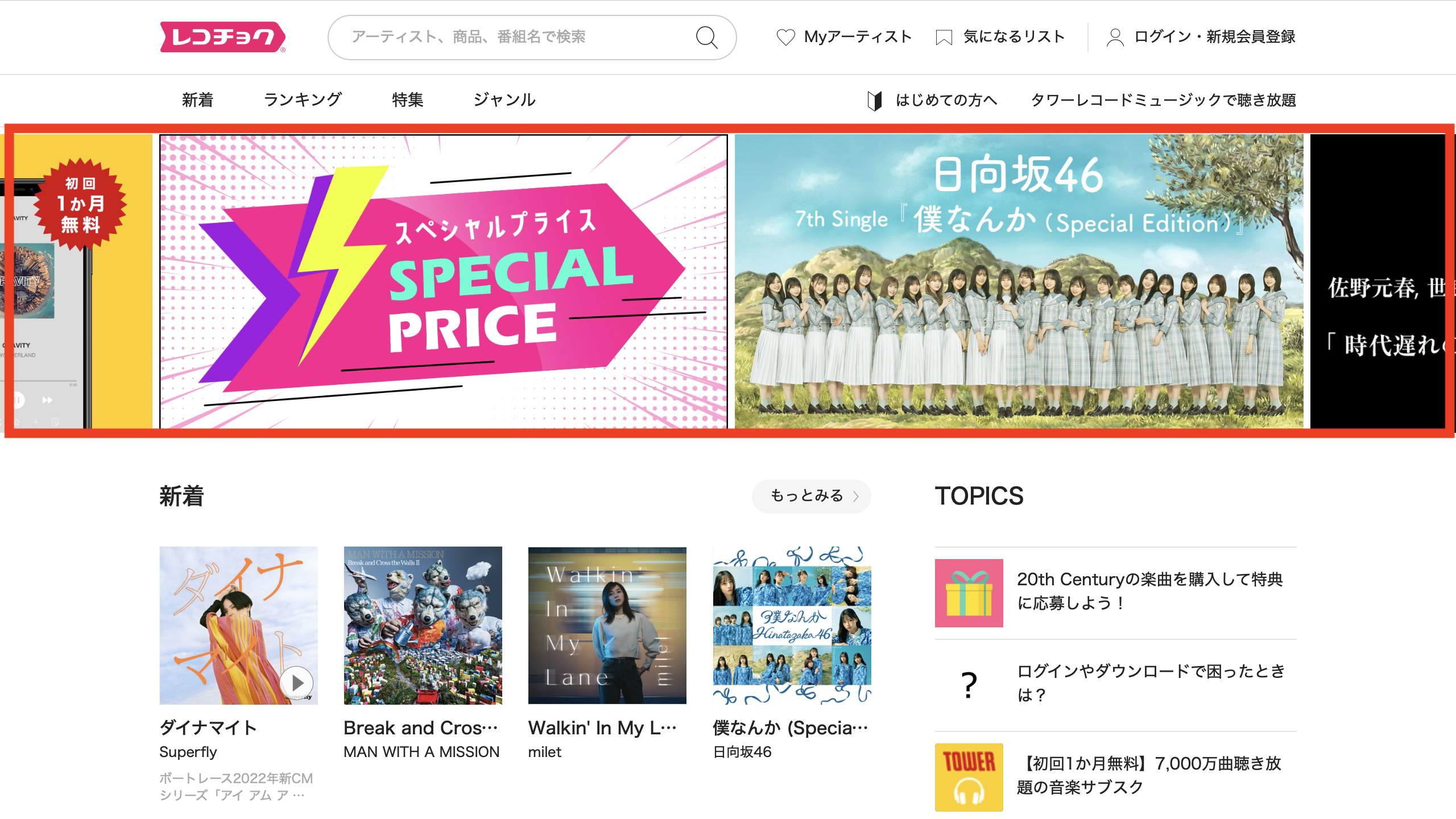
(参考:https://recochoku.jp)
スライダーとは、画像の赤枠内のように、スライドするスライドショーを指す用語です。
Webサイトやページのメインビジュアルでよく用いられる技術で、企業が最もアピールしたい情報を組み込む際に用いられます。
2.スライダーのメリット
ここでは、スライダーのメリットについて2点解説します。
①エンゲージメントが向上する
例えば、スライダーは複数のコンテンツを並列に並べてコンパクトに表示できるため、トップページのファーストビュー部分によく用いられます。
魅力的なスライダーを作成すれば、閲覧者の目を惹くことができ、ユーザーのエンゲージメントが向上します。
②省スペースでコンテンツ紹介が可能
動きのあるスライダーを作成し、トップページのファーストビュー部分に掲載すれば、省スペースでコンテンツの概要を紹介することができます。
スライダーの内容に興味を持ってもらえれば、その後のWebサイトやページの閲覧時間が向上し、Webサイトへの信頼性向上にも繋がります。
Webサイトに対する信頼性の向上は、Webマスターの信頼性に直結する可能性が高く、その後のCVにも繋がりやすいです。
3.スライダーのデメリット
ここではスライダーのデメリットについて2点解説します。
①ページスピードを低下させる
デザイン性に優れたスライダーを設定することは確かに魅力的です。
しかし、スライダー用の画像はファイルサイズが大きくなりがちで、ページスピードを低下させる要因となり、SEOや直帰率に悪影響をもたらします。
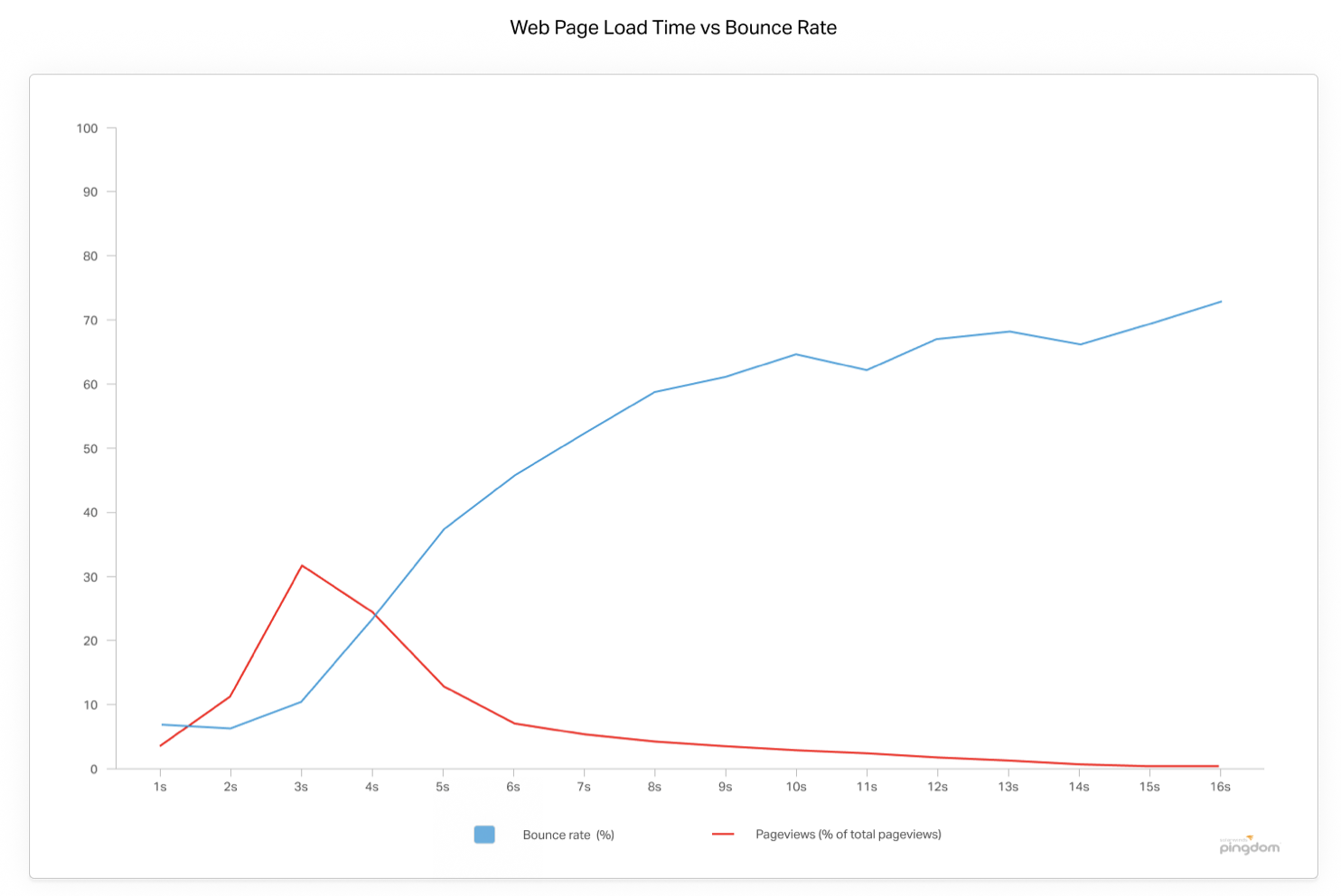
【参照|Does Page Load Time Really Affect Bounce Rate?】
Pingdom社の調査では、2秒以内に表示されるページの直帰率は約9%、5秒かかるページでは38%まで高まるという結果を示しています。
ユーザーは基本的に、検索課題をスピーディーに解決したいと考えています。
そのため、ページスピードが遅いと直帰率や離脱率が向上し、Webサイトを運営する本来の目的(CVなど)を達成しづらくなるため、注意が必要です。
関連記事:
ページスピードとは?概要や重要性、確認方法、具体的な施策なども解説!
②モバイルデバイスに対応していないスライダーがある
スライダーを導入する際は、モバイルデバイスに対応していない場合があることに注意しましょう。
省スペースで複数のコンテンツをコンパクトに表示できることがスライダーのメリットですが、その反面、コンパクトにした分、コンテンツの一部を隠す必要があります。
小さいモバイルデバイスで一度に表示できるスライダー画面には限界があります。
隠れてしまったコンテンツを閲覧するには、自動表示されるのを待つかユーザーが意図的にスライドさせる必要があります。
そのため、スライダー内に格納したコンテンツの表示順によってはユーザーに気づいてもらえない可能性がある点に注意が必要です。
4.スライダー作成時のポイント
ここでは、スライダー作成時のポイントについて3点解説します。
ぜひ参考にしてみてください。
①画像表示を明確にする
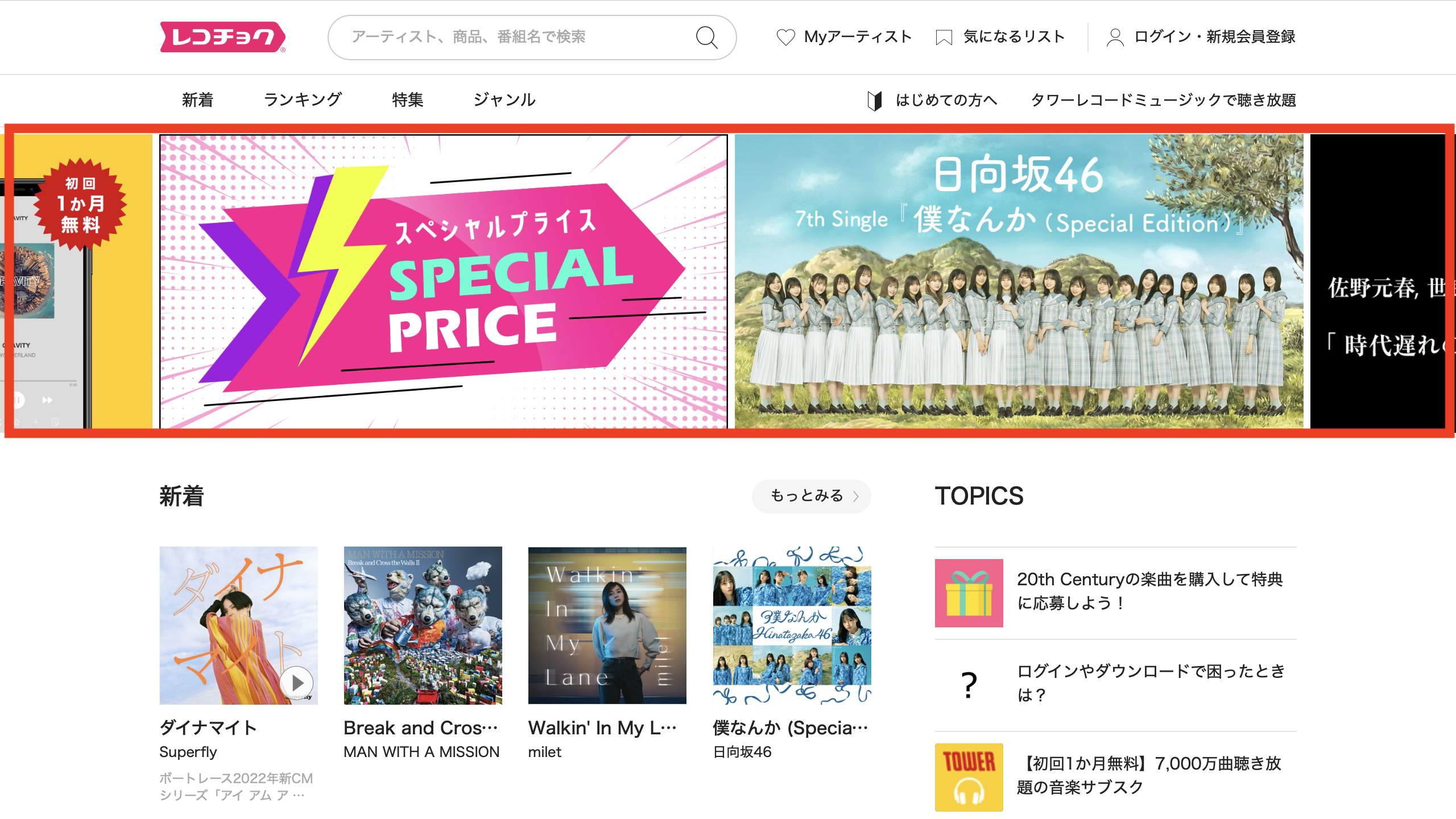
 スライダーを作成する際は、ユーザーが「今、どの画像を見ているのか」が明確にわかるようなUI設計を心がけましょう。
スライダーを作成する際は、ユーザーが「今、どの画像を見ているのか」が明確にわかるようなUI設計を心がけましょう。
例えば、画像のような印をつけるなどして、「今、表示中にスライドはどれなのか」全体像がわかるようにすると良いでしょう。
②別スライドに任意で切り替えできるようにする

(参考:https://recochoku.jp)
スライダーを作成する際は、自動で切り替わる設計と任意で別スライドに切り替えれる設計の両方を意識しましょう。
自動で別のスライドが表示されるまで待たなくてはならないスライダーは、ユーザーストレスに繋がり、UXを低下させる原因になります。
なおユーザーが操作しやすいように、矢印ボタンを使うなど視覚的に理解しやすい表現を使うと良いでしょう。
③ページのロード時間を最適化すること
これはスライダーに限らず、Webサイト制作全体に言えることですが、画像のファイルサイズをできるだけ小さくし、ページのロード時間を最適化することが重要です。
画像のファイルサイズが大きすぎるとページスピードが低下しがちです。
ページスピードが遅いと、ユーザーストレスに繋がり、UXの低下や直帰率の向上に繋がるため、注意しましょう。
5.スライダーの活用事例3選
ここでは、スライダーの活用事例について3選ご紹介します。ぜひ参考にしてみてください。
①レコチョク

(参考:https://recochoku.jp)
「レコチョク」の公式サイトでは、アーティストの最新情報やイベント情報などを掲載するファーストビューにスライダーが活用されています。
右端に見切れているスライドがありますが、ユーザーが別スライドに任意で切り替えできるよう、左右の矢印マークを挿入し、横スライドできるUI設計が意識されています。
②パナソニック
 (参考:https://panasonic.jp)
(参考:https://panasonic.jp)
「パナソニック」の公式サイトでも、先程のレコチョクの公式サイトと同様、右端に切れているコンテンツがありますが、横スライドできるUI設計が意識されています。
しかし、パナソニックでは、「現在表示されているスライドが何枚目なのか」や「残り何枚スライドがあるのか」がわかるUI設計になっています。
また「▶️」と「⏸」を使用することで、スライドを自動で切り替えるか、一時停止するかをユーザーが選択できるよう工夫もされています。
③SUPER NINTENDO WORLD™ | USJ
 (参考:https://super-nintendo-world.usj.co.jp/ja/jp/home)
(参考:https://super-nintendo-world.usj.co.jp/ja/jp/home)
「SUPER NINTENDO WORLD™USJ」の公式サイトには、手の込んだ「特殊スライダー」が導入されています。
実際に試してみるとわかりますが、画面を縦にスクロールすると、別のスライドに移行します。
移行時、まるで自分がこの世界を探検しているような挙動を示し、ユーザーを楽しませる演出が施されています。
スライダーを活用したオシャレなUI設計で顧客を惹きつけよう!
このページでは、スライダーに焦点を当て、その概要やメリット・デメリット、作成時のポイント、活用事例などについて解説しました。
Webサイトを運営する際、より良いUI設計のスライダーが実装できれば、ユーザーの興味を惹くことができ、エンゲージメントやユーザー滞在率、UX、PV・CVの向上に繋がります。
まだ自サイトにスライダーを実装したことがない方は、この機会にぜひ導入を検討してみてはいかがでしょうか。
スライダーやSEOでお悩みの場合は株式会社ipeにご相談ください。株式会社ipeではSEOでの大手クライアント実績多数!SEOを検討する際にはぜひ一度ご相談ください。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。