【2023】Google PageSpeed Insights(ページスピードインサイト)の使い方や改善法

PageSpeed Insights(ページスピードインサイト)とは、Webページの読み込み速度をスコア測定(0~100)できるGoogleの無料分析ツールです。 今回は「PageSpeed Insights(ページスピードインサイト)」に焦点を当て、その概要や使い方、特徴、重要性などをご紹介します。気になるポイントを一挙確認してしまいましょう。
「PageSpeed Insights(ページスピードインサイト)」とは?

【公式ページ|PageSpeed Insights】
PageSpeed Insights(ページスピードインサイト)は、URLを入力するとWebページの表示速度を測定できるツールです。
Googleが無料で提供し、個人や法人を問わず利用可能で、パソコンとモバイルの両方に対応しています。
また、Webページの速度評価を100点満点で示すだけでなく、具体的な改善のポイントも表示してくれるために、Webサイトの改善に役立ちます。さらに自社のWebページだけでなく、競合他社のWebサイトのページも分析の可能です。
PageSpeed Insightsを使用することで、Webページの速度を向上させ、ユーザーエクスペリエンスを向上させるための具体的な行動計画を立てることできるでしょう。
ページスピードがもたらすSEOへの影響
ここでは、ページスピードがSEOへもたらす影響について紹介します。
ページスピードがWebサイトの直帰率を左右する
Google検索のユーザーは、何かしらの課題を抱えて検索をします。そのとき、早く有益なWebサイトを探して、早く閲覧して、早く必要な知識を得たいと考えます。
そのためWebサイトにはスピードが求められます。
ページの読み込み速度が遅いだけで、Webサイトの直帰率が上がってしまい、Webサイトを運営する本来の目的を達成しづらくなります。
「本来の目的」はWebサイトごと、企業ごとに異なると思いますが、例えば商品やサービスの販売を増やすことや、資料を請求してもらうこと、会員登録を促すことなどがそれに該当するでしょう。
せっかく優れたWebサイトをつくってもページの読み込み速度が遅いだけで「本来の目的」を果たせなくなってしまうのは大きな損失です。

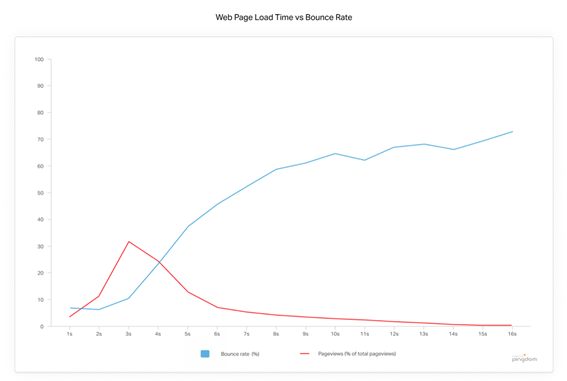
【参照|Does Page Load Time Really Affect Bounce Rate?】
Pingdom社によると、2秒以内に表示されるWebページの直帰率は約9%なのに対し、5秒かかるWebページでは38%まで跳ね上がります。「遅いとユーザーが逃げてしまう」現象が事実であることはこの数字が証明しています。
ページスピードを2.5秒以内にするとSEO効果が向上
GoogleはWebサイトの健全性を示す指標に「Core Web Vitals」を使っています。この指標によると、Webページのコンテンツの読み込みが始まってから2.5秒以内に表示されことが理想的とされています。
2.5秒はSEOにかかわる重要な数字なので、Webサイトの管理担当者は覚えておいてくださいさい。
ページスピードを改善することでSEO効果の向上が期待できます。
PageSpeed Insights(ページスピードインサイト)の使い方
PageSpeed Insights(ページスピードインサイト)の使い方はとても簡単で、測定したいWebサイトのURLを入力して「分析」をクリックするだけです。

「分析」をクリックすると、スマホなどのモバイルとパソコン(デスクトップ)の両方のページ読み込み速度が表示されます。
チェックしたい項目をクリックし、表示を切り替えます。

PageSpeed Insights(ページスピードインサイト)の見方
PageSpeed Insights(ページスピードインサイト)でわかることや、その見方について解説します。
実際のユーザーの環境で評価する(旧フィールドデータ)

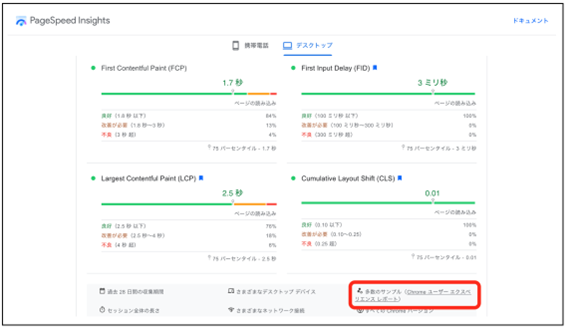
PageSpeed Insights(ページスピードインサイト)の「実際のユーザーの環境で評価する」(旧フィールドデータ)は、ユーザーが実際にWebサイトにアクセスする際の環境で表示スピードを評価する重要な指標です。この評価には、Googleが保有するChromeユーザーデータである「Chrome User Experience Report(CrUX)」を使って分析されたスコアが表示されます。
主な指標は下記のとおりです。
| 評価項目 | 詳細 |
|---|---|
| First Contentful Paint | ユーザーがWebページを開いてから、最初のコンテンツがブラウザに表示されるまでの時間 |
| First Input Delay | ユーザーがWebページ上で最初の入力(クリック、タップ、キーボード入力など)を行ってから、その入力に対するブラウザの応答までの時間 |
| Largest Contentful Paint | ユーザーがWebページを開いた際に最も大きなコンテンツ要素(通常はテキストや画像)が画面に表示されるまでの時間 |
| Cumulative Layout Shift | Webページが読み込まれる際にコンテンツが不意にズレていた度合い |
分析の結果の評価は、パラメータの色で表示されます。
|
表示スコアはCrUXデータに基づいて分析され、Webサイトのパフォーマンスに関する洞察に役立ちます。この方法を活用することで、ユーザーが実際に感じるWebページの速度を向上させるための改善策を見つけることができるでしょう。
パフォーマンスの問題を診断する(旧ラボデータ)

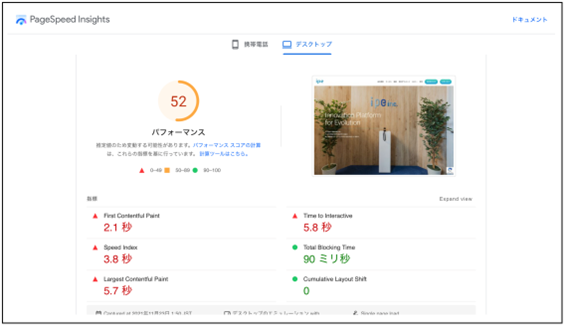
「パフォーマンスの問題を診断する」とは、シミュレーション上の数値のことです。
「パフォーマンスの問題を診断する」は、Googleの拡張機能である「Lighthouse」によって行われます。LighthouseはWebサイトを詳細に分析し、パフォーマンスに関するスコアを算出します。
この機能は、単にパフォーマンスだけでなく、アクセシビリティ、ベストプラクティス、SEO、プログレッシブウェブアプリケーションなど、さまざまな要因を調査・分析が可能です。
主な指標は以下のとおりです。
| 評価項目 | 詳細 |
|---|---|
| First Contentful Paint | ユーザーがWebページを開いてから、最初のコンテンツがブラウザに表示されるまでの時間 |
| Speed Index | ユーザーが実際にページのコンテンツを見ることができる状態になるまでの時間 |
| Largest Contentful Paint | ユーザーがWebページを開いた際に最も大きなコンテンツ要素(通常はテキストや画像)が画面に表示されるまでの時間 |
| Time to Interactive | Webページがユーザーに対して操作可能な状態になるまでの時間 |
| Total Blocking Time | Webページの読み込み時にユーザー操作への応答がブロックされている合計時間を示す指標 |
| Cumulative Layout Shift | Webページが読み込まれる際にコンテンツが不意にズレていた度合い |
Googleが公式に設定するスコアの判断基準は以下のとおりです。
|
改善できる項目

「PageSpeed Insights(ページスピードインサイト)」ではページの読み込み速度の改善案が表示されます。
短縮できる推定時間も表記されるため、ページの読み込み速度を改善する際の判断材料に有効です。
|
診断

「PageSpeed Insights(ページスピードインサイト)」はアプリケーションのパフォーマンスに関する改善点も表示します。
改善後、ミリ秒単位で時短効果が得られます。
|
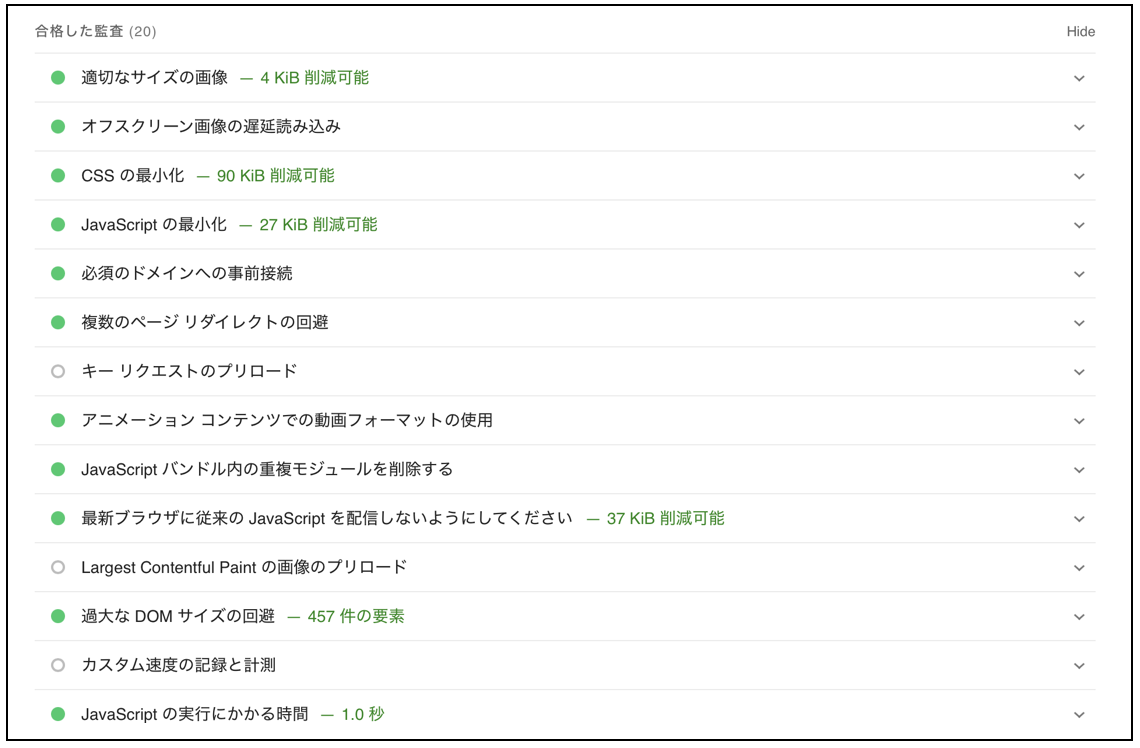
合格した監査

「合格した監査」には改善の必要がないと判断された項目が表示されます。
合格した監査が多いほど、ユーザーに早く情報を提供できていると判断できます。
ぺージの読み込み速度を改善する際のポイント
ここまでの説明でページの読み込み速度がいかに重要であるかが理解できたと思います。
では速度を上げるには具体的にどのようなことを実施すればよいのでしょうか。
本稿では次の2つを紹介します。
|
ただこの2つ以外にも改善ポイントがあるので、気になる方は以下のWebサイトをご覧ください。
画像の最適化
「PageSpeed Insights(ページスピードインサイト)」で画像サイズに関する警告が出た場合は、画像を最適化していきましょう。
サイズの大きな画像や画質の良い写真はデータ量が大きくなり、速度低下の原因になります。できるだけファイルサイズを圧縮し、軽量化することをおすすめします。
【画像圧縮におすすめの無料ツール】
| ツール名 | 特徴 | 対応ファイル形式 |
|---|---|---|
| Squoosh | ・Googleが提供する画像圧縮ツール ・画像の圧縮前と圧縮後を常に比較しながら、圧縮率を選択できる |
JPEG、PNG、WebP |
| Compressor.io | ・ブラウザ上で画像圧縮ができるツール ・ロスレス圧縮に対応 (データを損なわずに復元できる圧縮方式) |
JPEG、PNG、GIF、SVG |
| ImageOptim for Mac | ・Mac専用の画像圧縮ツール ・Macユーザーであれば、誰でも無料でダウンロード可能 ・ロスレス圧縮に対応 |
JPEG、PNG、GIF |
HTML、CSS、JavaScriptの最小化
PageSpeed Insights(ページスピードインサイト)では、CSS、JavaScriptに関することも提案されます。
WebサイトはHTML、CSS、JavaScriptなどのコードでつくられています。コード量を少なくし、データ容量を減らすことができれば読み込み速度が上がります。
データ量を減らすには、改行やスペースを省くことが有効ですが、あまりやりすぎるとコードの可読性が下がるためWebサイトの修正が難しくなるデメリットがあります。
そのため、CSSやJavaScriptを最小化する場合は、記述したコードファイルを圧縮する方法がおすすめです。
【コード圧縮におすすめの無料ツール】
| ツール名 | 特徴 |
|---|---|
| CSS Minifier | ・改行やスペース、コメントなど無駄を省いた状態に圧縮してくれる ・Firefox、Chromeなどでコピー可能 ・手軽に圧縮処理できる |
| CSS & JavaScript Compressor | ・Webブラウザで利用する圧縮サービス ・圧縮前のサイズと圧縮後のサイズ、何%圧縮できたかを表示してくれる ・ファイルサイズと圧縮率の目安を知るのに便利 |
ブラウザのキャッシュを活用する
キャッシュは、閲覧履歴のあるWebページをブラウザに保存し、再度読み込む際の時間を短縮する機能を指します。
キャッシュを閲覧履歴で保存しておけば、同じWebページを再度表示する際にサーバーからデータを再ダウンロードする必要がなくなります。その結果、サーバーへの負担が軽くなり、表示速度が向上します。
キャッシュの保存期間は基本的に1週間で、更新頻度の低いファイルは最大1年間で設定することが推奨されています。
サーバーの応答時間を改善する
サーバーの応答時間は、サーバーからHTMLを読み込むまでに要した時間のことです。サーバーの応答時間を200ミリ秒以下に短縮することが望ましいとされています。なぜなら、ページの読み込み速度が200ミリ秒以上かかると、ユーザーの離脱率が増加することが示されているからです。
サーバーの応答時間が適切でないと、ユーザーの離脱やSEOにも悪影響を与えかねません。
サーバーの応答時間を改善するために、Webページのコンテンツを最適化、不要な要素を削除、圧縮された画像を使用、無駄なCSSやJavaScriptを最小限に抑えるなど工夫してみましょう。
なお、株式会社ipeでは、全69項目のSEO攻略チェックリストを公開しています。これらの中にはぺージの読み込み速度を改善するための施策もふくまれています。
読み込み速度改善の際に、SEO対策も行えるよう、この機会にチェックリストをご覧になってはいかがでしょうか。
Pagespeed insightsでモバイルだけ遅い場合
PageSpeed Insightsを使用してモバイルのページスピードを分析した際、PCと比べてスコアが低い場合は、サイトがモバイルに最適化されていない可能性が高いです。画像フォーマットの変換などの基本的な最適化だけでは不十分で、特に画像サイズの最適化やレスポンシブ対応が不十分な場合、モバイルでの表示速度が遅くなりがちです。
そのためもあって、モバイルスコアの改善は難しいとされています。モバイルスコア50以上は高難度であり、SEOにおいてもモバイルのユーザビリティ強化は重要視されています。
WordPressを使用している場合、WP Fastest Cacheのようなプラグインを導入することで、モバイルキャッシュを生成し、モバイル速度を向上させることが可能です。これは特にAMP化が難しい場合に有効な改善方法と言えるでしょう。
ただし、これらの措置は対処療法であり、根本的な問題解決にはならない可能性もあります。そのため、ページスピードの根本的な改善には、サイト構造やコンテンツの最適化を含めた総合的なアプローチが必要です。
PageSpeed Insights(ページスピードインサイト)に関するQ&A
ここでは、 PageSpeed Insights(ページスピードインサイト)に関するQ&Aを紹介します。
PageSpeed InsightsとLighthouseの違いは?
LighthouseはGoogle Chromeの拡張機能で、利用者の実行環境によってスコアが左右される傾向があります。一方、PageSpeed InsightsはGoogleのサーバーで計測されるため、スコアが安定しています。
また、PageSpeed InsightsはWebサービスとして提供されているため、ブラウザに依存しません。そのためPageSpeed Insightsでは、異なるブラウザやデバイスで一貫した結果を得ることができます。
どちらもWebパフォーマンスの向上に役立ちますが、使用目的に合わせて選択するようにしましょう。
PageSpeed Insightsの合格点はいくつですか?
モバイルとパソコン、それぞれの合格ラインの目安は以下のとおりです。
|
スマホなどのモバイルなら70点以上で合格 パソコン(デスクトップ)なら90点以上で合格 |
合格点に達することが難しい場合は、まずはモバイルデバイスでは50点、デスクトップでは80点に設定しましょう。デスクトップは効果が現れやすいため、スコアの目安が高めですが、モバイルは改善が難しいため低めの目安です。
しかし、スコアが50点以下の場合、早めの改善が必要です。ページの表示速度が遅く、ユーザーの利便性が低下し、離脱率が高まる可能性があります。
PageSpeed InsightsのスコアはWebサイトのパフォーマンスとユーザーエクスペリエンスに直結しており、適切な目安を設定し、改善に取り組むようにしましょう。
フィールドデータとラボデータの違いは何ですか?
フィールドデータは特定のURLの実際のユーザー環境で収集されたパフォーマンスデータです。これは実際のユーザーがWebページを訪れた際の情報で、現実の状況を反映します。
ラボデータは一定のネットワーク条件下で1台の端末でページの読み込みをシミュレートしたデータです。これは制御された環境でのテストに基づいており、パフォーマンスの問題を診断し改善策をテストするために使用されます。
フィールドデータとラボデータは異なる収集方法を持つため、同じURLに対して異なる値が示されることがあります。フィールドデータは実際のユーザーの行動に基づいており、ラボデータは制御されたテスト条件下での結果です。
PageSpeed Insights(ページスピードインサイト)を活用してWebページの質を上げよう!
PageSped Insights(ページスピードインサイト)に焦点を当て、その概要や使い方、特徴、重要性などについて解説しました。
Webページの読み込み速度は、SEOにも影響するだけでなく、直帰率や離脱率の悪化からCV数の減少を招くため、ユーザビリティの観点からも非常に重要です。
PageSped Insights(ページスピードインサイト)は、Webページの読み込み速度を測定し、評価する無料ツールです。タグなど特別な設定は不要で、表示速度を調べたいWebサイトのURLを入力するだけで誰でも簡単に利用できます。
ぜひこの機会に、PageSpeed Insights(ページスピードインサイト)を活用し、Webページの質を上げてみてはいかがでしょうか。
SEOに関して悩んでいる方は、ぜひ株式会社ipeにご相談ください!
株式会社ipeではSEOでの大手クライアント実績多数!SEOを検討する際にはぜひ一度ご相談ください。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。


















