モバイルフレンドリーとは?テストのチェック方法やSEOの影響

モバイルフレンドリーとは、2015年4月21日にGoogleが全世界で実装したアルゴリズムで、モバイルフレンドリーアップデートとも呼ばれます。これは、モバイル用にWebサイトの表示を最適化し、モバイルユーザーが快適にWebサイトを閲覧できるようにする取り組みです。 今回はモバイルフレンドリーに焦点を当て、その概要や重要性、確認方法、対応方法、設定する際のポイントなどをご紹介します。気になるポイントを一挙確認してしまいましょう。
モバイルフレンドリーとは?
モバイルフレンドリーとは、2015年4月21日にGoogleが全世界で実装したアルゴリズムで、モバイルフレンドリーアップデートとも呼ばれます。これは、モバイル用にWebサイトの表示を最適化し、モバイルユーザーが快適にWebサイトを閲覧できるようにする取り組みです。
以下はモバイルフレンドリーに対応したWebサイトの具体例です。
・画像やテキストが読みやすいサイズに調整されている(わざわざズームしなくても閲覧できる)
・ボタンやリンクのサイズが調整されている(小さい画面でもタップしやすい)
・UXを阻害するコンテンツがない(Flashやポップアップ広告など)
モバイルフレンドリーの重要性
モバイルフレンドリーに対応していないWebサイトは、モバイル端末では見づらいです。
そのため、閲覧に不満を感じたユーザーは、Webサイトを直帰・離脱する確率が高まります。
また近年のGoogle検索エンジンでは、モバイルフレンドリーに対応していないWebサイトは、検索順位が下がる傾向にあります。
モバイルサイトを中心にページの評価を行うモバイルファーストインデックスを打ち出すなど、モバイルでの検索体験をGoogleは非常に気にしています。
SEOに取り組んでいる方であれば、モバイルフレンドリーは必ず意識したいポイントと言えるでしょう。
モバイルフレンドリーテストツールの終了

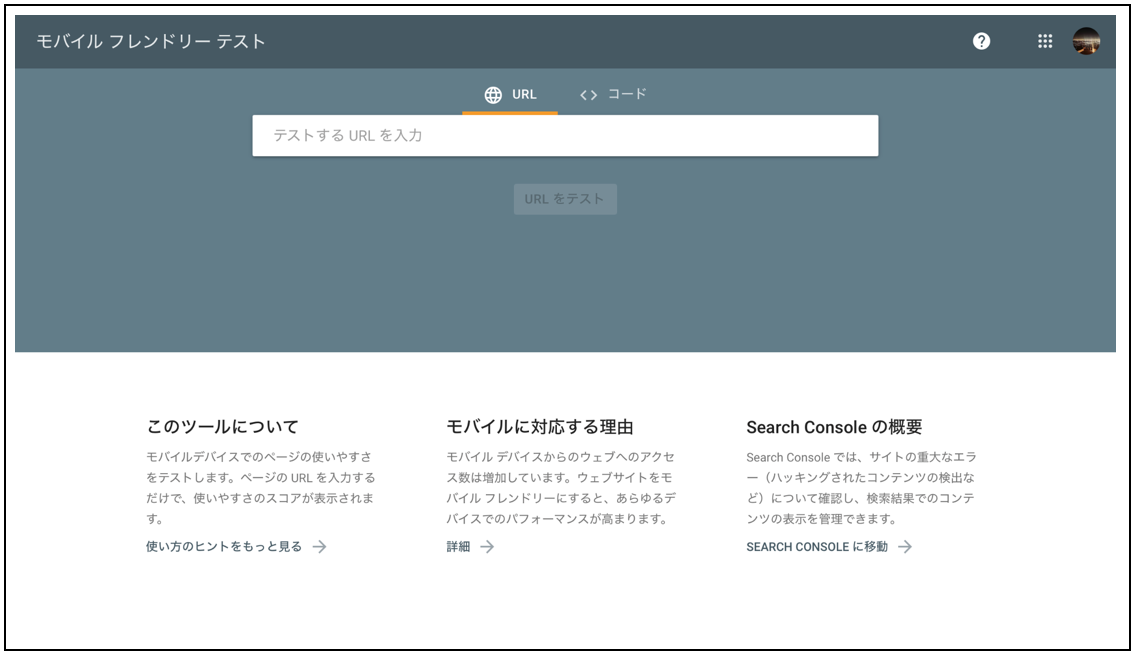
【公式ページ|モバイルフレンドリーテスト】
モバイルフレンドリーか否かチェックするツールの1つに、モバイルフレンドリーテストツールがありました。しかし、こちらのサービスは、2023年12月1日に提供を終了しました。
これについて、Googeは公式にアナウンスしています。
| なお、2023 年 12 月 1 日以降、Search Console の「モバイル ユーザビリティ」レポート、モバイル フレンドリー テストツール、Mobile-Friendly Test API については提供を終了する予定です。 |
※引用元:ヘルプフル コンテンツの作成におけるページ エクスペリエンスの影響 | Google 検索セントラル ブログ | Google for Developers「Search Console レポート」
このようにツールは無くなってしまいましたが、引き続きモバイルフレンドリーに対応していく必要性はあります。本記事の対策などを参考に、モバイルフレンドリーなページづくりを心がけましょう。
モバイルフレンドリーのチェック項目
モバイルフレンドリーのチェック項目は全部で4つです。
| 項目 | 詳細 |
|---|---|
| フォントサイズ | フォントサイズがモバイル端末でも見やすいように調整されているか (Googleがモバイルフレンドリーテストで推奨しているフォントサイズは16px) |
| ビューポート(viewport) | 画面サイズがモバイル端末ごとに最適化されているか (モバイルブラウザではデフォルトとして、パソコン画面の幅(おおよそ980px)でページがレンダリングされる) |
| タップ要素 | タップ要素のサイズやスペースが適切に調整されているか (Google推奨の最小タッチターゲットサイズは、縦横ともに48dip) |
| コンテンツサイズ | コンテンツの幅が画面幅に収まるように、CSS設計されているか |
モバイルフレンドリーテストの結果には、Webページがモバイル端末でどのように表示されるかを確認できるスクリーンショットが表示されます。またモバイルユーザビリティの問題が検出された場合は、問題点の一覧も表示されます。
モバイルユーザビリティの問題とは、モバイル端末の小さな画面でWebページにアクセスしたユーザーにマイナスの影響を与える問題です。
モバイルフレンドリーの対応方法
Webサイトをモバイルフレンドリーに対応させる方法は大きく分けて3つあります。
| 方法 | 詳細 |
|---|---|
| レスポンシブデザイン | デスクトップ版のWebページを閲覧者の画面サイズまたはブラウザ・デバイスに応じて最適化し、表示にするデザイン |
| 動的な配信 | URL自体は同じですが、デバイスの種類に関係なく、サーバーが認識した情報に基づき、デバイスタイプごとに異なるHTMLを生成し、体裁を整えること |
| 別個のURL | デバイスに応じて、別URLを生成し、異なるコードを配信すること。デバイスの検出を試み、HTTPリダイレクトとVary HTTPヘッダーを使用し、適切なページにリダイレクトする |
モバイルフレンドリーへの具体的な施策
では、先程のモバイルフレンドリーに対応させる方法に基づき、ここからは具体的な施策について3点解説します。
UX(ユーザーエクスペリエンス)の改善
モバイルフレンドリーに対応させるには、モバイル対応のページ(レスポンシブWebデザイン)を意識するだけでなく、モバイルフレンドリーの基準を満たしている必要があります。
モバイルフレンドリーテストツールで不合格となっている項目を確認し、UX(ユーザーエクスペリエンス)の改善を図りましょう。
【具体的な施策】
・テキストサイズの調整
・モバイル用ビューポート(viewport)の設定
・リンク同士の距離を調整
・コンテンツの幅を調整
・クリックできる要素同士の設置場所を調整
詳しくは以下の公式ページからも確認できます。
【公式ページ|モバイルユーザビリティに関するエラー】
【公式ページ|モバイルフレンドリーテスト】
Webページの読み込み速度の改善
モバイルフレンドリーに対応させるには、Webページの読み込み速度を改善することも重要です。
読み込み速度の改善するさいは、「PageSpeed Insights」と呼ばれるWebページの読み込み速度をスコア測定(0~100)できるGoogleの無料分析ツールを活用し、修正が必要な項目を洗い出してページ速度の改善を図りましょう。
【Webページの読み込み速度を改善する具体的な施策】
・不要なCSS・JavaScriptをカット
・画像の最適化
・サーバー応答時間
・キャッシュの活用
・AMPの活用
モバイルフレンドリーと「モバイルファーストインデックス」の違い
ここでは、モバイルフレンドリーとモバイルファーストインデックスの違いについて解説します。
モバイルファーストインデックスとは、GoogleがWebページの検索順位を決めたり、インデックス登録を行ったりする際に、モバイルサイトからの利便性を第一の基準として考える方針です。
| モバイルフレンドリー | モバイルファーストインデックス | |
|---|---|---|
| 詳細 | モバイル用にWebサイトの表示を最適化し、モバイルユーザーが快適にモバイルWebサイトを閲覧できるようにする方針 | GoogleがWebページの検索順位を決めたり、インデックス登録を行ったりする際、モバイルサイトからの利便性を第一の基準として考える方針 |
近年では、ユーザーが何かを検索する際、デスクトップ(パソコン)ではなく、モバイル媒体(スマホやタブレット)を使用する割合が高いです。
その影響から、Googleの方針はモバイルファーストインデックスに完全移行しつつあります。
つまり、どれだけコンテンツの質が良いWebサイトでも、モバイルに非対応なWebサイトはGoogleから評価されにくく、検索順位が上がりにくくなるということです。
そのため、SEOに取り組んでいる方であれば、モバイルフレンドリーは必ず意識したいポイントと言えるでしょう。
モバイルフレンドリーを意識し、UXの満足度が高いWebサイトに仕上げよう!
このページでは、モバイルフレンドリーに焦点を当て、その概要や重要性、確認方法、対応方法、設定する際のポイントなどについて解説しました。
モバイルフレンドリーは、スマホの利用がメインとなった現代において、必須の要素と言えるでしょう。Webサイトを制作する際は、必ず意識したい方針です。
また、モバイルフレンドリーはSEOの観点からも重要です。
検索順位にも大きく影響するため、Webサイトを制作する際は、UXの満足度やモバイルユーザビリティも意識するよう心がけましょう。
モバイルフレンドリーやSEOに関して悩んでいる方は、ぜひ株式会社ipeにご相談ください!
株式会社ipeではSEOでの大手クライアント実績多数!SEOを検討する際にはぜひ一度ご相談ください。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。

















