SVGとは?pngファイルとの違いや編集方法、画像変換ツールやメリットを解説!

SVGとは、「Scalable Vector Graphics」の略称で、画像フォーマットの一種です。 これは、大きさを変更できるベクター画像という意味でもあります。 今回はSVGに焦点を当て、その概要や特徴、メリット・デメリット、ファイルの作成ツール・方法などをご紹介します。気になるポイントを一挙確認してしまいましょう。
SVGとは?
SVGとは、「Scalable Vector Graphics」の略称で、画像フォーマットの一種です。
SVGは、1998年、Web技術の標準化を行う非営利団体であるW3Cによって開発されました。
開発当時は、ブラウザ開発元の各社がGIFやPNGなどの競合技術を使用していたため、一般普及には至らずでしたが、今ではほぼ全てのブラウザで対応するまでになりました。
SVGで保存したファイルの拡張子は「.svg」または「.svgz」と表現され、無料で利用ことができます。またSVGファイルはXMLに準拠しているため、テキストエディタによる画像編集が可能です。
SVGの概要
| MIME タイプ | image/svg+xml |
|---|---|
| ファイル拡張子 | .svg/.svgz |
| 仕様書 | 英語版:https://www.w3.org/TR/2011/REC-SVG11-20110816/ 日本語翻訳版:https://triple-underscore.github.io/SVG11/index.html |
| 公式Webサイト | https://www.w3.org/Graphics/SVG/ |
SVGの特徴
SVGファイルの特徴は画像を拡大表示しても解像度が低下しないことです。SVGはXMLで記述できるベクター画像と呼ばれ、数値情報の集合体によって表現されています。そのため、Webサイト上に画像を表示する際にユーザー環境に左右されずに元の解像度で表示ができることができ、拡大や縮小をして画像のサイズが変化しても画像の品質が劣化することがありません。
SVGが普及している理由
Webブラウザ最大手のIEは長らくSVGに対応していませんでしたが、現在は対応するブラウザが増えており、多くのユーザーが利用できるようになりました。また、近年ではスマホなどに対応するレスポンシブデザインとフラットデザインが主流となってきており、それらの画像の表示形式と相性のいいSVGファイルの需要が高まっています。
その他の画像形式との違い
SVGとJPEG・PNGの違い
ベクター画像のSVGに対して、JPEGやPNGはビットマップ画像と呼ばれる画像形式です。ビットマップ画像は画像をピクセルと呼ばれる点の集合体で表現しています。そのため、高品質な写真でもきめ細かく表現することが可能ですが、点の集合体のため画像を拡大すると、ピクセルが拡大され、画像が粗くなるなどの劣化が生じてしまいます。
SVGとGIFの違い
GIFはアニメーション機能に対応しており、複数のフレームを持つアニメーションを表現することができます。また、透明な背景や透過色を持つことも可能です。しかし、GIFは低画質で、色数が限定されているため、現在はアニメーション表現においてもアニメーションや透過に対応しているSVGを使用するのが一般的になってきています。
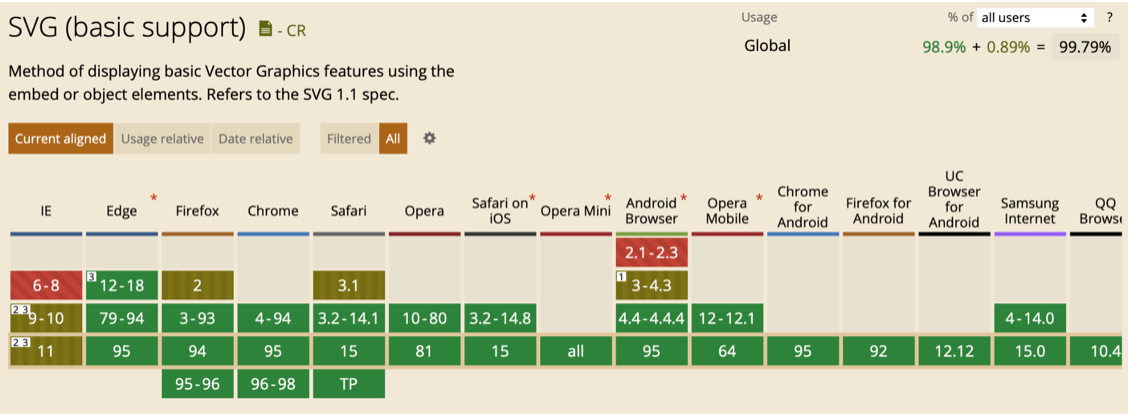
SVGのブラウザの対応状況
以下は2021年11月現在、SVGに対応しているブラウザです。
基本的にほぼ全てのブラウザに対応していますが、SVGを活用する際は必ず確認しましょう。

【参考|SVG basic support】
SVGのメリット
ここでは、SVGの特徴や使用するメリットを5点解説します。
画質が劣化しない
SVGは、ベクター画像のため、画像を編集しても画質が劣化しません。
通常、画像ファイルを圧縮したり、サイズを拡大・縮小すると画質が劣化することが多いです。しかし、SVGはそれがありません。それゆえレスポンシブデザインに最適な画像フォーマットと言えるでしょう。
※ベクター画像について
ベクター画像とは、点と線の情報を数値化して表現する画像です。
ファイルを圧縮する際、その都度情報を数値化するため、画像の大きさを変えても画質が劣化しないという特徴があります。
テキストデータを用いて画像表現ができる
SVGは、テキストデータを用いて画像表現することができます。
SVG画像を作成する際、HTMLやCSSなどのプログラミングスキルが必要になりますが、テキストデータを用いて文字装飾や背景変更などできれば、デザイン性に富んだ自由な画像作成が可能です。
またSVGは、縦や横の罫線だけでなく、斜線や曲線も表現できます。
曲線をUIに活かせば、任意の形状のボタンを作成できたり、地図や折れ線グラフ、円グラフなどHTML だけでは不可能な表現が可能です。
アニメーション表現を組み込める
SVGは、画像にアニメーション(動作)を取り入れることができます。
SVGでアニメーション制作の際、以下のような方法があります。
| 方法 | 詳細 |
|---|---|
| CSSでアニメーションを作る | HTML要素と同じようにアニメーション制作が可能 |
| SMILでアニメーションを作る | SMILとは、XMLベースのマークアップ言語で、音声や映像を利用したプレゼンテーションを作成するための言語。CSSでは、実装できない細かな動きや属性コントロールが可能 |
| JavaScriptでアニメーションを作る | アニメーションの発生タイミングをイベントやスクロールに応じて調整可能。変数や反復を活用すれば、少ない記述で複雑なアニメーション表現が可能 |
強みとなる機能はそれぞれ違うため、自分がやりやすい方法でアニメーション制作に取り組みましょう。
フィルター効果をかけられる
SVGは、フィルター効果をかける機能があります。
たとえば、モノクロやカラー調整、ぼかし、ドロップシャドウなどの機能があります。また、画像の合成、彩度・輝度の調整、色相の変更なども可能です。
画像の切り抜きも可能
SVGは、画像の切り抜きが可能です。
画像を切り抜く表現方法には、主に2種類あります。
| クリッピング | ・任意の形状に沿って画像を切り抜く方法 ・画像の完全に透明な部分と不透明な部分を指定して表現することが可能 |
|---|---|
| マスキング | ・グラデーションのように半透明部分を残しながら画像を切り抜く方法 ・境界線にぼかしやグラデーション効果を与えることが可能 |
強みとなる機能はそれぞれ違うため、画像の表現方法や状況に応じて2つを使い分けましょう。
SVGのデメリット
ここでは、SVGのデメリットについて解説します。
複雑な画像や画素の多い写真の表現には向いていない
SVGは複雑な計算式で画像を描画するベクター画像です。
そのため、写真などの複雑で繊細な配色や輪郭の画像描画には適していません。
複雑さを増すほど表示速度が遅くなる
複雑な色味を持つ画像をSVGファイルで保存すると、JPEGやPNGよりもファイルサイズが大きくなるため、画像表示速度が遅くなります。
プログラミングスキルが必要
SVGはテキストデータを扱うプログラミングスキルが必要です。
コードを間違えて入力してしまうと、表示するブラウザごとに画像揺れが起こることもあるため、注意しましょう。
SVGファイルはSEOに影響するのか?
SVG画像を使用することによるSEO的なデメリットはほとんどありません。実際にはSVG画像はテキストベースの形式で一般的にHTMLに比べて軽量であり、拡大縮小可能なクリアな画像を提供できます。そのため、ページの読み込み速度が速くなるので、SEO的にはむしろ有利に働くといえます。ただし、SVG画像にはいくつかの制限があります。例えば写真などの複雑な画像の表示などには向いていないので、写真や複雑な画像はピットマップ形式を利用するべきという点などに注意が必要です。
SVGファイルの作成ツール
ここではSVGファイルの作成ツールについて解説します。
SVGファイルへの変換は、Adobe IllustratorやCorelDRAWなどの画像編集ソフトがおすすめです。
Adobe Illustrator
Adobe Illustratorとは、Adobe Systems社が提供するテキストと画像を組み合わせたレイアウト作成やデザイン、線や図形を組み合わせたイラスト作成に最適なツールです。
イラスト制作はもちろん、ロゴタイプや図面、広告、パッケージなどをデザインする描画ツールソフトとしてあらゆる業界・分野で活用されています。
【Adobe Illustratorの特徴】
・イラストや地図、グラフの作成
・文字や図形を自由に配置できる
・図やイラストが描きやすい
・拡大/縮小しても画像がぼやけない
・高品質な印刷サービス
【公式サイト|Adobe Illustrator】
CorelDRAW
CorelDRAWは、コーレル株式会社が開発したベクター画像の編集ソフトウェアです。
主にベジェ曲線や図形、写真等を駆使してポスターや小冊子、企画書などを作成する際に使われます。
【CorelDRAWの特徴】
|
【公式サイト|CorelDRAW】
SVGの細かい対応方法
HTML、CSSを使ったSVGファイルの表示方法
SVGファイルをWebページで表示する方法はいくつかあります。最もシンプルな方法は、HTMLの「img」タグを使った方法です。CSSを使う場合は「background-image」プロパティで、特定部分の背景画像としてSVGを読み込ませるという方法もあります。どちらの場合も、PNGやJPEGなどと同じように、SVGファイルを直接埋め込むことが可能です。またHTMLには「svg」というタグもあり、動的な処理が必要な場合や、ページのロード時間を短縮したいときなどにはこの方法が有用です。
SVG圧縮をするやり方
SVGファイルには余分な空白、コメント、不要なタグや属性が含まれることがあります。そのような不要なデータを取り除くことで、ファイルの容量を軽くすることができ、その作業をSVG圧縮、または最適化、軽量化と呼びます。SVG圧縮もツールを使えば手軽に対応可能です。圧縮ツールによって、自動的に不要なデータを削除し、最適化を行ってファイルサイズを減らしてくれます。圧縮によってファイルサイズが小さくなることでウェブページの読み込み速度が改善することが期待できます。
WordPressへSVGファイルをアップできない場合
一部のWordPressのバージョンではSVGファイルがサポートされておらず、アップロードできない場合があります。そのような場合の対応としてはファイルのアップロードをサポートするプラグインをインストールすることがあります。インストール後にプラグインを有効化することでSVGがアップロード可能になります。プラグインのインストールをしたくない場合は、function.phpにメディアライブラリーへのアップロードを許可するファイル形式を追記することで対応可能となります。
SVGに関するよくある質問
SVG ファイルを開く方法は?
SVG ファイルはInternet ExplorerやMicrosoft Edge、Google Chrome などのブラウザで開くことができます。そのままブラウザへSVGファイルをドラッグアンドドロップするだけでファイルを開くことができます。しかし、ファイルを編集する場合にはAdobeなどの専用のアプリが必要なので、あらかじめ準備しておく必要があります。
SVGはどういう時に使いますか?
SVGはテキストベースの形式なので、JPEGなどと比較して少ないデータ量でも豊かな表現ができ、拡大縮小による画像の劣化がありません。また、テキストデータとして編集可能なことや、CSSで表示サイズや一部の色などについて装飾できる点などが利点として挙げられます。
SVGファイルの作り方は?
SVGファイルを作成する方法はいくつかありますが、一般的な方法の一つは、画像編集ソフトウェアを使用してSVGファイルに変換する方法です。Adobe IllustratorやCorelDRAWなどのベクターグラフィックスの画像編集ソフトウェアを使ってSVGとして書き出すことでSVGファイルを作成することが可能です。
SVGでデザイン性あふれるWebサイトにしよう!
このページではSVGの概要や特徴、メリット・デメリット、ファイルの作成ツール・方法などについて解説しました。
SVGはベクター画像なので、画像を拡大・縮小しても画質が劣化しません。
そのため、CSSやJavaScriptのアニメーションと相性が良く、画像に動作やぼかしなどのエフェクトを加える事ができます。
また画像完成後にカラー・サイズの変更やファイル容量の圧縮、レスポンシブ対応への調整などができるメリットもあります。
ロゴやアイコンなど単純な画像を生成したい場合や既存の画像をベクター画像に変換したい場合は、SVGの活用を検討してみましょう。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。

















