ワイヤーフレームとは?作り方やAdobe XDなどツール、テンプレート例など

ワイヤーフレームとは、Webページのレイアウトを定める設計図です。 今回はワイヤーフレームに焦点を当て、その概要や役割、作成時の注意点、作成方法、役立つツールなどをご紹介します。気になるポイントを一挙確認してしまいましょう。
ワイヤーフレームとは?
ワイヤーフレームとは、Webページのレイアウトを定める設計図です。

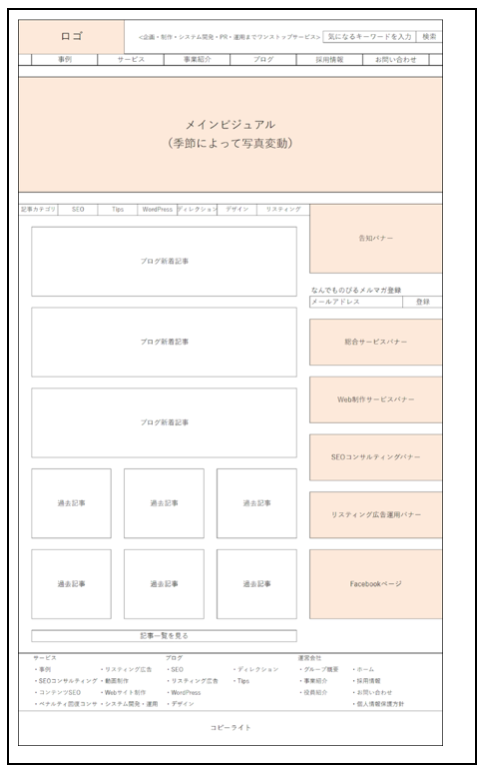
※ワイヤーフレームのテンプレート例
例えば、上記のように、一目見ただけで、ページの「どこ」に「なに」を設置するのかを示します。
ワイヤーフレームを作成することで、ページの制作作業がスムーズになります。
基本的にWeb制作では、構成・レイアウトの異なるページの数だけワイヤーフレームが作成されるということを覚えておきましょう。
ワイヤーフレームの作成担当
一般的にはディレクター主導で行う場合が多く、必ずしもデザイン経験者である必要はありません。クライアントからのヒアリングを元に組み立てていくため、ディレクターの担当になりやすいと言えます。ワイヤーフレームが確定した後の具体的なデザインはデザイナーが行うといった役割分担をしていくことが望ましいでしょう。
ワイヤーフレームが重要な理由
そもそもワイヤーフレームの役割は何でしょうか。Webデザインにおいてワイヤーフレームが重要な理由について解説します。
完成イメージを制作者間で共有するため
Webサイトの作成には様々な人が関与するので、サイトをイメージしているだけでは、制作者間で当然ズレが発生してしまいます。実際の完成イメージを作成して具現化しておくことで、そのズレを少なくすことができます。また具現化する過程で、互いの考え方の違いや、もっとこうしたらいいというようなアイディア出しをすることができます。
必要な要素をモレなく洗い出すため
ワイヤーフレームを作らずに制作に取り掛かってしまうと、モレが発生しえます。もし、モレがあってサイトを作り直す場合、Web制作上非常に工数がかかってしまいます。その点、ワイヤーフレームの設計であれば、用意に変更を加えることができます。そのため、ワイヤーフレームの段階で綿密に設計をし、実際の制作段階で余計な変更を加えないことが大切です。
ワイヤーフレーム作成時の注意点
ここでは、ワイヤーフレームを作成する時の注意点について5点解説します。
ディレクトリマップを先に作る
サイト作成の手順は以下の流れが一般的です。
- ディレクトリマップ作成
- ワイヤーフレーム作成
- Webデザイン作成
- コーディング対応
ワイヤーフレームを作成する前に、ディレクトリマップ上で必要なページやコンテンツを確定させるのが基本です。より大きな枠としてのディレクトリマップを作っておくことで、ワイヤーフレーム作成時の変更や修正を少なくすることができます。
作成の優先順位を決める
ワイヤーフレームを作成する際は、ディレクトリマップ(Webサイト内の全ページのURLとタイトルや記事内容がまとめられた一覧表)を見ながら、どのページのワイヤーフレームから作成するか、優先順位を決め、構成を考えましょう。
具体的には以下のページから作成すると、効率よくワイヤーフレームが作成できます。
- トップページやランディングページなどの「主要ページ」
- 採用ページなどの「訪問ユーザーが多いページ」
- キャンペーンページなどの「特別なレイアウトにしたいページ」
- 会社の紹介ページなどの「同じレイアウトを使いまわせるページ」
競合・参考サイトを分析する
ワイヤーフレームを作成する際、構成やレイアウトに悩む方が多いです。
その場合、競合サイトや人気サイトを分析し、コンテンツの配置や見せ方などを参考にすると良いでしょう。
また後述解説しますが、ワイヤーフレームに役立つツールには無料テンプレートがダウンロードできるものもあります。
無料テンプレートでも、編集したデザイン次第で全く違う印象になるため、ぜひ参考にしてみてください。
パソコン版とスマホ版は別々に作成する
スマホ版サイトは、パソコン版に比べて画面の横幅が狭いです。
パソコン版をスマートフォンで読み込んだ際、レイアウトが崩れると、UXの低下を招きます。
そのため、パソコン版とスマホ版は、別々のレイアウトを設定することが重要です。
特にトップページや重要ページは、必ず最適化しましょう。
またWebサイトの最適な表示に関しては、レスポンシブデザインがおすすめです。
ワイヤーフレームを作り込み過ぎない
ワイヤーフレームはあくまでレイアウトを決定するためのものです。そのため、デザインまで作り込みすぎると、そのあとのデザインの工程で想像性の余地を狭めてしまいます。また、クライアントに確認する際にも、ワイヤーフレームを確認して欲しいのに細かい部分の方に目がいってしまい確認が取りづらくなります。モノクロでシンプルな図形で作成するので充分であり、細かく作り込みすぎないようにしましょう。
ワイヤーフレームの作り方
ここでは、ワイヤーフレームの作成手順について解説します。
ぜひ参考にしてみてください。
①情報を整理する
まず初めに「ピックアップ→グルーピング→ランキング」という順で、Webページに載せるべき情報を整理します。
ピックアップ
ピックアップとは、そのWebページに載せるべき情報をすべて書き出すことです。
たとえば、電話番号やバナー画像、広告などそのページに必要だと思われる情報に漏れがないようすべて書き出しましょう。
グルーピング
グルーピングとは、ピックアップで出た複数の情報を、性質ごとにグループ分けすることです。
たとえば、住所と電話番号は「連絡先」として同じグループ、ロゴと会社名は「会社」として同じグループのような具合です。
グループ分けすることで、実際のWebページになった際、情報が分散してわかりづらいという事態を防ぎます。
ランキング
ランキングとは、グルーピングした情報に優先順位をつけることです。
Webサイトの目的ごとに、適切な優先順位をつけましょう。
たとえばコーポレートサイトなら、会社を認知してもらうことが最重要です。
そのため、ロゴや社名が含まれる「会社」のグループには高い優先順位をつけ、目立つ位置に配置することを心がけましょう。
②情報をレイアウトする
情報の整理後、実際にレイアウトしていきましょう。
Webページのレイアウトは、時代や流行によってトレンドが推移しやすいです。
また、デザインから受ける印象や機能性はそれぞれ異なります。
Webサイトの目的やブランドイメージ、機能性などを総合的に考え、整理した情報を配置するよう心がけましょう。
【レイアウト時によく使用される用語】
| ヘッダー | ・Webページの上部のこと
メインビジュアルを入れたり、会社のロゴを配置したりする |
| フッター | ・webページの下部のこと
会社概要や規約など重要情報などがまとめて置かれる傾向にあります |
| グローバルナビゲーション | ・Webサイト内の全てのWebページに設置されるメニューのこと
どのページからもアクセスできるため、重要ページへのリンクはここに設置しましょう |
| サイドバー | ・メインコンテンツの横に設置されるもの
ブログサイトなどで設置され、関連記事や最新記事、カテゴリーやプロフィールページなどへ移動できる |
| カラム、ロー | ・縦のライン=列のことをカラム、横のライン=行のことをローと呼ぶ |
③レイアウトを清書する
レイアウト完成後、ワイヤーフレームを清書しましょう。
その際、ツールを使用すると効率的に清書することができます。
手書きでも問題ないですが、データ化すれば、簡単に共有できるだけでなく、修正も容易です。
ワイヤーフレームと混同しやすい用語
サイト制作においてワイヤーフレームと混同されやすい用語があります。ここで紹介する4つは重要な用語であり、理解しておくようにしましょう。
ディレクトリマップ
ディレクトリとは名簿を意味しています。ディレクトリマップは、サイトの全てのページの階層、URL、タイトルをまとめたサイト全体がわかる一覧表です。一般的にサイト制作者の間で共有され、エクセルやスプレッドシートなどにまとめて使われます。ワイヤーフレームは1ページのレイアウトの設計図なので、表す対象が異なっています。
HTMLサイトマップ
HTMLサイトマップとは、サイトの地図のことを指します。サイトを訪問した人や検索エンジンに対して、そのWebサイトにどのようなページが存在するかを一覧でわかりやすく伝えるためのページやファイルのことを言います。ワイヤーフレームがページ単体のレイアウトを表しているので、そもそも扱っている対象と範囲が異なっています。
デザインカンプ
デザインカンプはデザイン総合レイアウトの意味でWebページの完成見本を指しています。ワイヤーフレームはデザインを始める前の設計図なのに対し、デザインカンプは最終の完成レイアウトを表します。ワイヤーフレームをベースにデザインを作り込み、Webページの色やサイズなどを調整した複数のデザインカンプを作成し、最終的なデザインを決定します。
プロトタイプ
プロトタイプとは、Webページ間の画面遷移のイメージを動的に表現する試作品のことです。大規模で複雑なWebサイトにおいて実際の機能や動作を確認するために制作されます。実際に操作してみることで、気づきや問題点を抽出できることがメリットです。会社によりプロトタイプへの考え方は異なるので、どの程度まで試作品を作り込むかは会社やサイトの規模によって異なっています。
ワイヤーフレームの作成におすすめのツール
ワイヤーフレームを作成する際に役立つツールはたくさんあります。
ここでは、おすすめのツールについてご紹介します。
ぜひ参考にしてみてください。
Adobe XD
Adobe XDは、アドビが販売するベクターベースのプロトタイピング作成ツールです。
ワイヤーフレームやモックアップを作成するために作られたツールのため、作成時に役立つ機能が揃っています。
また、作成したワイヤーフレームをクラウド上で共有でき、複数のユーザーから同時にフィードバックをもらうことも可能です。
【Adobe XDのおすすめポイント】
・画面プレビューでデザインを確認しながら修正できる
・プロトタイプ機能で、Webページの遷移や項目の動きを把握できる
・基本的な機能は無料で利用できるため、使い勝手を試すことができる
【Adobe XD:公式サイト】
Invision
Invisionは、Webページやアプリのプロトタイプを作成し、チームでの確認やフィードバックを行うことができるプロトタイピングツールです。
複数人で共同編集したり、作成したデザインに対してコメントを共有できるシステムになっています。
またLIVE SHARE機能によって、サービスに登録することなくコメントを書き込めるため、外部システムとも連携が取りやすいです。
【Invisionのおすすめポイント】
・PNGやJPG、GIF、PDFなど、豊富なファイル形式で保存できる
・DropBoxやGoogleドライブなどと連携している
・プロジェクトの作成は1つまでという制限はあるが、無料で利用できるプランがある
【Invision:公式サイト】
補足:ExcelやPowerPoint
ExcelやPowerPointでもワイヤーフレーム作りは可能です。
個人でワイヤーフレームを作成する際やツールに費用を割きたくない方は、ExcelやPowerPointで簡易的に済ませてしまうのもおすすめです。
ワイヤーフレームのよくある質問
ワイヤーフレームとは?
ワイヤーは「線」、フレームは「枠」という意味です。ワイヤーフレームは制作するWebサイトの完成イメージを簡単な線と枠で表現する設計図のことを言います。クライアントの目的やコンセプトなどに基づいて作成し、事前にしっかりと決めておくことでイメージの共有が図れます。
ワイヤーフレームの役割は?
ワイヤーフレームの役割は構成要素を洗い出し、その配置の大枠を決めることです。さらにそれをクライアント、制作会社間で認識を共有するためにも必要になってきます。また、制作する前にページ遷移の流れを確認し、作業効率を上げる役割もあります。
ワイヤーフレームの作り方は?
掲載したい情報を十分に洗い出し、それをレイアウトにあてはめて、清書していくのが基本的な流れになっています。また、実際に作る上では作業を効率化させる様々なアプリケーションが提供されているので、状況や目的に応じて使用するのがお勧めです。
ワイヤーフレームを活用し、SEO対策を心がけよう!
このページでは、ワイヤーフレームに焦点を当て、その概要や役割、作成時の注意点、作成方法、役立つツールなどについて解説しました。
ワイヤーフレームを作成することで、Webサイトやページの作成を正確かつ円滑に進めることができます。
時短になるだけでなく、完成後に必要情報が欠けているトラブルやクライアントと意見の乖離を減らすことができます。
皆さんも、Webページを作成する際はぜひワイヤーフレームを作成してみてくださいね。
「ワイヤーフレーム」やSEOでお悩みの場合は株式会社ipeにご相談ください。株式会社ipeではSEOでの大手クライアント実績多数!SEOを検討する際にはぜひ一度ご相談ください。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。












.jpg.jpg)
.jpg.jpg)