AMPとは?意味や対応方法、WordPressでの設定方法やSEOの効果

ipeサービス資料や最新SEO情報、事例などお役立ち情報をご提供します
Accelerated Mobile Pages、通称「AMP(アンプ)」をご存知でしょうか。2016年にリリースされた、Webページの表示を高速化する手法です。今回はAMPとは何かを踏まえて、AMPの仕組みやメリット・デメリット、SEOへの有用性や対応方法をご紹介します。AMPの導入を検討している、またはWebサイトのページ表示速度に課題を持つ方は参考にしてください。
Google AMP(Accelerated Mobile Pages)とは?

AMPは「Accelerated Mobile Pages」の略で、モバイルにおけるWebページの読み込み速度を上げる仕組みを指します。GoogleとTwitterが共同開発し、2016年にリリースされました。ページエクスペリエンスに強みをもっており、従来のWebサイトに比べて、AMP対応のサイトの方がコアウェブバイタル指標に合格する可能性が5倍高いと言うデータもあるようです。
※ページエクスペリエンスとAMPの関係の関係に関してはこちらで紹介されています
https://amp.dev/about/page-experience/
AMP登場の背景
AMP登場の背景にはスマートフォンの普及が関係しています。スマートフォン普及前は検索環境といえばPCが当たり前でした。PCは有線で使用でき、かつ大きな容量にも対応できることからWebページの読み込みに対する不便さを感じることは少なかったのです。しかしスマ―トフォン中心の時代になり、スムーズにWebページが読み込まれないことが多くなってきています。
そこでGoogleはモバイル環境におけるユーザーの利便性を高めるべく、AMP開発に乗り出しました。Twitter社を始めとする多くの企業と協力しAMPが誕生して以来、現在では15億以上のAMPページが公開されています。
Google AMPに関するニュースまとめ
これまでGoogle検索結果におけるトップニュースの掲載には、AMP対応が必須条件でした。しかし2021年3月31日にGoogleから発表された「コアWebバイタルとページエクスペリエンスに関するFAQ」では、AMP非対応のコンテンツでもトップニュース掲載の対象になるとの見解が出されました。そのためトップニュース掲載では、Googleニュースのコンテンツポリシーに準拠していることのみ必須条件となったのです。
Webページの重要指標であるコアウェブバイタルのスコアは引き続き重視されるため、AMPの有無がどれだけSEOに影響するかは今のところ未知数です。とはいえ、ユーザービリティを考えてもAMP対応にしておいて損することは少ないでしょう。
AMP対応マークの廃止
以前はAMP対応を示すマークがWebサイト上で表示されていたのですが、2021年7月に廃止されました。理由は明らかになっていませんが、AMPの認知度がそもそも低く、ユーザーにAMPサイトであることを伝えても意味がないと考えたのかもしれません。
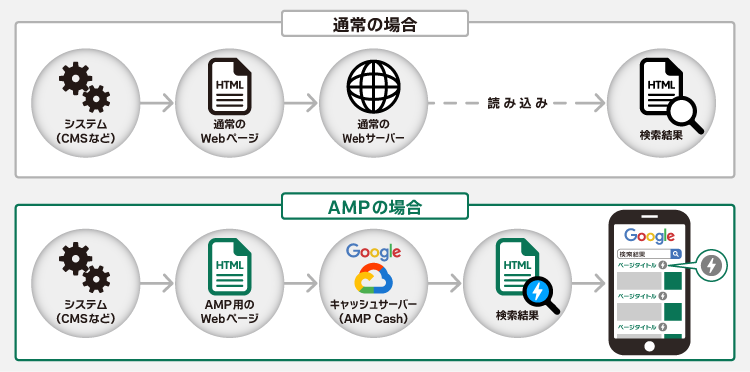
Google AMPの仕組みについて
| AMPの3要素 |
|---|
| ・AMP HTML ・AMP JS ・AMP Cache |
AMPでは本Webページとは別に作成された、AMPページが表示されます。「AMP HTML」に準拠したWebページを作成することで、Googleのクローラーが検索クエリと関連性の高いAMPページを表示する仕組みです。また AMP対応ページはあらかじめGoogleのサーバーにキャッシュされているため、サーバーがデータを探す時間を短縮することで、読み込み時間を削減しています。さらにAMPページはコンテンツの情報やプログラム、画像サイズなどを制限しているため、高速なページ表示を実現しています。
Google AMPのメリット・デメリット

| メリット | デメリット |
|---|---|
| ・ページ表示速度のアップ ・SEO的な効果 |
・広告表示が制限される ・運用に手間がかかる |
AMPは、モバイルユーザーの検索環境を向上させる魅力的な手法です。しかしメリットがある一方で、デメリットがあることもおさえておく必要があります。ここでは、AMPのメリット・デメリットについて詳しくみていきます。
Google AMPのメリット
| メリット |
|---|
| ・ページ表示速度のアップ ・SEO的な効果 |
AMPのメリットはページ表示速度の向上のほか、カルーセル表示やクリック率増加のメリットがあります。以下で、それぞれのメリットについて詳しく解説します。
ページ表示速度のアップ
モバイル検索環境におけるWebページ表示の高速化は、AMPの目的であり最大のメリットです。モバイルで検索した際に該当ページがなかなか表示されず、ストレスに感じたことがある方も多いでしょう。読み込みの遅延はユーザーのストレスになり、結果として自然検索流入におけるユーザー獲得の機会損失にもつながりかねません。実際にGoogleでは、以下のような表示速度と直帰率のデータを公表しています。
| 表示速度の低下秒数 | 直帰率の上昇率 |
|---|---|
| 1秒→3秒 | 32% |
| 1秒→5秒 | 90% |
| 1秒→6秒 | 106% |
| 1秒→10秒 | 123% |
参考:Think with Google「Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed」
このように、表示スピードは直帰率に大きな影響を与えます。どんなに良いコンテンツであっても、表示される前に離脱が発生してはないのも同じです。ユーザビリティの向上だけでなく、企業のユーザー獲得に貢献する1つの手法として役立つのがAMPなのです。
SEO的な効果
結論、AMPはSEOに効果的です。ページの表示速度は、検索環境におけるユーザーの利便性向上につながります。そのため表示速度が速いページは、遅いページ比べてGoogleから評価が受けられ、検索順位の上昇に期待できます。実際に2018年7月の「スピードアップデート」により、モバイル検索のランキング要素にページの読み込み速度が加わることがGoogleから公式に発表されています。
しかし依然として評価に最も大きく影響するのは、検索意図に沿った良質なコンテンツが提供できているかというポイントです。そのためコンテンツの良質化に重きを置きつつ、ユーザー体験をより向上させるための手段としてAMP対応が求められます。
Google AMPのデメリット
| デメリット |
|---|
| ・広告表示が制限される ・運用に手間がかかる |
検索環境におけるユーザビリティ向上の手段であるAMPですが、導入には上記のようなデメリットがある点も押さえておきましょう。
広告表示が制限される
AMPはページ内の情報やコンテンツを制限することで、読み込みの高速化を実現しています。そのため広告の種類によっては、AMPページに表示できないケースもあります。特にメディア内で広告収益を得ている場合は、広告が表示されないことでコンバージョンも獲得できなくなるため、大きなデメリットとなります。Webページに広告を掲載する必要がある場合には、必ず広告がAMPに対応しているかをチェックすることが必要です。
運用に手間がかかる
AMPページはWebサイトにあるページと同じ内容ですが、別作成された独立するページでもあります。つまり同一内容の2つのページを運用する形になります。
そのためWebページを修正・更新するのであれば、AMPページも同じように運用しなければなりません。管理するページが増えることで、運用の手間が増えてしまう点はAMP導入のデメリットです。しかしWebサイトの構築方法によっては、プラグインを導入することで運用の手間を軽減できるケースもあります。
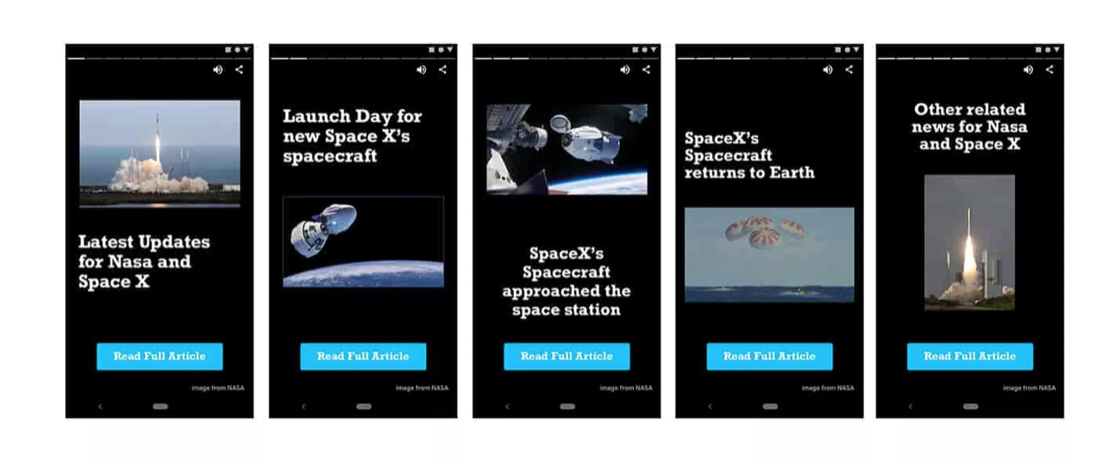
AMPストーリー(ウェブストーリー)について

参考:AMP.dev「優れたウェブストーリーを作成するためのベストプラクティス」
AMPストーリーとは2018年2月に公開された視覚的なコンテンツフォーマットであり、基本的にはInstagramのストーリーと似た機能です。画像や動画が全画面表示されタップすることで次のスライドに移動できます。具体的な動作やビジュアルイメージについては下記に掲載する公式アナウンス動画を参照してみてください。
公式アナウンス動画
このAMPストーリーですが、クリック率や、滞在時間の増加に効果が期待できるようです。実際にAMP公式ページでは、AMPストーリーを導入したことで「20%のクリック率上昇」や「滞在平均時間が1.5倍」にもなった事例が紹介されています。(※)
※成功事例については下記URLで紹介されています。
https://amp.dev/success-stories/ameba/
Google AMPに対応する方法

AMPページは複雑な動作を含むJavaScriptが使用できず、CSSの容量も50KBまでと記述に制限があります。AMPに対応するには、AMP HTMLに基づきAMPページを作成します。基本テンプレートがあるため、テンプレートに沿って記述、または既存のHTMLファイルにあるコードをもとにAMPページを作成しましょう。AMP HTML宣言後の具体的な対応方法は以下の通りです。
・meta要素の指定
・構造化マークアップ(カルーセル表示したい場合)
・”boilerplate”の記述
・ライブラリの読み込み
・カノニカルとアノテーションの設定
上記手順を踏まえてAMPページが作成できたら、AMPが正しく実装されているかを確認します。この時に使用するのが、AMPテストツールです。AMPページのURLを入力することで、AMPページの有効性が確認できます。正しく実装されている場合には「有効なAMPページです」と表示され、「有効なAMPページではありません」と表示された場合は指摘箇所を修正して再度検証しましょう。
AMP対応に使える!便利なツール5つ
| ツール名 | 概要 |
|---|---|
| AMPテスト | Googleが提供するAMPテストツール。URLを入力するだけで、簡単にテストができる。 |
| Google Search Console | Googleが提供するアクセス管理ツール。AMPレポートから、AMPページの状態がわかる。 |
| デベロッパーツール | Chromeに搭載されているAMPテスト機能。AMP HTMLのページソースが確認できる。 |
| AMP Validator | AMPプロジェクトが提供するAMPテストツール。AMPページのURLを入力することで、ソースが確認できる。 |
| AMP for wordpress | AMP対応をアシストしてくれるwordpressプラグイン。専門知識が無くても気軽に導入を行える |
AMP for wordpressプラグインについて
「AMP for wordpress」はAMP導入を手助けするwordpressプラグインです。AMP対応のためには別途それ専用のページを作成する必要があり手間のかかるものですが、このプラグインを使用すれば手軽にAMP対応することができます。「AMP対応したいけれど、工数も削減したい」という方はこちらも一度検討してみてください。
ページスピードを高める「AMP」はSEO的な効果も期待できます
AMPはWebページの表示を高速化させる手法であり、モバイル検索におけるユーザビリティの向上に役立ちます。ユーザーの利便性を高めるだけでなく、SEOでの有用性やクリック率の増加などのメリットがあります。一方で、広告表示の制限や運用の手間といったデメリットがあるのも事実です。そのためメディアからの広告収益が大きい、そもそも表示速度に問題ない、JavaScriptなどを使用してデザイン性を重視したいなどの場合は、無理にAMP対応する必要はないでしょう。
ページスピードを改善することはユーザビリティだけでなく、SEO的にも効果が期待できます。もしSEOを考慮したサイト改修をしたいという方はお気軽にipe(アイプ)へご相談くださいSEO的な観点を意識した最適解をご提案いたします。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。