ユーザビリティとは?テストや評価、高いサイトの例やアクセシビリティとの違い

ipeサービス資料や最新SEO情報、事例などお役立ち情報をご提供します
ユーザビリティとは、主にマーケティング業界で用いられ、そのWebサイトにおけるターゲットユーザーにとっての使い勝手の良さを表す指標です。 今回はユーザビリティに焦点を当て、その概要や重要性、評価方法、ユーザビリティを高めるための具体的な施策などをご紹介します。気になるポイントを一挙確認してしまいましょう。
ユーザビリティとは?
ユーザビリティとは、主にマーケティング業界で用いられ、そのWebサイトにおけるターゲットユーザーにとっての使い勝手の良さを表す指標です。
ユーザビリティの定義
ユーザビリティについて理解を深めるにあたって定義を確認することが必要です。ユーザビリティの定義についてご紹介します。
国際標準化機構(ISO)による定義
ユーザビリティに関連する企画として、国際標準化機構(International Organization for Standardization: ISO)によって「ISO 9241-11」という規格が定められています。まず、国際標準化機構(ISO)とは世界中の国や地域が共通の基準を持つために国際規格を策定している組織のことを言います。ユーザビリティとはISOによって「特定の利用状況において、特定のユーザーによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザーの満足度の度合い」と定義されています。この規格は、ユーザビリティの重要性を理解し、製品やサービスをユーザーにとってより使いやすくするために設計する際の基準として利用されます。
| 要素 | 概要 |
|---|---|
| 有効さ | 目標を達成するうえでの正確さや完全さを意味します。ユーザーのニーズを満たす製品は有効性が高いと考えられます。 |
| 効率 | 目標を達成する際に費やしたリソースや手間を指します。効率的なシステムはユーザーの作業を効果的にサポートします。 |
| 満足度 | 商品に対するユーザーの満足度を表します。満足度の高い製品はユーザーに好感を与えます。 |
| 利用状況 | 製品が使用される状況や環境を指します。ユーザーの利用状況を考慮して製品を評価する必要があります。 |
ヤコブ・ニールセン氏による定義
ユーザビリティの第一人者であるヤコブ・ニールセンによれば、ユーザビリティを決定する大きな要素は以下の5つです。
| 要素 | 概要 |
|---|---|
| 効率性 (Efficiency) | 一度ユーザーがそのシステムを習得すれば、2度目以降は素早く使用できる操作設計かどうか |
| 学習のしやすさ(Learnability) | 初めてのユーザーでも一通りの操作ができるか |
| 記憶しやすさ(Memorability) | 長期間使用していなくても、またすぐに使用できるかどうか |
| エラー発生率(Errors) | システムのエラー発生率を低くできるかどうか |
| 満足度 (Satisfaction) | ユーザーがシステムを快適に利用できるようにするかどうか |
ユーザビリティと似た用語の違い
ユーザビリティは「使い勝手」を意味しますが、似た用語はいくつか存在します。それぞれの用語について解説していきます。
UI/UXとの違い
ユーザビリティと似た言葉に「UI/UX」があります。
| ユーザビリティ | UI(ユーザーインターフェイス) | UX(ユーザーエクスペリエンス) |
|---|---|---|
| Webサイトにおけるターゲットユーザーにとっての使い勝手の良さを表す指標 | ユーザーの目に触れる接点や接触面のこと | ユーザーが製品やサービスで得られる体験のこと |
UIとは、ユーザーの目に触れる接点、接触面のことです。
Webサービスにおいては、ユーザーの目に触れる画面や構成の全てがUIにあたり、表示画面やマウス、検索窓、ボタンなどもUIに含まれます。
またUXとは、ユーザーが製品やサービスで得られる体験のことです。
Webサービスにおいては、スマートフォンの利便性やUI設計に対する満足度などもUXに含まれます。
つまり、UXは2つを包括し、UIやユーザビリティはUX高めるための手段・要素であるということを覚えておきましょう。
【3つの関係式:優先すべき重要度】
| UX >ユーザビリティ => UI |
アクセシビリティとの違い
アクセシビリティも使いやすさを意味します。両者に明確な違いはなく、重なるところも多いのですが、以下のような違いがあります。まず、ユーザビリティは特定のユーザーに対しての使いやすさを指し、アクセシビリティは全てのユーザーに対する概念です。つまり、ユーザビリティの方が層は薄く、アクセシビリティは層が厚くなります。例えば、アクセシビリティでサイトの優位性を考える場合は、高齢者や障害者といった層の使いやすさも考慮して考える必要があります。
ユーザビリティの重要性
ユーザビリティはマーケティング業界において、CV数に直接的な影響をもたらす要素として特に重要視されています。
ユーザビリティを高めるには、ユーザーが操作しやすいUI設計・デザインを心がけ、ユーザーストレスを軽減させる必要があるでしょう。
ユーザビリティが高いメリット
|
ユーザビリティが向上することで、ユーザーが製品・サービスを利用する際のストレスが大きく軽減されます。表示速度が速くなったり、必要な情報が閲覧しやすいような構成になっている場合にはユーザーの滞在率が改善し、コンバージョン率の増加やサイトの離脱率低下などにつながる可能性があります。結果として商品の購入やよい口コミが増えることが期待できます。
ユーザビリティの評価方法
ここでは、ユーザビリティを向上させるために、どのように評価方法をとるべきかを解説します。
ユーザビリティの評価方法は、誰がどのような目的で行うかで、以下の4つに分かれます。
・ヒューリスティック評価
・認知的ウォークスルー
・アンケート調査
・ユーザビリティテスト
ヒューリスティック評価
ヒューリスティック評価とは、マーケターが過去の知見に基づき、独自の観点でチェックを行う評価手法です。
独自のチェックリストをマーケティングチームで作成し、そのチェックリストに従ってスコアづけを行います。
| メリット | デメリット |
|---|---|
| 評価の観点が明確のため、スコアづけしやすい | 評価軸を事前に決めてしまうため、新課題を見つけにくい |
認知的ウォークスルー
認知的ウォークスルーは、マーケターが想定ユーザーになりきり、実際にコンテンツを利用することで課題を抽出する評価手法です。
ヒューリスティック評価のようにチェックリストを事前に決定する必要がなく、利用する最中でその都度、課題を見つける手法です。
| メリット | デメリット |
|---|---|
| ・新課題を見つけやすいため、問題点の改善に繋がりやすい ・チェックリストを網羅的に見るプロセスが無いため、実施しやすい |
・評価点が担当者のスキルやノウハウごとに異なる ・チェックリストのような明確な評価観点がないため、マーケターの仮説や主観が強い |
アンケート調査
アンケート評価とは、一般ユーザーにあらかじめ決められた設問に回答してもらう評価手法です。
ユーザーには、特定の状況を想定してコンテンツを利用する指示を出し、利用後に設問に回答してもらいます。
| メリット | デメリット |
|---|---|
| ・定量的な傾向値を求めたり、スコアづけがしやすい ・ファクトが得られるため、明確な根拠を提示しやすい。 |
・回答の理由が分かりにくい ・評価の信憑性にやや疑問符がつく |
ユーザビリティテスト
ユーザビリティテストでは、一般ユーザーが、実際にコンテンツを利用する様子を録画し、その様子を観察することで評価する手法です。
指定の部屋に被験者を呼んで実施するケースが一般的ですが、近年ではリモートテストを行うケースも増えています。
| メリット | デメリット |
|---|---|
| ・回答の理由がわかりやすい ・視認性を担保しやすい |
・1人1人の調査結果の確認に時間がかかる ・アンケートに比べて定量性が低い |
ユーザビリティテストとは
ユーザビリティは主観的な概念なので、ユーザビリティを測るテストが有用です。ユーザビリティテストについて解説します。
ユーザビリティテストのメリット
ユーザビリティテストのメリットとした以下のようなものがあります。まず、ユーザー視点での行動・心理が分かります。ユーザーの興味や関心などのユーザー視点での心理がわかります。次にサイトやシステムの課題が見つかることがあります。制作の時点では気づかないポイントをユーザーの操作を通じて把握することができます。最後に社内(プロジェクト内)で課題感を共有できます。ユーザーのニーズを社内で共有するこで製品の改善に繋げることができます。
ユーザビリティテストの種類
| 種類 | 概要 |
|---|---|
| 簡易型 |
家族、知人などに対して事前準備をあまり行わず、気軽に利用してもらう手法です。 最初の一歩や最低限のテストとして非常に効果的です。 |
| 対面型 | 被験者へのテストを別室で実施する方法です。実際にサイトを操作している様子を観察し、評価します。 |
| リモート型 |
被験者の自宅でマイクや録画環境などの調査環境を整えて、事前に設計したテストメニューに基づいて、被験者一人で調査を実施し、その動画を送ってもらう方法です。 オンラインツールを利用して実施するケースも多くあります。 |
ユーザビリティテストの実施方法
| 手順 | 概要 |
|---|---|
| 1.目的の決定 | はじめに実施するテストの目的を具体的に決めます。目的を決めることで、テストで検証する項目も具体的になります。 |
| 2.仮説の設定 | 目的をもとに、ユーザーがどんな操作を行うか、どう感じるか仮説を立てます。設定した仮説に対して検証を行っていきます。 |
| 3.シナリオとタスクの設計 | テストのシナリオとユーザーに実行してもらうタスクを設計します。タスクはユーザーにとってのゴールを明確に設定することが必要です。 |
| 4.テスト対象者やインタビュアーの準備 | テスト対象者やインタビュアーなどを準備します。インタビュアー以外にユーザーの発言の記録係、オブザーバーというユーザーの行動を記録する係が必要です。 |
| 5.会場や機材の準備 | 会場や機材は調査に適切な環境となるように準備しましょう。録画する場合は事前にユーザーに承諾を得ることも大切です。 |
| 6.ユーザビリティテストの実施 | 設計したシナリオに沿って調査を進めます。実際に進めてみると、質問や確認したいことが出てくるので、その都度ユーザーに確認するようにしましょう。 |
| 7.結果の分析 | テスト終了後は気づきを情報共有します。次のテストや商品の改善に向けての対策を話し合うようにしましょう。 |
ユーザビリティ10の原則
ユーザビリティの第一人者ヤコブ・ニールセンはユーザビリティの原則として、以下の10原則を提唱しました。ユーザビリティを考慮したコンテンツ制作の際、必ず参考にしましょう。
| 原則 | 例 |
|---|---|
| ①システム状態を可視化する (Visibility of system status) |
フォーム送信でエラーが発生した場合に入力不備だった点を示す |
| ②実社会の言葉を使いわかりやすく表現する(Match between system and the real world) | FIXする→確定する、解決する |
| ③ユーザーに制御の主導権と自由を与える (User control and freedom) |
操作を間違えた場合、コンテンツをクローズしたり、ブラウザバックできること |
| ④一貫性のある表現や用語を使う (Consistency and standards) |
Webサイト内での操作やボタンアイコンの統一など |
| ⑤エラーを制御する (Error prevention) |
「電話番号を入力してください」→「電話番号を半角数字で入力してください」 |
| ⑥覚えなくても理解できるデザインに工夫する (Recognition rather than recall) | 禁止事項や注意事項は赤色でデザインする |
| ⑦柔軟性と効率性をもたせる (Flexibility and efficiency of use) |
初心者向けにチュートリアルの提供、熟練者向けにショートカット機能の設置 |
| ⑧必要最低限の情報と無駄のないデザインを意識する (Aesthetic and minimalist design) |
Googleの検索フォームのシンプルさが理想 https://www.google.com/webhp?hl=ja&sa=X&ved=0ahUKEwikuNvb_c72AhWzk1YBHSPqD8IQPAgI |
| ⑨エラーに対して、ユーザー自身で対処できる等にする (Help users recognize, diagnose, and recover from errors) |
「404 not found」→ページが見つかりませんでした。URLが間違っている可能性があります。 |
| ⑩ヘルプとマニュアルを用意する (Help and documentation) |
実際のケースに則った形で、探しやすいように整理された状態でシステムやコンテンツを準備する |
ユーザビリティを高めるには定量分析と定性分析を使い分ける
ユーザビリティを高めるには定量分析と定性分析を使い分けることが必要です。両者の違いについて解説していきます。
定量分析とは
定量分析とは、主に分析ツールを用いて、数値によって分析する方法のことを言います。メリットとして、数値を用いて分析しているため、客観性が高く、解釈や認識の違いが生じづらいことがあります。デメリットとして、数値にあらわれないユーザーの心理が読み解けないなどが挙げられるので、別の解析手法も用いることが必要です。
定性分析とは
定性分析とは数値ではあらわされない質的なデータによる分析方法のことです。記述式のアンケートなどが含まれます。メリットは数字で現れない部分を分析できることです。デメリットは分析手法が正しく行われないと客観性が低く、偏りのある結果になってしまいがちであることです。有用な方法ですが、事前に方法について吟味することが大切です。
ユーザビリティ分析の例
ここからユーザビリティ分析の具体的な例について解説します。分析例を参照して、理解を深めていきましょう。
アイトラッキング調査
アイトラッキング調査とは、人の視線を追跡できる装置を使って、ユーザーが画面のどこを見ているかを分析する調査方法のことです。ユーザーの視線の動きを追い、分析することで、各要素の配置改善に役立ちます。ポイントとしては、ユーザーの見ている場所だけでなく、見ていない場所にも注目することです。
Analytics解析
Analytics解析とはデータを収集・分析し、パターンを見つけ出す解析方法です。この解析によってユーザーがどのような人か、その属性がわかります。ユーザーの属性に合わせて商品のコンセプトを再定義し、デザインや機能を改善していくことでユーザビリティが改善すると考えられます。
ヒートマップ分析
ヒートマップとは、Webサイトの位置別の滞在時間を可視化したものです。サーモグラフィのように、滞在時間の多寡を色の濃淡で表しているのが特徴です。例えばマウスの行き来が激しい部分やクリックやタップの多い部分を表示したりもできます。
ユーザビリティを高める方法
ユーザビリティの重要性について解説してきました。ここから実際にユーザビリティを高める方法について解説していきます。
高めたい対象ユーザーを絞る
まず対象ユーザーを絞るために、誰にとっての利便性を高めるのかを最初に定義することが大切です。ここを絞らないと、なかなか具体的なテスト、分析に繋がりづらいです。サイトのメインターゲットなのか、あるいは新規顧客の開拓なのか、課題感に基づいてある程度ターゲットを絞るべきです。
ユーザビリティテストを実施する
ユーザビリティテストを実施するには、行う目的に応じて、様々な評価方法や分析方法から必要なテストを選ぶようにしましょう。特に評価方法については、定性的な評価と定量的な評価があるため、どちらが必要なのかを目的に応じて考えてから実施することが重要です。
結果に基づいて修正する
選択したテスト結果を分析していきます。その結果に応じて、まずは改善点を洗い出すようにしましょう。改善点はたくさんあるのが普通であり、少しずつ改善させていきます。一度で完了させようとせず、改善を行ったら、再度分析を行い改善点がないかを確認します。定期的に内容を見直し、修正していくことが大切です。
ユーザビリティを高める具体的な施策例
ここでは、ユーザビリティを高める具体的な施策例について3点解説します。
コンテンツの質を高める
基本的にWebサイトはコンテンツがあってこそ成立します。
良質なコンテンツがあるからこそ、ユーザーはWebサイトにアクセスします。
そしてアクセスユーザーが存在するからこそ、ユーザビリティの需要が発生します。
Webサイトを制作する際は、コンテンツの内容やボリューム、キーワードの選定などユーザーニーズを明確に把握し、有意義な情報を提供するようにしましょう。
ページスピードを速める
Googleでは、できるだけページスピードを速めることが推奨されています。
またユーザー視点から見ても、ページスピードは重要ポイントです。
ページスピードが遅いと、直帰率や離脱率の向上に繋がってしまうからです。

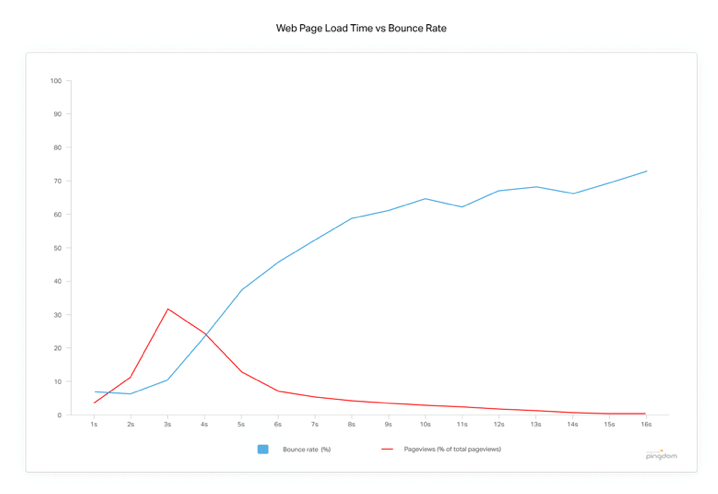
【参照|Does Page Load Time Really Affect Bounce Rate?】
Pingdom社の調査では、2秒以内に表示されるページの直帰率は約9%、5秒かかるページでは38%まで高まるという結果を示しています。ページスピードは、それだけ直帰率の高さに比例するのです。
効果的にCVにつなげるためにも、ページスピードは速めるよう意識しましょう。
なお以下の記事ではページスピードについての概要や重要性、確認方法、具体的な施策について解説されています。ぜひ参考にしてみてください。
ボタンのデザインを工夫する
ボタンのデザインを工夫し、ユーザーがクリックしやすい状況を促すことでユーザビリティは上がります。また、それだけではなく興味を引くことによってCV率の向上などにもつながります。ただし、過剰なデザインは逆に使用感を下げてしまうため注意が必要です。
ページ内リンクを設ける
ページ内リンクとは「アンカーリンク」とも呼ばれます。クリックすると同じページ内の特定の場所に移動するリンク機能があります。そのため、特定の箇所に移動する手間を省くことができます。特にモバイルだとスクロールして探す手間が大きいため、効果的といえます。
複数チャネルに一貫性を出す
PCとスマホで同一の構造やデザインにするなどの方法で一貫性を出すことができます。今では多くのユーザーが色々なチャネルを使うことが一般的になってきています。それらにおいて、構造がそれぞれで異なっていると、混乱してユーザーにとって使いにくくなってしまいます。同一のデザインにすることでユーザビリティの向上が期待できます。
モバイルユーザビリティを意識する
近年、モバイル端末を利用するユーザーが急増しました。
またGoogleアルゴリズムのアップデートにより、モバイルユーザビリティが評価指標として重視されるようにもなりました。
そのため、モバイル端末の閲覧時、最適化されたUI設計になっているか、見え方を必ず確認しましょう。
ユーザビリティが高いサイトデザインの例
それではユーザビリティが高いサイトデザインの例を示します。自社サイトの改善に参考にしてみてください。
大日本印刷

大日本印刷は、日本を代表する印刷会社であり、印刷物からデジタルメディアまで幅広い分野で事業展開しています。公式ウェブサイトは、視覚的なコンテンツが多く、階層的な構造で情報が整理されているためユーザビリティが高いと言えます。
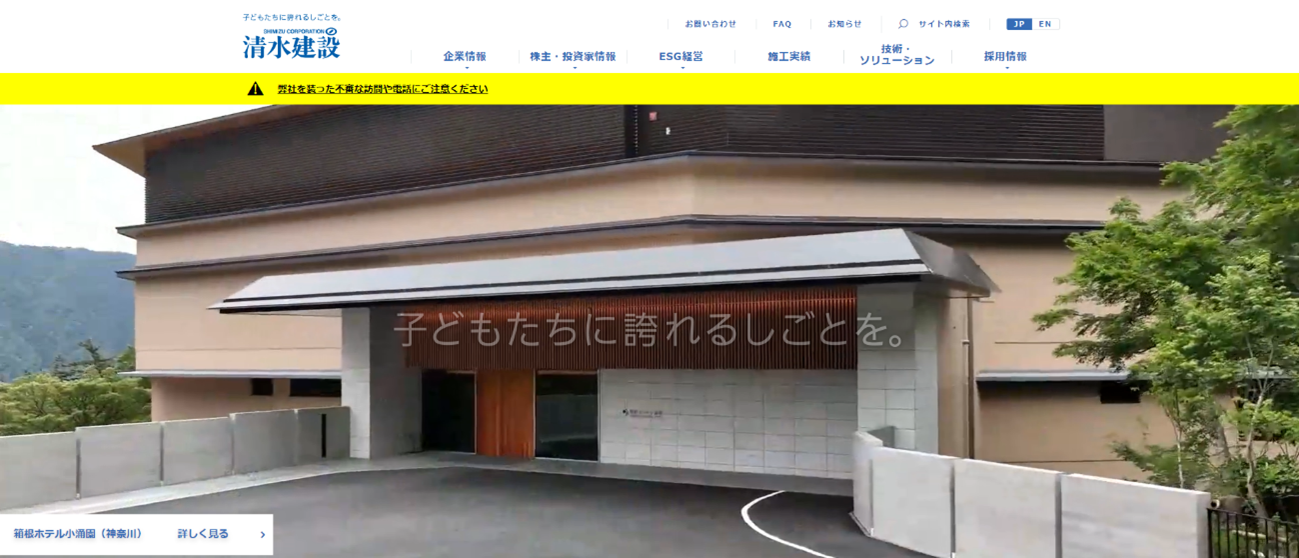
清水建設

清水建設は1804年に創業された、日本の大手総合建設会社です。WEBサイトはユーザーの利便性を考えたデザインとなっており、情報が閲覧しやすくなっています。またモバイルユーザーにとっても見やすいデザインが採用されています。
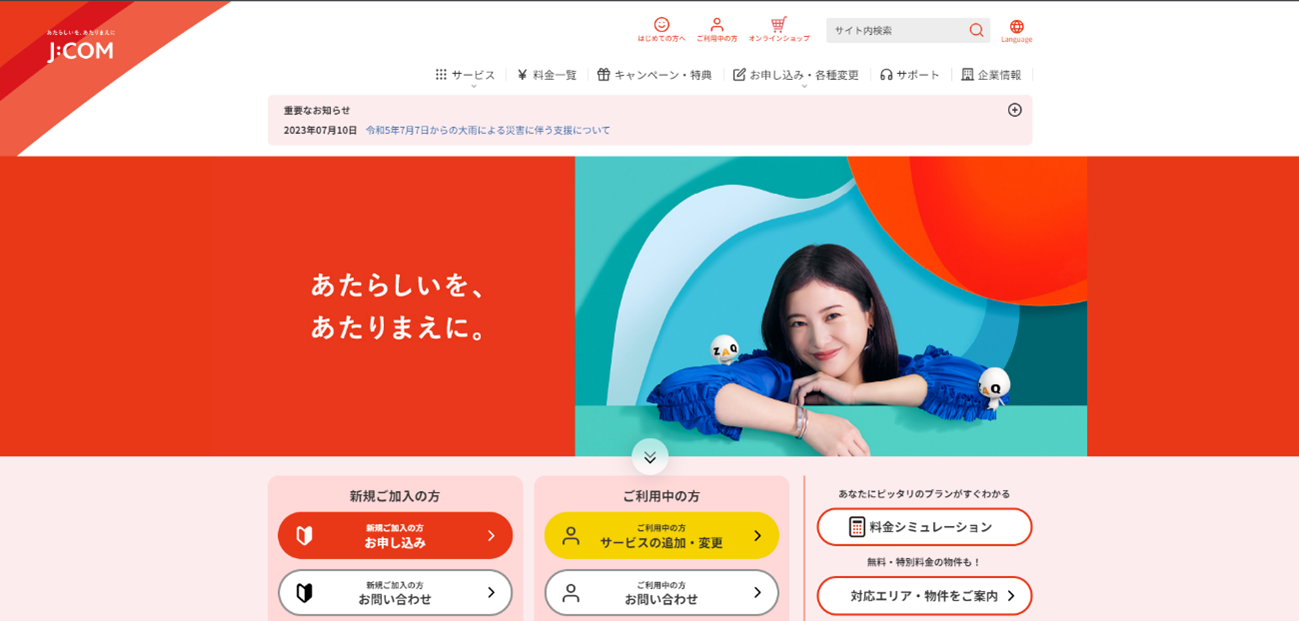
J:COM

J:COMは、札幌から福岡まで全国5大都市圏でケーブルテレビ、高速インターネット接続、固定電話サービス、モバイル、電力を提供する放送・通信会社です。サイトは全体を通して明快であり、コンテンツが適切であるという点が特徴的です。ユーザーが直感的に必要な情報にアクセスでき、目的を達成できるWebサイトとなるように最適化されています。
大同生命

大同生命は日本の生命保険会社で太陽生命とともに組成した「T&D保険グループ」の中核会社です。顧客に対して保険商品や金融サービスを提供しています。ウェブサイトのユーザビリティは、ユーザーの利便性と使いやすさを重視した設計となっています。シンプルなデザインやナビゲーションが分かりやすく、商品やサービスの情報が充実している点が特徴です。
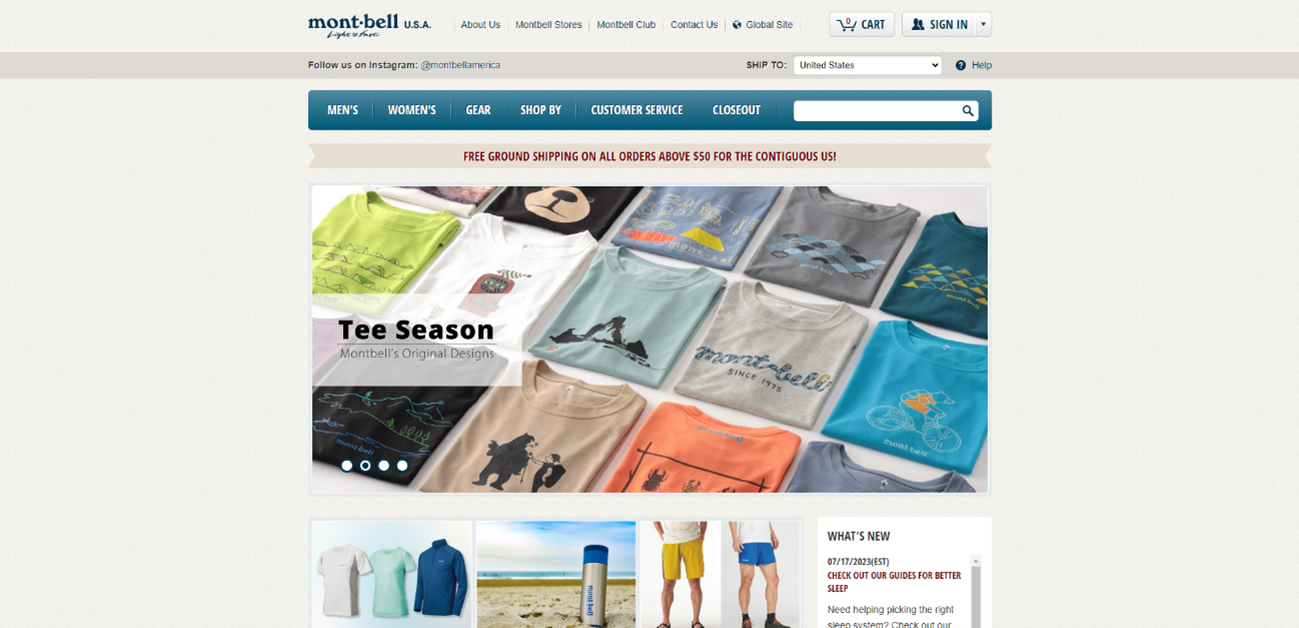
Montbell USJ:COM

Montbellは、株式会社モンベル、株式会社ベルカディア、株式会社北陸モンベル、株式会社ネイチュアエンタープライズ、モンベルアメリカ・インク、モンベルスイスSAから成る、アウトドア用品の製造、卸、販売、イベント運営企画などを手がける総合グループです。株式会社ipeではMontbellの通販サイトにおいて、USのGoogleに対する検索エンジンの最適化、ユーザのアクセス解析、リピート率を高めるための施策を実施しました。ユーザビリティについてお困りの方は下記リンクからご相談ください。
ユーザビリティに関するよくある質問
ユーザビリティとはどういう意味ですか?
ユーザビリティ(Usability)という言葉には「使いやすさ」「使い勝手」「有用性」などの意味があります。またWebサービスやソフトウェアでは「使い方がわかりやすく、誰にでも簡単に使うことができる」という意味合いで使われます。ユーザビリティの向上はコンバージョン率にも影響し、重要になってきています。
ユーザビリティとアクセシビリティの違いは何ですか?
アクセシビリティは「そもそもユーザーが使えるかどうか」という、そもそもの話です。ユーザビリティは「アクセシビリティ前提の上で、さらにどれだけ使いやすいか、分かりやすいか」を考える点にあります。またユーザビリティは特定のユーザーに対してを指し、アクセシビリティは全てのユーザーを指していることもあります。
ユーザビリティを改善するには?
ユーザビリティを改善するには、まず改善対象とするターゲットを決めます。次に、アンケートやツールを使っての分析を行います。最後に分析結果に応じて、適宜改善を実施していくという流れになります。
ユーザビリティを意識したコンテンツ制作を検討しよう!
このページでは、ユーザビリティに焦点を当て、その概要や重要性、評価方法、ユーザビリティを高めるための具体的な施策などについて解説しました。
ユーザビリティは、Webサイトを運営する上で、必ず意識するべき指標です。
ユーザビリティを高めることができれば、集客や売上が向上し、Webマーケティングを成功に導くことができます。
ぜひ本記事を参考にユーザビリティについての基本や改善方法を理解し、自サイトの改善にお役立てください。
「ユーザビリティ」やSEOでお悩みの場合は株式会社ipeにご相談ください。株式会社ipeではSEOでの大手クライアント実績多数!SEOを検討する際にはぜひ一度ご相談ください。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。