モバイルファーストインデックスに完全移行!SEO対策の新常識

ipeサービス資料や最新SEO情報、事例などお役立ち情報をご提供します
2018年3月からスタートしたモバイルファーストインデックスは、2021年3月に完全移行が完了し、すべてのWebサイトがモバイル版を基準にインデックス化されるようになりました。本記事では、モバイルファーストインデックスの概要や、モバイルフレンドリーな設計の方法、モバイルページのSEO対策のポイント、移行準備と移行後の確認事項、モバイルSEOのためのツールなどを詳しく解説します。
モバイルファーストインデックス(MFI)とは

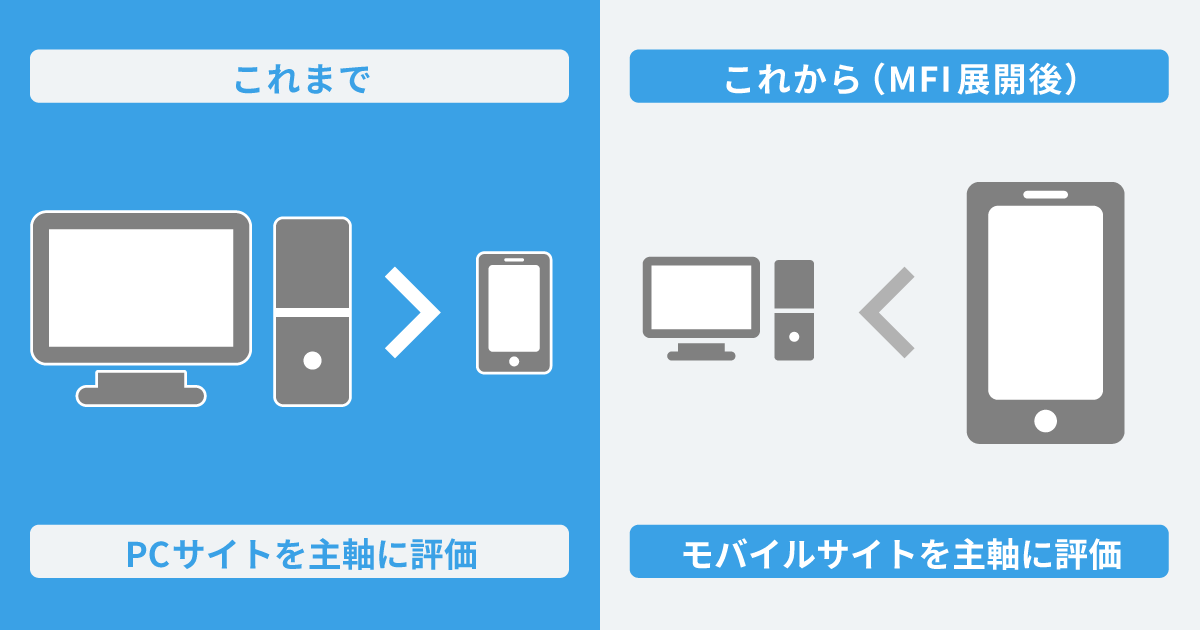
モバイルファーストインデックスとは、Googleがモバイルユーザーにとっての利便性を重視し、モバイル版のページをクロールしてインデックスに登録する仕組みです。従来はPC版を基準にしていましたが、モバイル端末の普及に伴い、モバイル版を優先してインデックス化する方針に変更されました。
モバイルファーストインデックスの導入により、モバイル版のコンテンツや表示速度、ユーザビリティなどがSEOに大きく影響するようになりました。Webサイトのモバイル対応は、もはや必須の要素と言えるでしょう。
モバイルファーストインデックス(MFI)が導入された背景
検索行動のほとんどがスマートフォンから行われていることが、モバイルファーストインデックス(MFI)の導入背景です。総務省「平成30年度版 情報通信白書」によると、20〜30代のインターネット接続端末は、90%以上がスマートフォン、70%がPCです。
スマホからのインターネット接続が多い中、SEOの評価基準がPC用サイトのままでは、検索結果にモバイルユーザーの検索意図とギャップが生じてしまいます。つまりモバイルファーストインデックス(MFI)は、モバイルユーザーの検索ニーズを優先するための仕組みなのです。Googleが掲げている「ユーザーの利便性を第一に考える」という理念のもと、検索スタイルの変化に適応するためにモバイルファーストインデックス(MFI)が登場しました。
モバイルファーストインデックス(MFI)の適用時期
モバイルファーストインデックス(MFI)については2016年から言及があり、2018年3月にGoogleのウェブマスター向け公式ブログで開始を発表されました。その時点では全ウェブサイトではなく、段階的に適用が始まっていました。全ウェブサイトへの本格的な適用は2020年9月を予定していましたが、新型コロナウイルスの拡大もあり延期。そして2021年3月末には、モバイルファーストインデックス(MFI)への強制移行が決定していました。しかし現時点で、モバイルファーストインデックス(MFI)の自動移行は停止中です。
モバイルファーストインデックス(MFI)で影響を受けるサイト

モバイルファーストインデックス(MFI)が適用される中、企業やサイト運営者がもっとも気になるポイントはSEOへの影響でしょう。結論、以下のようなサイトはモバイルファーストインデックス(MFI)で影響を受ける可能性があります。
|
PCサイトで検索順位が上位であった場合でも、上記のようなサイトはモバイルファーストインデックス(MFI)により検索順位に大きく影響が出ます。これまではスマホページを用意していない、メインページしかスマホ対応にしてない場合でも、PCサイトのSEO評価が良ければモバイルでも同様の評価が得られていました。モバイルファーストインデックス(MFI)ではその考えが逆転するため、モバイルに対応していない、スマホサイトとPCサイトでコンテンツ内容が大きく異なる場合は、検索順位が降下する可能性が高まるのです。
PCから閲覧が多いサイトはどうするべきか
なかには、PCからの閲覧が多いサイトもあるでしょう。PCからの閲覧者が多くとも、SEOの評価基準がモバイルである流れに変わりはありません。しかしGoogleはモバイルに適用しているか否かだけではなく、ユーザーの離脱率や直帰率などの行動データも見ています。そのためモバイルに適していないサイトであっても、ユーザーニーズに沿っていれば高い評価を得られる可能性があります。とはいえモバイルに適した見やすい・使いやすいサイトであれば評価に有利になる事実は変わらないため、モバイルファーストインデックス(MFI)対策をして損することはありません。
自社サイトがモバイルフレンドリーかを確認する方法
自社サイトがモバイルに適しているかを確認する方法に、Googleの無料ツール「モバイルフレンドリーテスト」があります。自社サイトのURLを入れるだけで、モバイルに適しているか、モバイルユーザーにとって問題があるかがチェックできます。モバイルフレンドリーでないと判断されてしまうと、スマートフォンでの検索順位に影響が出てしまうため、早めに改善することが必要です。
モバイルフレンドリーな設計をする方法

ここでは、モバイルファーストインデックス(MFI)に対応するための方法をご紹介します。
PC用サイトとスマホ用サイトのページのコンテンツ差をなくす
まず重要なのは、PCサイトとスマホサイトのコンテンツの差をなくすことです。PCサイトにある情報がスマホサイトにない、PCサイトの一部ページしかスマホ対応していないなど、デバイスごとにコンテンツ差があるとモバイルファーストインデックス(MFI)の影響を大きく受けます。PCでみてもモバイルでみても、ユーザーが同じ情報量を得られるようにすることがポイントです。
構造化データを確認する
PCサイトに構造化データがある場合は、スマもサイトにも構造化データの記述が必要です。スマホサイトに構造化データがある場合は、PCサイトと同じ構造化データをマークアップしましょう。コンテンツ内容や量だけでなく、構造化データの違いもモバイルファーストインデックス(MFI)の影響を受けてしまいます。またスマホサイトの構造化データは、モバイル向けの正しいURLに更新されているかも確認が必要です。
画像・動画コンテンツを確認する
画像や動画のような、視覚的なコンテンツもモバイルファーストインデックス(MFI)に対応する上で重要です。スマホサイトの画像・動画コンテンツは、以下のような対応ができているかを確認しましょう。
| 画像 | ・高画質画像を使用する(サイズが小すぎる、解像度が低い画像はNG) ・Googleがサポートしている画像形式を使用する:SVG形式 ・画像ページが読み込まれるたび変更されるURLは使用しない ・PCサイトと同じ代替テキストを使用する ・画像の品質がPCサイトと同じ |
|---|---|
| 動画 | ・動画ページが読み込まれるたび変更されるURLは使用しない ・Googleがサポートしている動画形式を使用する ・PCサイトと同じ動画用構造化データを使用する ・モバイルで見たときに、動画が見つけやすい位置に配置する |
上記ポイントを押さえ、重要な画像や動画はなるべくページ上部に配置するようにしましょう。
ユーザビリティを向上する
スマホはPCに比べると画面が小さいことから、サイトが見やすいか、使いやすいかが重視されます。そのためユーザーがストレスなくサイトを使えるよう、ユーザビリティの高いサイト設計が必要です。たとえばボタンのタップ幅は48px以上にする、スマホの画面サイズにあったコンテンツ表示にする、ページの表示速度を上げるなどでユーザビリティが向上します。
現状のサイトのユーザビリティについては、前述した「モバイルフレンドリーテスト」で確認できます。
レスポンシブデザインにする
レスポンシブデザインは、一つのHTMLとCSSを用意し、閲覧端末の画面サイズに応じてレイアウトを自動的に調整する設計手法です。PC、タブレット、スマートフォンなど、様々な端末に対応できるため、モバイルフレンドリーなサイト設計に適しています。
レスポンシブデザインを導入するには、以下の手順が必要です。
|
AMPの活用
AMP(Accelerated Mobile Pages)は、Googleが主導するオープンソースプロジェクトで、モバイルページの表示速度を高速化するための仕様です。AMPに準拠したページは、Googleの検索結果でAMPマークが表示され、優先的に掲載される可能性があります。
AMPを活用するには、以下の手順が必要です。
|
レスポンシブデザインとAMPを併用することで、より高度なモバイル対応が可能です。
モバイルページのSEO対策のポイント
モバイルファーストインデックスに対応するためには、モバイルページのSEO対策が欠かせません。ここでは、モバイル検索の特性や、表示速度の改善、コンテンツの最適化、キーワード選定などのポイントを解説します。
モバイル検索の特性を理解する
モバイル検索では、ユーザーの検索行動や意図が異なります。例えば、モバイルユーザーは「今すぐ」「近く」といった即時性や位置情報に関連するキーワードを使う傾向が顕著です。また、音声検索の利用も増えています。
モバイル検索の特性を理解し、ユーザーの意図に合致したコンテンツを提供することが重要です。
モバイル端末の表示速度を上げる
モバイル端末では、表示速度が重要な要素となります。表示速度が遅いと、ユーザーが離脱してしまう可能性があります。また、表示速度は検索順位にも影響を与えます。
表示速度を改善するには、以下の方法が効果的です。
|
モバイルユーザーを意識したコンテンツの最適化
モバイル端末では、画面サイズが小さいため、コンテンツの最適化が必要です。文字サイズやボタンのサイズを大きくしたり、縦スクロールに適したレイアウトにしたりするなど、モバイルユーザーを意識した設計が求められます。
また、コンテンツの内容も、モバイルユーザーのニーズに合わせて最適化しましょう。簡潔でわかりやすい文章や、画像・動画などのビジュアルコンテンツを活用することで、エンゲージメントの向上が期待できます。
モバイル用キーワードの選定
モバイル検索では、PCとは異なるキーワードが使用される傾向があります。例えば、「近く」「お店」といった位置情報に関連するキーワードや、「口コミ」「評判」などの購買行動に関連するキーワードが重要です。
モバイルユーザーの検索行動を分析し、モバイル用のキーワードを選定することで、検索順位の向上につなげましょう。
モバイルファーストインデックスへの移行準備
モバイルファーストインデックスへの移行を円滑に進めるには、事前の準備が重要です。ここでは、モバイル版とPC版のコンテンツの一致確認、ページ表示速度の改善、URL最適化、構造化データのモバイル対応など、移行準備のポイントを解説します。
モバイル版とPC版のコンテンツの一致を確認する
モバイルファーストインデックスでは、モバイル版のコンテンツを基準にインデックス化が行われます。そのため、モバイル版とPC版のコンテンツに差異がある場合、検索順位に影響を与える可能性があります。
モバイル版とPC版のコンテンツを比較し、重要なコンテンツが両方のページに含まれていることを確認しましょう。コンテンツの一致を保つことで、検索エンジンに正しく情報を伝えることができます。
モバイル版のページ表示速度を改善する
前述の通り、モバイル端末では表示速度が重要な要素となります。特に、モバイルファーストインデックスでは、モバイル版のページ表示速度が検索順位に大きく影響します。
PageSpeed InsightsやLighthouseなどのツールを使って、モバイル版のページ表示速度を測定し、改善点を洗い出しましょう。表示速度の改善は、SEOだけでなくユーザーエクスペリエンスの向上にも寄与します。
モバイル版のURLを最適化する
モバイル版とPC版でURLが異なる場合、適切にリンクを設定する必要があります。モバイル版のページにはPC版へのリンク、PC版のページにはモバイル版へのリンクを設置し、検索エンジンにページの関係性を伝えましょう。
また、モバイル版のURLは、シンプルで短いものが好まれます。できるだけ階層を浅くし、URLにキーワードを含めるなど、モバイルフレンドリーなURL設計を心がけましょう。
構造化データのモバイル対応を行う
構造化データは、Webページの内容を検索エンジンに伝えるためのマークアップ言語です。モバイル版のページにも構造化データを実装することで、検索結果でリッチスニペットが表示され、クリック率の向上が期待できます。
ただし、モバイル版とPC版で構造化データの内容に差異がある場合、検索エンジンが混乱する可能性があります。両方のページで一貫性のある構造化データを実装するように注意しましょう。
モバイルファーストインデックス移行後の確認事項
モバイルファーストインデックスへの移行後は、検索順位の変動やモバイル版のインデックス状況、モバイルユーザーのエンゲージメントなどを確認し、必要に応じて対策を講じる必要があります。ここでは、移行後の確認事項について解説します。
検索順位の変動
モバイルファーストインデックスへの移行後、検索順位が変動する可能性があります。特に、モバイル版とPC版でコンテンツや表示速度に差異がある場合、大きな変動が生じることがあります。
検索順位の変動をモニタリングし、必要に応じてコンテンツの最適化や表示速度の改善などの対策を講じましょう。
モバイル版のインデックス状況
モバイルファーストインデックスでは、モバイル版のページがインデックスの対象です。Google Search Consoleの「カバレッジ」レポートで、モバイル版のインデックス状況を確認しましょう。
インデックスされていないページがある場合は、原因を特定し、改善策を実施する必要があります。
モバイルユーザーのエンゲージメント
モバイルユーザーのエンゲージメントは、検索順位に影響を与える重要な要素です。Google Analyticsなどのアクセス解析ツールを使って、モバイルユーザーの行動を分析しましょう。
ページビュー数、滞在時間、直帰率などの指標を確認し、エンゲージメントの低いページには改善策を講じる必要があります。コンテンツの最適化やナビゲーションの改善などにより、モバイルユーザーのエンゲージメントを高めることができます。
モバイルSEOのためのツールと活用方法
モバイルSEOを効果的に行うためには、様々なツールを活用することが重要です。ここでは、Google Search Console、Lighthouse、モバイル検索キーワードの調査ツールなどについて解説します。
Google Search Console
Google Search Consoleは、Googleが提供するWebサイト管理ツールです。モバイルファーストインデックスへの移行状況や、モバイル版のエラー、検索パフォーマンスなどを確認することができます。
特に、「モバイル ユーザビリティ」レポートでは、モバイル版の問題点が一覧で表示されるため、優先的に改善すべき点を特定できます。
Lighthouse
Lighthouseは、Googleが提供するWebページのパフォーマンス分析ツールです。モバイル版のページ表示速度や、アクセシビリティ、SEOなどの項目を評価し、改善点を提案してくれます。
Lighthouseの分析結果を参考に、モバイル版のページの最適化を図りましょう。
モバイル検索キーワードの調査ツール
モバイル検索キーワードの調査には、Google Keyword Planner、SEMrush、Ahrefs、GrepWordsなどのツールが活用できます。これらのツールでは、モバイル検索に特化したキーワードの検索ボリュームや難易度、関連キーワードなどの情報が得られます。
モバイルユーザーのニーズに合致したキーワードを選定し、コンテンツ作成やタイトルタグの最適化に役立てましょう。
モバイルファーストインデックスで上位表示を目指そう!
モバイルファーストインデックスへの完全移行により、モバイルSEO対策の重要性がさらに高まりました。本記事で解説したポイントを押さえ、モバイルフレンドリーな設計や、モバイルページのSEO最適化に取り組むことで、検索順位の向上につなげましょう。
本記事でご紹介した施策を継続的に実践することで、モバイル検索でのプレゼンスを高めることが可能です。ぜひ自サイトの状況に合わせたSEO対策を推進し、モバイル検索でも高い評価を得られるよう尽力しましょう。
もし自社だけでの対応が難しい場合、SEOのプロである株式会社ipeの無料相談を活用することをおすすめします。ipeでは、SEOコンサルティングのエキスパートが、モバイルファーストインデックス対応を含めたSEO戦略全般について、アドバイスを提供しています。
SEO効果を最大化し、Webサイトの成長を加速するために、ぜひipeの支援を活用してみてください。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。