HTMLサイトマップとは?自動作成や手動での作り方を解説!

ipeサービス資料や最新SEO情報、事例などお役立ち情報をご提供します
HTMLサイトマップとは、Webサイト内に存在するコンテンツがカテゴリーごとやリスト形式で整理・表示されている一覧ページのことです。 今回はHTMLサイトマップに焦点を当て、その概要やSEOとの関係性、作成方法、作成例などをご紹介します。気になるポイントを一挙確認してしまいましょう。
HTMLサイトマップとは?
HTMLサイトマップとは、Webサイト内に存在するコンテンツがカテゴリーごとやリスト形式で整理・表示されている一覧ページのことです。
初めてWebサイトを訪問したユーザーはどこに、どのようなコンテンツがあるのか分かりません。
そのため、離脱率の向上や滞在時間の低下、機会損失などへとつながります。。
HTMLサイトマップを設置すれば、ユーザーが目的のコンテンツを探しやすくなるため、ユーザビリティを高め、機会損失を防ぐ効果が期待できます。
HTMLサイトマップとSEOとの関係性
2022年8月現在、検索エンジンがWebサイトを巡回する際に用いるのはXMLサイトマップだとGoogleが「サイトマップの概要」で公言しています。そのため、、HTMLサイトマップに直接的なSEO効果はないと言われています。
しかし、先ほども解説しましたが、HTMLサイトマップを設置することで離脱率の低下や滞在時間の向上、機会損失の防止などユーザビリティの向上に期待できます。
その結果、GoogleからのWebサイトやページの高い評価を得ることができるため、HTMLサイトマップの設置には間接的なSEO施策としての効果があります。
HTMLサイトマップとXMLサイトマップの違い
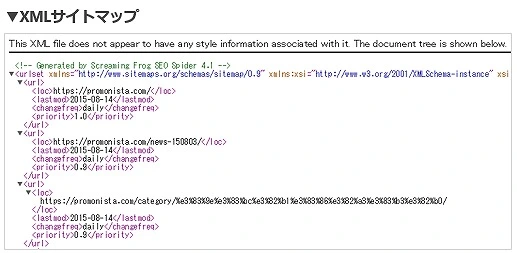
(引用:https://www.willgate.co.jp/promonista/glossary-sitemapxml/)
XMLサイトマップとは、検索エンジン向けにWebサイト内の各ページ情報(URLや最終更新日、更新頻度、優先度など)を記載したファイルです。
| HTMLサイトマップ | XMLサイトマップ | |
| 役割 | ユーザビリティの向上を目標 | クローラビリティの向上を目標(SEO対策) |
基本的に、検索エンジンはXMLサイトマップを参考にWebサイト内を巡回します。
その際、新規作成したページは検索エンジンが発見するまで時間がかかるのです。
しかし、XMLサイトマップを設置することで、検索エンジンに正確な情報を伝達し、素早く自サイトの更新情報を反映できます。その結果、スピーディに検索結果に自サイトのページ表示させることができます。
つまり、XMLサイトマップはクローラビリティを向上させる効果があり、その結果SEO効果が期待できるのです。
なおXMLサイトマップに関する詳細は、以下のページをご覧ください。
HTMLサイトマップを作成するメリット
HTMLサイトマップを設置すれば、ユーザビリティの向上が期待できます。
Webサイトの運営者はページ設定を把握しているため、Webサイトの閲覧に不便を感じることは少ないでしょう。
しかし、初めてWebサイトに訪問するユーザーはサイト内の構造がわかりません。目的のページに遷移するまで時間がかかったり、辿り着けない可能性があります。
HTMLサイトマップを設置すれば、ユーザーがスムーズに目的のページに遷移でき、利便性に優れたWebサイトとしてユーザーから重宝される可能性が高いです。
HTMLサイトマップの作成方法
ここでは、HTMLサイトマップの作成方法について2種類ご紹介します。
ぜひ参考にしてみてください。
1.手動作成
Webサイトのページを抜け漏れなく羅列し、手動で作成する方法です。
WordPressを活用せずに(例えば、VScodeなどのエディタを用いて)Webサイトを制作している場合、手動でHTMLサイトマップを作成することになります。
その際、Webページの抜けや漏れがないように注意しましょう。
2.WordPressのプラグインで自動作成

HTMLサイトマップは、WordPressのプラグインを用いて自動で作成することも可能です。
今回は例として、「PS Auto Sitemap」を活用した作成方法について解説します。
なお「PS Auto Sitemap」では、HTMLサイトマップの自動更新にも対応しています。
そのため、ページを新規で追加した場合に更新の手間が要らないだけでなく、抜け漏れのリスクを減らせるというメリットもあります。
具体的な「PS Auto Sitemap」の使用方法は以下です。
|
HTMLサイトマップの作成例(デザイン)
ここでは、参考になるHTMLサイトマップの作成例について3社ご紹介します。
1.株式会社ipe
弊社では、「シンプルかつわかりやすい」を意識したHTMLサイトマップ制作を心掛けています。
コンテンツに意識を向けていただきたいため、デザインやレイアウトはあえてシンプルに仕上げています。
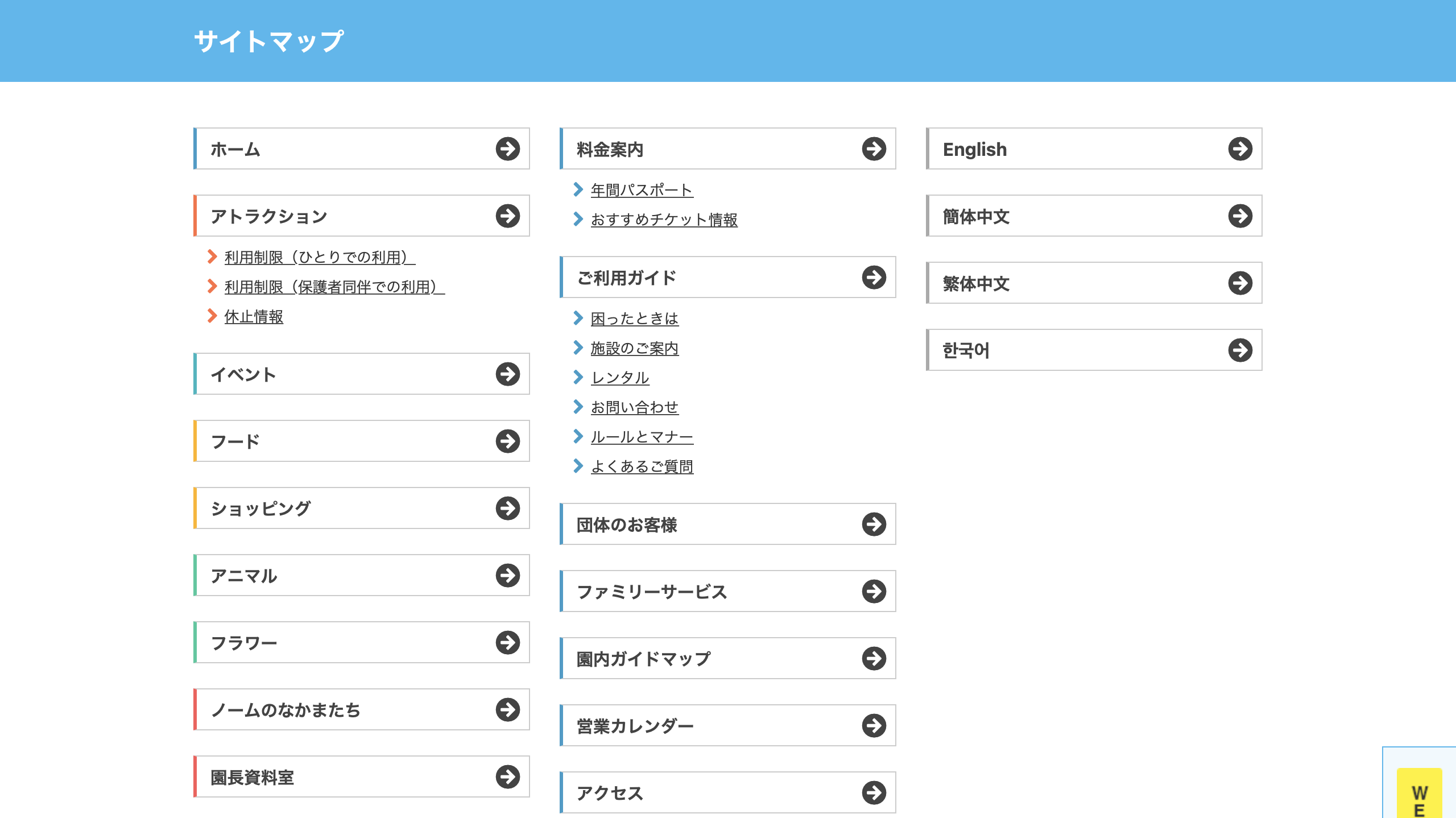
2.ひらかたパーク

上記は、大阪府枚方市にある遊園地「ひらかたパーク」のWebサイトに設置されたHTMLサイトマップです。
カテゴリごとに色分けされているだけでなく、ページ上部のグローバルナビゲーションの色と揃えられているため、視覚的に見やすいデザインになっています。
3.神戸ベイシェラトン ホテル&タワーズ

上記は、神戸市の神戸ベイシェラトン ホテル&タワーズのWebサイトに設置されたHTMLサイトマップです。
大カテゴリーごとに写真を掲載することで、ユーザーがコンテンツをイメージしやすい演出が施されています。
また高級感溢れるオシャレなイメージを連想される背景色を使用することで、ホテルのイメージアップを意識しています。
HTMLサイトマップのソースの確認方法
参考にしたいWebサイトのHTMLサイトマップを見つけた場合、そのHTMLサイトマップがどのようなソース(プログラミングコード)で作成されているか気になりますよね。
各WebサイトのHTMLサイトマップのソースは以下の方法で確認することができます。
|


HTMLサイトマップを制作し、自社サイトのユーザビリティを向上させよう!
このページでは、HTMLサイトマップに焦点を当て、その概要やSEOとの関係性や作成方法、作成例などについて解説しました。
HTMLサイトマップは、主にユーザビリティの向上に役立ちます。
SEOに直接的に関係がなくても、ユーザビリティの観点から結果的にWebサイトやページの評価が向上する可能性が高いです。
そのため、Webサイトを運営する際は、HTMLサイトマップを作成することをおすすめします。
また同時に、クローラビリティを向上させ、自サイトの更新情報を検索エンジンに素早く反映し、スピーディに検索結果に表示させることができるという観点から、XMLサイトマップの作成も検討しましょう。
詳細は以下の記事をご覧ください。
【株式会社ipe | XMLサイトマップ(sitemap.xml)】
HTMLサイトマップやSEOでお悩みの場合は株式会社ipeにご相談ください。株式会社ipeではSEOでの大手クライアント実績多数!
SEOを検討する際にはぜひ一度ご相談ください。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。