FID(First Input Delay)とは?意味や測定方法、改善方法など

ipeサービス資料や最新SEO情報、事例などお役立ち情報をご提供します
FIDという指標をご存じですか? FIDとは、UXの向上に重要なCore Web Vitalsの1つで、主にWebサイトやページのインタラクティブ性を測る指標です。 今回はFIDの概要や効果、指標の測定方法、改善方法などについて解説します。
FIDとは?
FID(First Input Delay)とは、UXの向上に重要なCore Web Vitalsの1つで、ユーザーが最初に行ったアクションの応答性を測る指標です。ユーザーがあるコンテンツで行う最初の操作から、第一印象で感じるサイトのインタラクティブ性や反応速度を表します。
FIDの評価基準
| 不良 | 改善が必要 | 良好 | |
| FIDの評価基準 | 300ミリ秒以上 | 300ミリ秒以内 | 100ミリ秒以下 |
UXが「良好」と判断されるためには、ユーザーがクリックやタップをしてから、反応するまでの時間が100ミリ秒以下になることが理想と言われています。
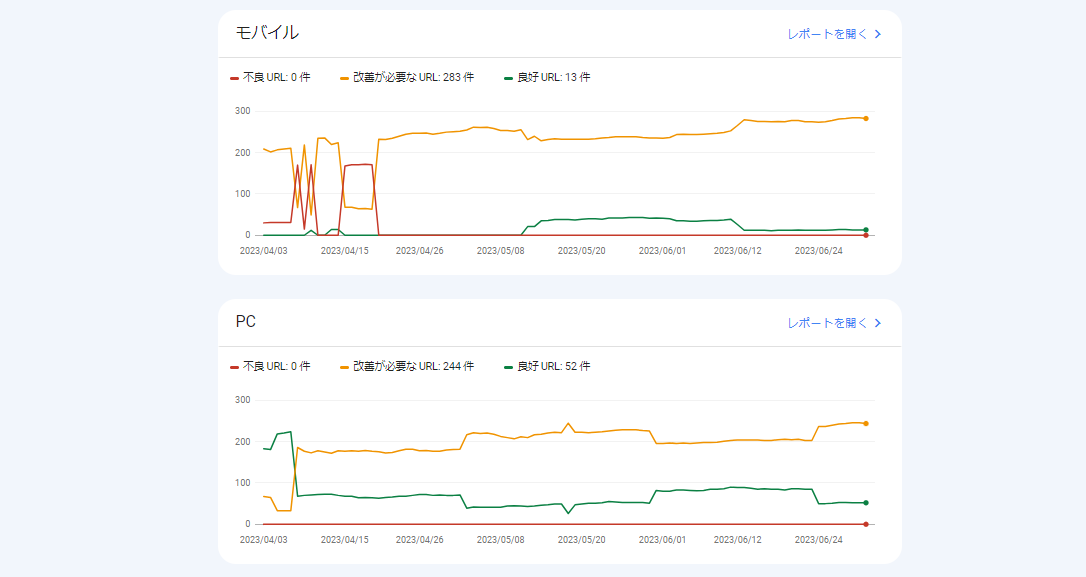
Googleが提供している検索分析ツールであるGoogle Search Console (Core Web Vitals report)Googleを活用することで、検索キーワードの表示回数・順位の推移や、運用サイトが抱えている問題点などを確認し、FIDの改善が期待できます。
Core Web Vitalsの概要
Core Web Vitalsとは、UXの向上において特に重要とされる3指標(LCP,FID,CLS)を総称したものを指します。2021年5月より、Core Web VitalsがGoogle検索エンジンのランキング要因に含まれることになったため、SEOの観点においても重要な指標です。
| 概要 | |
|---|---|
| LCP(Largest Contentful Paint) | メインコンテンツの読み込み時間を測る指標 |
| FID(First Input Delay) | Webサイトやページのインタラクティブ性を測る指標 |
| CLS(Cumulative Layout Shift) | コンテンツの視覚的な安定性を測る指標 |
Googleは「Core Web Vitalsは毎年アップデートしていく予定」と明言しており、今後「Core Web Vitals」の内訳は変化する可能性があります(※)。
※「Core Web Vitals」のアップデートについてはこちらで明言されています
FIDの低下要因と改善方法
FIDの1番の低下要因は、JavaScriptの扱い方だと言われています。大量のJavaScriptを実行してしまうとFIDの低下につながってしまうため、改善が必要です。
以下では、FIDの改善方法について解説します。
JavaScriptの量を減らす
コンテンツの応答速度を速めるためには、ブラウザが費やすJavaScriptの実行時間の短縮が必要です。JavaScriptが処理するコード量が多いとその分実行に時間がかかり、コンテンツの応答速度が落ちます。「JavaScriptの実行期間の分割」や「JavaScriptの量制限による実行時間の短縮」、「未使用のポリフィルを最小限にする」などの改善策を取ることで、実行にかかる時間の短縮が可能です。
Webワーカーの使用
Webワーカーの使用も、FIDの改善につながります。Webワーカーとは、バックグラウンドスレッドで、メインスレッドで実行される処理を実行する手段です。Webワーカーを使用すると、JavaScriptをバックグラウンドスレッドで実行できるようになります。メインスレッドで処理する内容を減らせると、その分応答速度が短縮。結果、ページの反応速度が改善し、FID改善につながります。
タスクの分割
メインスレッドを50ms以上占めてしまうタスクは、非同期タスクとして小さく分割することでFIDの改善につなげられます。必要最低限のJaveScriptのみ、初期ロード時に実行されるようにしておくと安心です。
FIDの測定ツール
ここでは、FIDの測定ツールについて3点解説します。
Google Search Console (Core Web Vitals report)

Google Search Console (Core Web Vitals report)は、検索エンジンにおけるサイトパフォーマンスを分析するためのツールです。Google無料で提供しており、使用すると検索KWの順位やアクセス数など、コンテンツの検索順位を下げる可能性のある問題点を確認できます。
企業のWeb担当者の方やサイトを運営している方であれば、導入すべきツールです。
PageSpeed Insights
PageSpeed Insightsは、ページの読み込み速度を計測し、Googleの定める指標で表示するツールです。調べたいサイトのURLを入力すれば、速度スコアとともにCore Web Vitalsの数値が表示されます。モバイル端末とデスクトップ、両方のページパフォーマンスに関するレポートを確認できるため非常に便利なツールです。
Chrome DevTools
Chrome DevToolsとは、Google Chromeに搭載されている開発者向けのデバッグツールです。
デバッグを行う際に必要なデザインの確認を始め、スマホ端末で表示した際のエラーの確認などをブラウザ上で行えます。
FIDは2024年3月にINPへ置き換わる
2022年、GoogleはFIDに代わる新たな指標「INP(Interaction to Next Paint)」を発表しました。
そして、2024年3月よりFIDに代わるCore Web Vitalsの新たな指標として、INPを採用すると決定しました。
INPとは、ユーザーがWebページにアクセスする際の全てのクリック、タップ、キーボード入力に対するWebページ全体の応答性を評価する指標です。
FIDを改善してUXを高め、SEO対策を始めよう!

今回はFIDの概要や効果、指標の測定方法、改善方法などについて解説しました。
コンテンツは視覚的なレイアウトや本文内容だけで質が決まるわけではありません。
どんなに質の良いレイアウトや内容でも、ユーザーアクション(URLやボタンクリック)の応答性が悪いと、UX評価を下げる要因になります。FIDを改善すれば、UXを高められるだけでなく、SEO対策にもつながります。FID改善の際は、ぜひ本サイトを参考にしていただけますと幸いです。
もしSEOに関して何か不安があれば、いつでも弊社へご相談ください。SEOを考慮した最適解をご提示いたします。また弊社ではサイトの無料分析を行っています。気になる方はお気軽にご相談ください。
「Core web vitals」資料公開中!

資料をご希望の方は、下記フォームよりお申し込みください。
ご登録いただいたメールアドレス宛に、PDF閲覧用のURLが送信されます。
迷惑メールフォルダ等に入っていないかご確認くださいませ。
SEOに関するご相談があれば、ぜひipe(アイプ)へご相談ください。