2019年2月にリリースされた次世代型画像ファイル形式「AVIF」ですが、一体どのようなものなのでしょうか?このページでは「AVIF」の概要だけでなく、メリット・デメリット、将来性などについてもご紹介します。気になるポイントをここで一挙に確認していきましょう。
「AVIF」とは?
「AVIF」とは、「AV1 Image File Format」の略で、画像の超圧縮ができる次世代型画像ファイル形式です。「AVIF」で保存したファイルの拡張子は「.avif」になります。
また、「.avif」は無料で利用可能です。元々、「AVIF」の前身でもある有料ライセンス「HEIFフォーマット」がありました。しかし、HEIFフォーマットはライセンス費用が高額だったり、権限元が複数あったりすることから、一般的に普及することが困難でした。
その後、ロイヤリティーの無い映像コーデックとして「AV1コーデック」が登場しました。
そして、このAV1を静止画用に転用したものが「AVIF」です。
「AVIF」は、Windows,Mac,Linuxにインストールできるソフトウェアと互換性があるため、これからさまざまな場面・業界での多様が期待されています。
【AVIFの基礎情報】
| MIME タイプ | image/avif |
|---|---|
| ファイル拡張子 | .avif |
| 仕様書 | AV1 Image File Format (AVIF) |
| ブラウザーの互換性 | Chrome 85, Opera 71, and Firefox 77など |
| 最大の大きさ | 2,147,483,647×2,147,483,647 ピクセル |
| 圧縮タイプ | 可逆圧縮,非可逆圧縮(選べる) |
「AVIF」の将来性
「AVIF」は高い圧縮率を誇る次世代型画像ファイル形式として、多くの業界から将来性を期待されています。
例えば、近年だとNetflixが「AVIF」に強い関心を示しています。
【AVIF for Next-Generation Image Coding】
他にもAmazon・Netflix・Google・Microsoft・Mozilla、Facebook、Appleなどの幅広い企業によるコンソーシアムが共同開発を始めていたりもします。
世界の名だたる大企業が視覚的な観点から「AVIF」を注目していること考えると、今後「AVIF」はあらゆる画像ファイルに活用されることが予想されます。
まだ表示できないブラウザが多いため、今後の環境整備が待たれるところです。
「AVIF」の特徴・メリット
ここでは、「AVIF」の特徴や使用するメリットについて解説します。
可逆圧縮と非可逆圧縮を選ぶことができる
「AVIF」は従来からある画像ファイル形式(JPG,PNG,GIFなど)とは違い、可逆圧縮と非可逆圧縮を臨機応変に選択できるという特徴があります。
従来、不可逆圧縮したい場合はJPG、可逆圧縮したい場合はPNG、GIFといったように使い分けが必要でしたが、「AVIF」ではその必要がなくなりました。
圧縮率が高い
「AVIF」は従来からある画像ファイル形式に比べ、画像の圧縮率が高いです。
例えば、非可逆圧縮された「AVIF」画像はJPG画像よりも約50%ファイルサイズを小さくすることができます。
またWebPと比較しても約30%のサイズ縮小が可能です。
軽量かつ高品質なアニメーションGIFにも対応可能
「AVIF」では、GIFのように画像を組み合わせた短いアニメーションを制作することができます。
「AVIF」の優れた点は、GIFより、高画質かつ小さいファイルサイズで制作できる点です。
GIFよりも圧縮率がはるかに優れているため、ぜひ一度試してみてください。
透過可能(アルファチャンネル)が使用可能
「AVIF」には、アルファチャンネルのサポートがついています。
アルファチャンネルとは、画像処理の際、各ピクセルの色表現データとは別にある補助データです。
例えば、2枚の画像を合成する場合、アルファチャネルの値に応じて画像の透明度を変え、片方の画像を透かして、もう片方の画像を浮かび上がらせるような効果を作れます。
HDRカラーサポートの充実
「AVIF」では、HDRカラーサポートがついています。
HDRとは、High Dynamic Range(ハイダイナミックレンジ)の略で、明るさの幅を調節できる表示技術です。
HDRカラーサポートが付くと、より高い輝度やカラービット深度、色域の設定が可能です。
近年では、表示技術の向上で表現できる明るさの幅が拡張したため、現実世界と変わらない明るさと色表現を設定できるようになりました。
そのため、そんなHDRのサポートがついている「AVIF」は各業界から大きな注目を集めています。
「AVIF」のデメリット
「AVIF」のデメリットは表示できるブラウザが限られているという点です。
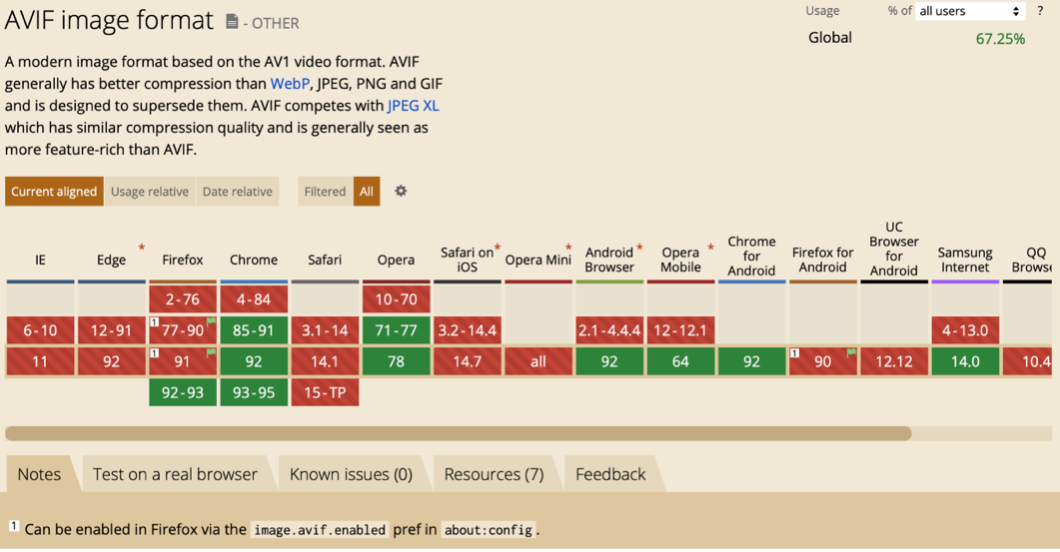
以下の画像は2021年8月現在、「AVIF」に対応しているブラウザです。
画像を見ると、ほどんどのブラウザが「AVIF」に非対応だとわかります。
「AVIF」はリリースされてまもない画像ファイル形式です。
今後、対応できるブラウザは増えてくるかと思いますので、定期的に参考サイトを確認してみてください。

【参考|AVIF image format】
「AVIF」ファイルの作成方法
ここでは「AVIF」ファイルの作成方法について解説します。
現状、squoosh.appやcloudconvert.comで「AVIF」ファイルを作成することができます。
squoosh.app
squoosh.appは2018年にGoogleが提供を始めた無料Webアプリです。
squoosh.appでは、「AVIF」ファイルへの画像圧縮やフォーマット変換が簡単に行えます。
ドラッグ&ドロップで編集ができ、圧縮による画質の劣化をリアルタイムで把握しながら作業できます。
またローカル環境でファイル変換を行うため、外部への情報漏洩が少なく、処理速度も早いです。
【公式サイト|squoosh.app】
cloudconvert.com
cloudconvert.comは、クラウド上で様々な画像ファイルを別の画像ファイル形式に変換することができるサービスです。
文書や音声、動画など、205種類ものファイルフォーマットをサポートしている点が魅力的です。
また変換したデータはDropboxやGoogle Drive、One Driveなどのクラウドサービスに直接保存できるため便利です。
【公式サイト|cloudconvert.com】
「AVIF」をWebページで表示する方法
ここでは、「AVIF」をWebページで表示する方法について解説します。Webページに「AVIF」画像を掲載する方法は簡単で、pictureタグおよびsecretタグによる条件分岐を使って、htmlで記述可能です。
【条件分岐による読み込みソース例】
<source srcset=”img/AVIF画像のファイル名.avif” type=”image/avif”>
<source srcset=”img/WebP画像のファイル名.webp” type=”image/webp”>
<img src=”img/デフォルト画像のファイル名.jpg” alt=”Description of Photo”>
</picture>
「AVIF」を使いこなして、高画質かつコンパクトな画像に変換しよう!

このページでは「AVIF」の概要だけでなく、メリット・デメリット、将来性などについて解説しました。
「AVIF」を活用すれば、高画質かつコンパクトな画像に変換することができます。
本格的な実装には課題が残る「AVIF」ですが、従来のJPGやPNG、Webpを超えてくるポテンシャルを秘めていると業界では期待されています。
今から「AVIF」を使いこなして、自社のWebサイトを高品質なものへと成長させましょう。
もし「AVIF」や他の画像フォーマットに関して何か気になることがあれば、いつでも弊社へご相談ください。「AVIF」や他の画像フォーマットについて最適解をご提示いたします。また毎月SEOに関するメルマガを発行しています。これからSEOに注力する方に必見の内容になっていますので、ぜひ一度ご登録ください。
【特別オファー】SEOメルマガのご登録と特典資料について

この記事をお読みいただいた方限定で、メルマガ登録にSEO事例資料の特典を追加しております。
大手実績多数の株式会社ipeのSEO事例は、SEOコンサル今後Webマーケティングで結果を残したいという方には必ず役立つかと思います。ぜひこの機会にご登録ください。
SEOメルマガではGoogleアップデート後の変動状況などの、SEOに関する最新動向を毎月お届けしています。
SNSやブログでは発信していない競合他社に差をつけられるような情報をお届けできたらと思いますので、
ぜひ一度ご登録ください。

