「モバイルフレンドリー」とは、2015年4月21日にGoogleが全世界で実装したアルゴリズムで、モバイルフレンドリーアップデートとも呼ばれます。これは、モバイル用にWebサイトの表示を最適化し、モバイルユーザーが快適にWebサイトを閲覧できるようにする取り組みです。
今回は「モバイルフレンドリー」に焦点を当て、その概要や重要性、確認方法、対応方法、設定する際のポイントなどをご紹介します。気になるポイントを一挙確認してしまいましょう。
「モバイルフレンドリー」とは?
「モバイルフレンドリー」とは、2015年4月21日にGoogleが全世界で実装したアルゴリズムで、モバイルフレンドリーアップデートとも呼ばれます。これは、モバイル用にWebサイトの表示を最適化し、モバイルユーザーが快適にWebサイトを閲覧できるようにする取り組みです。
以下は「モバイルフレンドリー」に対応したWebサイトの具体例です。
・画像やテキストが読みやすいサイズに調整されている(わざわざズームしなくても閲覧できる)
・ボタンやリンクのサイズが調整されている(小さい画面でもタップしやすい)
・UXを阻害するコンテンツがない(Flashやポップアップ広告など)
「モバイルフレンドリー」の重要性
「モバイルフレンドリー」に対応していないWebサイトは、モバイル端末では見づらいです。
そのため、閲覧に不満を感じたユーザーは、Webサイトを直帰・離脱する確率が高まります。
また近年のGoogle検索エンジンでは、「モバイルフレンドリー」に対応していないWebサイトは、検索順位が下がる傾向にあります。
モバイルサイトを中心にページの評価を行うモバイルファーストインデックスを打ち出すなど、モバイルでの検索体験をGoogleは非常に気にしています。
SEOに取り組んでいる方であれば、「モバイルフレンドリー」は必ず意識したいポイントと言えるでしょう。
「モバイルフレンドリー」の確認方法

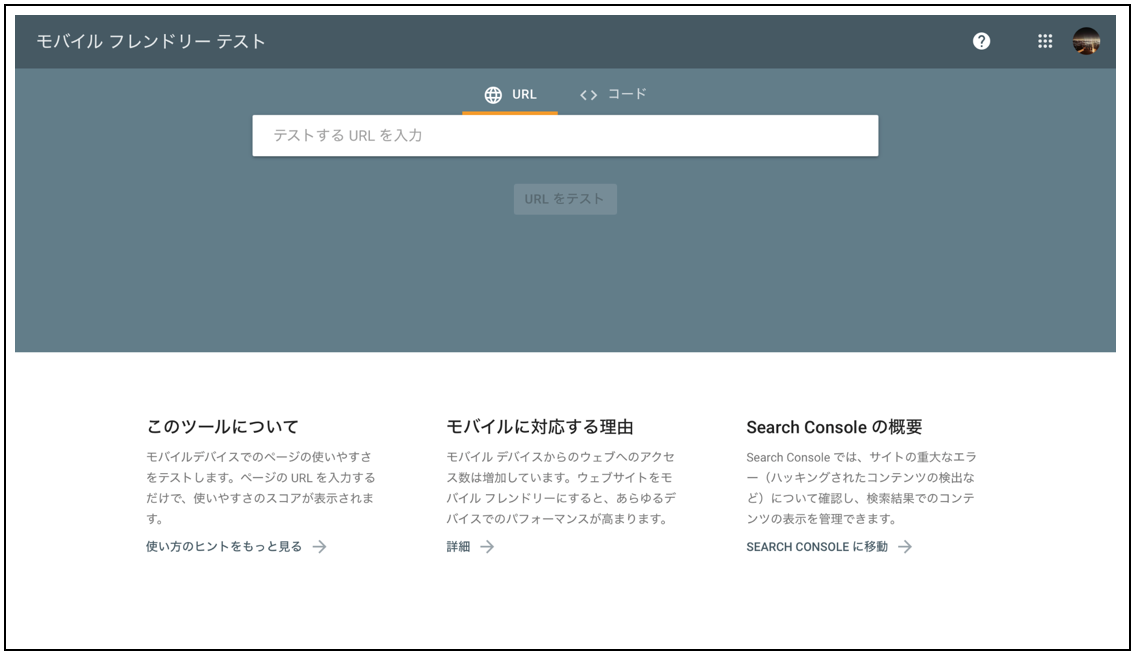
【公式ページ|モバイルフレンドリーテスト】
Webサイトが「モバイルフレンドリー」に対応しているかは、Googleが無料公開しているモバイルフレンドリーテストツールで確認できます。
使い方は非常に簡単で、テストしたいWebページのURLを入力するだけです。
Webページで実装されたすべてのリダイレクトについて、分析し、問題点を検出してくれます。
「モバイルフレンドリー」のチェック項目
「モバイルフレンドリー」のチェック項目は全部で4つです。
| 項目 | 詳細 |
|---|---|
| フォントサイズ | フォントサイズがモバイル端末でも見やすいように調整されているか (Googleがモバイルフレンドリーテストで推奨しているフォントサイズは16px) |
| ビューポート(viewport) | 画面サイズがモバイル端末ごとに最適化されているか (モバイルブラウザではデフォルトとして、パソコン画面の幅(おおよそ980px)でページがレンダリングされる) |
| タップ要素 | タップ要素のサイズやスペースが適切に調整されているか (Google推奨の最小タッチターゲットサイズは、縦横ともに48dip) |
| コンテンツサイズ | コンテンツの幅が画面幅に収まるように、CSS設計されているか |
モバイルフレンドリーテストの結果には、Webページがモバイル端末でどのように表示されるかを確認できるスクリーンショットが表示されます。またモバイルユーザビリティの問題が検出された場合は、問題点の一覧も表示されます。
モバイルユーザビリティの問題とは、モバイル端末の小さな画面でWebページにアクセスしたユーザーにマイナスの影響を与える問題です。
「モバイルフレンドリー」の対応方法
Webサイトを「モバイルフレンドリー」に対応させる方法は大きく分けて3つあります。
| 方法 | 詳細 |
|---|---|
| レスポンシブデザイン | デスクトップ版のWebページを閲覧者の画面サイズまたはブラウザ・デバイスに応じて最適化し、表示にするデザイン |
| 動的な配信 | URL自体は同じですが、デバイスの種類に関係なく、サーバーが認識した情報に基づき、デバイスタイプごとに異なるHTMLを生成し、体裁を整えること |
| 別個のURL | デバイスに応じて、別URLを生成し、異なるコードを配信すること。デバイスの検出を試み、HTTPリダイレクトとVary HTTPヘッダーを使用し、適切なページにリダイレクトする |
「モバイルフレンドリー」への具体的な施策
では、先程の「モバイルフレンドリー」に対応させる方法に基づき、ここからは具体的な施策について3点解説します。
UX(ユーザーエクスペリエンス)の改善
「モバイルフレンドリー」に対応させるには、モバイル対応のページ(レスポンシブWebデザイン)を意識するだけでなく、「モバイルフレンドリー」の基準を満たしている必要があります。
モバイルフレンドリーテストツールで不合格となっている項目を確認し、UX(ユーザーエクスペリエンス)の改善を図りましょう。
【具体的な施策】
・テキストサイズの調整
・モバイル用ビューポート(viewport)の設定
・リンク同士の距離を調整
・コンテンツの幅を調整
・クリックできる要素同士の設置場所を調整
詳しくは以下の公式ページからも確認できます。
【公式ページ|モバイルユーザビリティに関するエラー】
【公式ページ|モバイルフレンドリーテスト】
Webページの読み込み速度の改善
「モバイルフレンドリー」に対応させるには、Webページの読み込み速度を改善することも重要です。
読み込み速度の改善するさいは、「PageSpeed Insights」と呼ばれるWebページの読み込み速度をスコア測定(0~100)できるGoogleの無料分析ツールを活用し、修正が必要な項目を洗い出してページ速度の改善を図りましょう。
【Webページの読み込み速度を改善する具体的な施策】
・不要なCSS・JavaScriptをカット
・画像の最適化
・サーバー応答時間
・キャッシュの活用
・AMPの活用
「モバイルフレンドリー」と「モバイルファーストインデックス」の違い
ここでは、「モバイルフレンドリー」とモバイルファーストインデックスの違いについて解説します。
モバイルファーストインデックスとは、GoogleがWebページの検索順位を決めたり、インデックス登録を行ったりする際に、モバイルサイトからの利便性を第一の基準として考える方針です。
| モバイルフレンドリー | モバイルファーストインデックス | |
|---|---|---|
| 詳細 | モバイル用にWebサイトの表示を最適化し、モバイルユーザーが快適にモバイルWebサイトを閲覧できるようにする方針 | GoogleがWebページの検索順位を決めたり、インデックス登録を行ったりする際、モバイルサイトからの利便性を第一の基準として考える方針 |
近年では、ユーザーが何かを検索する際、デスクトップ(パソコン)ではなく、モバイル媒体(スマホやタブレット)を使用する割合が高いです。
その影響から、Googleの方針はモバイルファーストインデックスに完全移行しつつあります。
つまり、どれだけコンテンツの質が良いWebサイトでも、モバイルに非対応なWebサイトはGoogleから評価されにくく、検索順位が上がりにくくなるということです。
そのため、SEOに取り組んでいる方であれば、「モバイルフレンドリー」は必ず意識したいポイントと言えるでしょう。
「モバイルフレンドリー」を意識し、UXの満足度が高いWebサイトに仕上げよう!
このページでは、「モバイルフレンドリー」に焦点を当て、その概要や重要性、確認方法、対応方法、設定する際のポイントなどについて解説しました。
「モバイルフレンドリー」は、スマホの利用がメインとなった現代において、必須の要素と言えるでしょう。Webサイトを制作する際は、必ず意識したい方針です。
また、「モバイルフレンドリー」はSEOの観点からも重要です。
検索順位にも大きく影響するため、Webサイトを制作する際は、UXの満足度やモバイルユーザビリティも意識するよう心がけましょう。
「モバイルフレンドリー」やSEOに関して悩んでいる方は、ぜひ株式会社ipeにご相談ください!
株式会社ipeではSEOでの大手クライアント実績多数!SEOを検討する際にはぜひ一度ご相談ください。