「Lighthouse(ライトハウス)」とは、Googleが提供するオープンソースの無料自動化ツールで、Webページの品質を分析するためのGoogle Chrome拡張機能です。
今回は「Lighthouse(ライトハウス)」に焦点を当て、その概要や評価基準、導入方法、チェック項目、活用事例などをご紹介します。気になるポイントを一挙確認してしまいましょう。
「Lighthouse」とは?
「Lighthouse(ライトハウス)」とは、Googleが提供するオープンソースの無料自動化ツールで、Webページの品質を分析するためのGoogle Chrome拡張機能です。
「Lighthouse」の重要性
「Lighthouse(ライトハウス)」は、Webページのパフォーマンスやアクセシビリティ、検索エンジン最適化を監査できます。
「Lighthouse(ライトハウス)」の主な項目は、PWAに必要な品質項目を満たしているかどうかやWebページの表示速度に関わる内容です。
近年、新たにSEOの項目が追加されたため、自社で運用するWebページを検索順位上位にしたい場合に役立つツールと言えます。
「Lighthouse(ライトハウス)」におけるサイト評価基準
「Lighthouse(ライトハウス)」は、以下の評価基準に沿って、Webページの評価やパフォーマンスを判断します。
・画像にaltタグを設定しているか?
・言語指定が適切に指定されているか?
・メタタグでタイトルが設定されているか?
・メタタグでディスクリプションが設定されているか?
・リンクタグやリンクへの誘導文字が設定されているか?
・etc…
「Lighthouse(ライトハウス)」の導入・使用方法
ここでは、「Lighthouse(ライトハウス)」の導入・使用方法について解説します。
①「Lighthouse(ライトハウス)」を導入
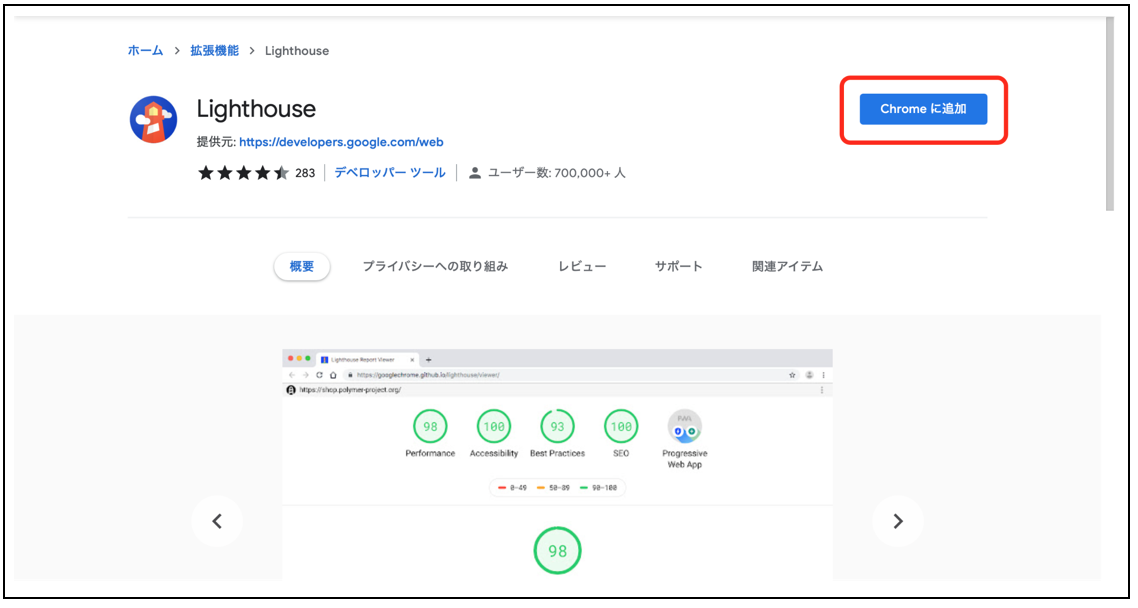
まず初めに、Google Chromeを起動し、以下の公式Webストアから「Lighthouse(ライトハウス)」を導入します。

【公式Webストア|「Lighthouse(ライトハウス)」】
②分析したいWebページを開いた状態でアイコンをクリック
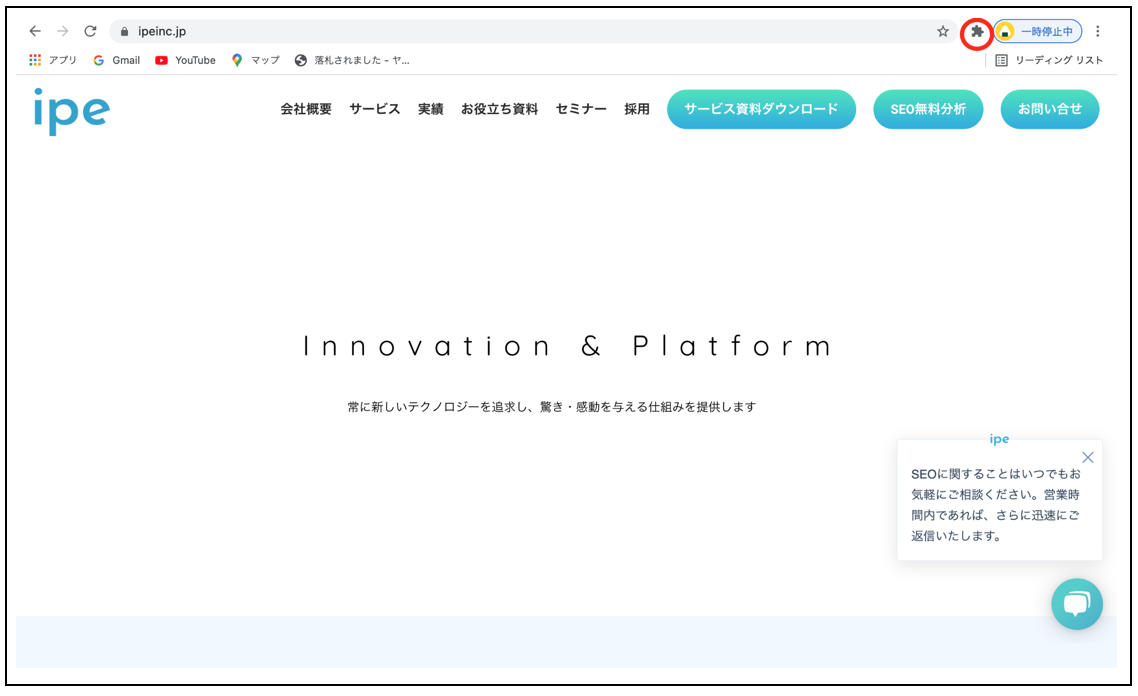
導入が完了すると、ブラウザの右上メニューに以下のようなアイコンが表示されます。
「Lighthouse(ライトハウス)」を使用したい場合、分析したいWebページを開いた状態でアイコンをクリックします。

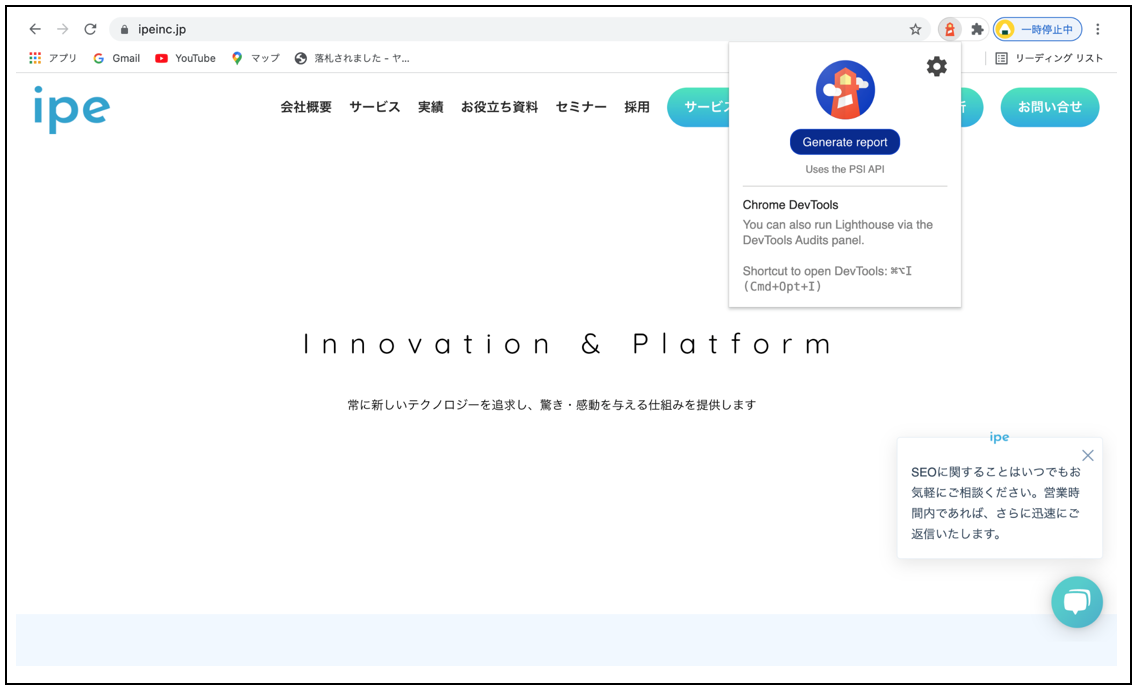
③「Generate Report」をクリック
すると「Generate Report」ボタンが表示されます。
「Generate Report」ボタンをクリックし、Webページの分析を始めましょう。


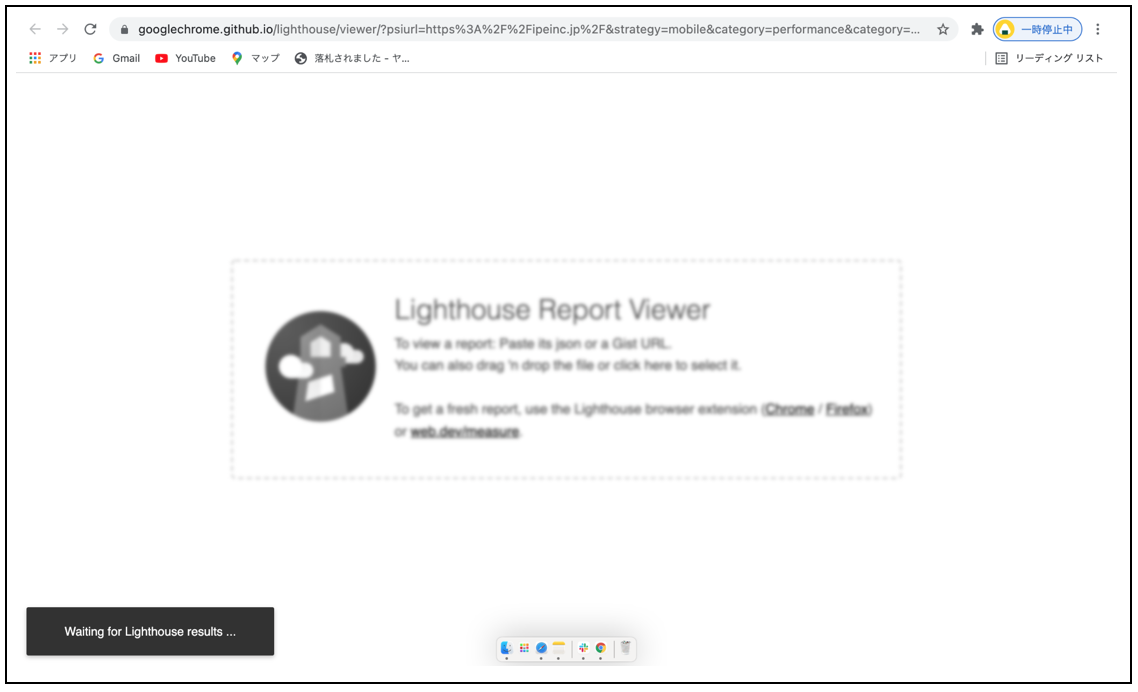
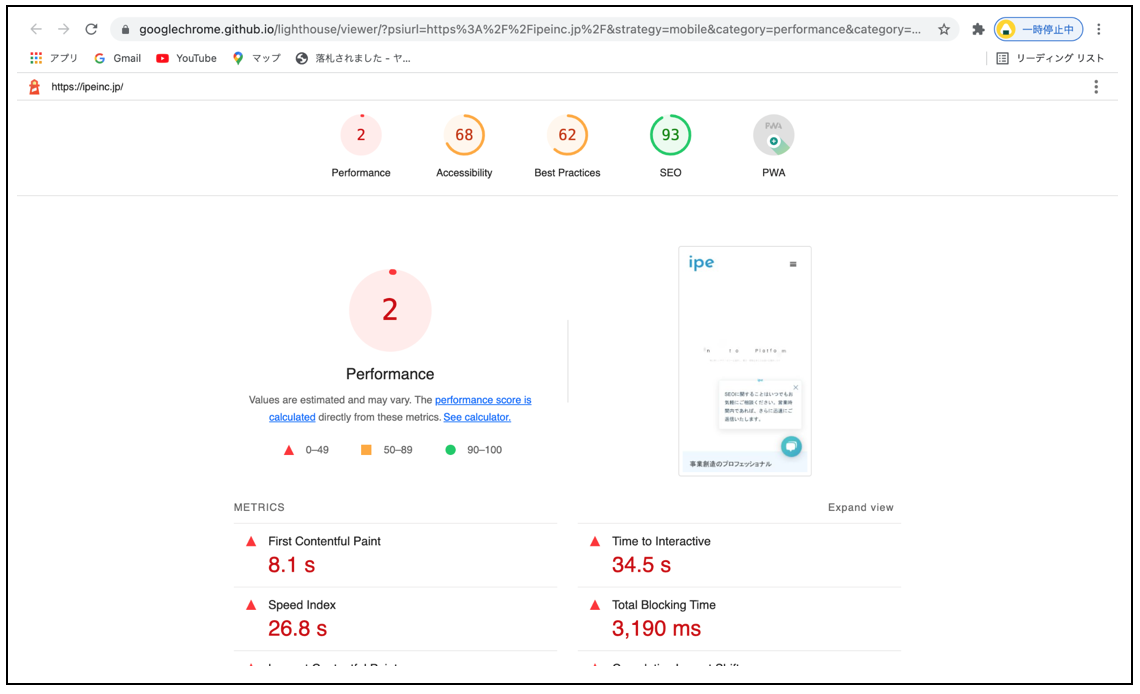
④スコアレポートが表示
しばらくすると、Webページのスコアレポートが、チェック項目ごとに表示されます。
チェック項目の内容については、後述解説します。
これにて、「Lighthouse(ライトハウス)」の導入及び使用は完了です。

【公式Webストア|「Lighthouse(ライトハウス)」】
「Lighthouse(ライトハウス)」で確認できるチェック項目5点
「Lighthouse(ライトハウス)」で確認できるチェック項目は、以下の5つです。
・Accessibility
・Best Practices
・SEO
・ProgressiveWebApp
Performance
Perfomaceとは、Webページの読み込み速度やユーザー操作から生じるレスポンスの速さなど、主に「Webページの性能」に関して分析・評価する項目です。
Performanceには、Webページの読み込み速度を改善するために必要なCSSやJavaScriptの最適化について評価してくれるため、スコアが低いものは積極的に改善しましょう。
Accessibility
Accesibilityとは、Webページの訪問者や検索エンジンのクローラーに対してWebページが最適化されているかを分析・評価する項目です。
審査対象には、テキストや背景色の見やすさやHTML構造が最適化されているかなどが挙げられます。
Best Practices
Best Practicesとは、Webページをスクロールする際のパフォーマンスを上げる方法を分析・評価する項目です。
具体的には、レスポンシブデザインを意識したアドバイスやWebページのパフォーマンス低下に繋がる内容を避けるための手法が確認できます。
SEO
SEOとは、「Search Engine Optimization」の略で、ユーザーがある特定のキーワードを検索した際、自社で運用するWebページが検索上位に表示されるようにする対策のことです。ここでは、それらが適切に実施されているかを分析・評価します。
たとえば、canonicalが正しく設定されているかやrobots.txtによってWebページがブロックされていないかなどが確認できます。
ProgressiveWebApp
Progressive Web App(PWA)とは、モバイルサイト上でネイティブアプリのようなユーザー体験を提供する技術です。ここでは、Progressive Web App(PWA)の仕様に乗っ取ったWebページがどうかを分析・評価します。
Progressive Web App(PWA)の指標に適していないWebページを「failed」とレコメンドしてくれます。
PWAチェックリスト:https://developers.google.com/web/progressive-web-apps/checklist
Progressive Web App(PWA)には、Service Workerの登録有無やWebページがHTTPS化されているかなどがチェックされます。
「Lighthouse(ライトハウス)」の活用事例
では具体的に「Lighthouse(ライトハウス)」を活用し、某有名企業のWebページを分析してみましょう。ここでは、3社ほど分析してみます。
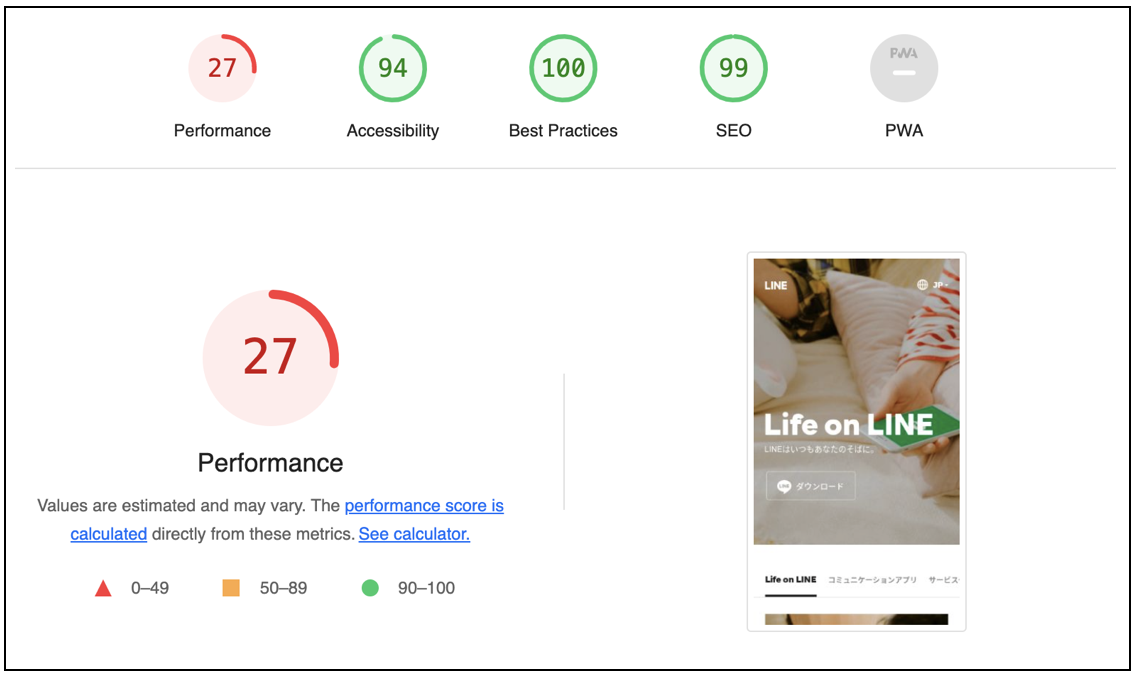
LINE

分析対象URL:https://line.me/ja/
Zホールディングス株式会社傘下のLINE株式会社が運営・開発するモバイルメッセンジャーアプリ「LINE」の公式Webサイトを「Lighthouse(ライトハウス)」で調べてみました。
Performanceスコアが27点と低く、Progressive Web Appには非対応という点が評価が下がるポイントですが、その他の項目では、どれも90点以上と高得点の評価です。
ページの表示速度に課題点はあるものの、SEOも万全に対策されているため、非常に良質なWebページであると言えるでしょう。

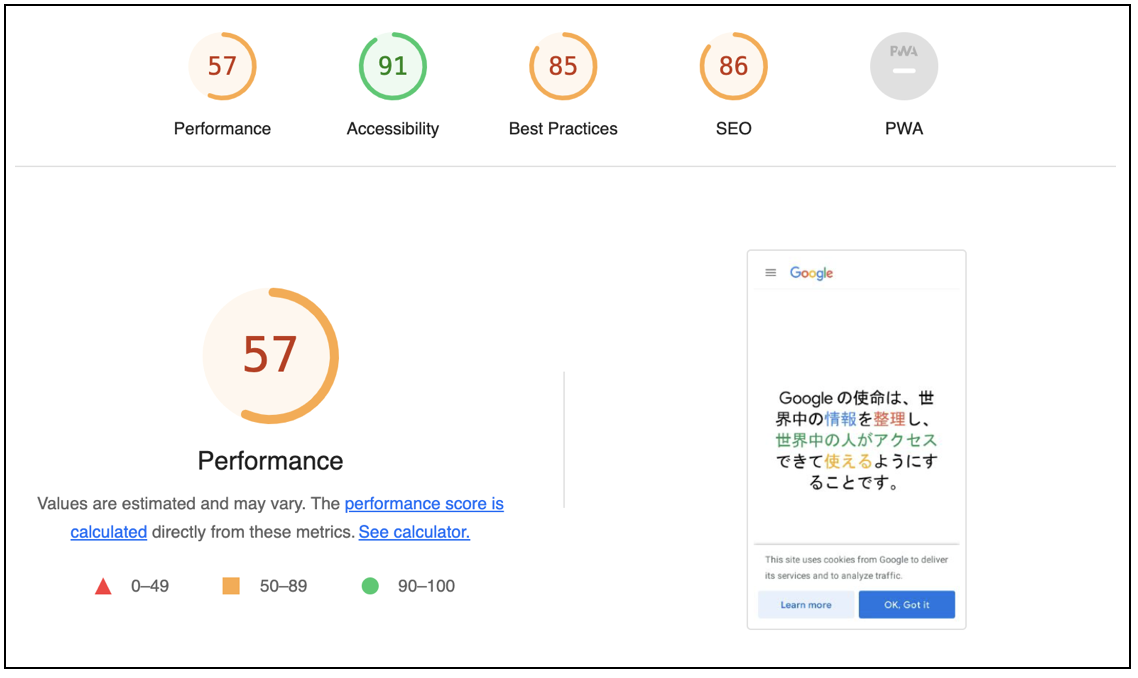
分析対象URL:https://about.google/?hl=ja
次に、Googleのとある1ページを「Lighthouse(ライトハウス)」で分析・評価してみました。
Performanceスコアが57点とやや低く、Progressive Web Appには非対応という点が評価が下がるポイントですが、その他の項目では、どれも80点以上と高得点の評価です。
良質なWebページであることに間違いはないのですが、先ほどの「LINE」の公式Webサイトに比べるとやや見劣りする観点が多い印象です。
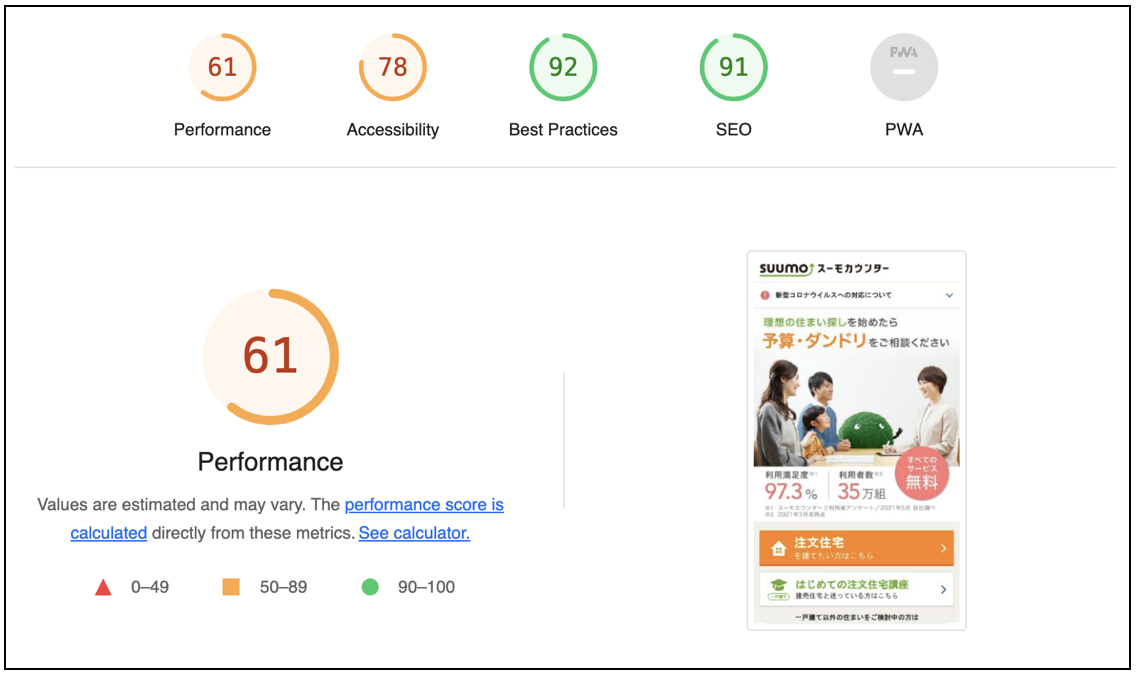
summo

分析対象URL:https://www.suumocounter.jp/
次に、株式会社リクルートが運営する「summo」の公式サイトを「Lighthouse(ライトハウス)」で分析・評価してみました。
Performanceスコアが61点とやや低く、Progressive Web Appには非対応という点が評価が下がるポイントですが、その他の項目では、どれも高得点の評価です。
「Lighthouse(ライトハウス)」を活用し、高品質なWebページを制作しよう!
このページでは、今回は「Lighthouse(ライトハウス)」に焦点を当て、その概要や評価基準、導入方法、チェック項目、活用事例などについて解説しました。
「Lighthouse(ライトハウス)」を活用すれば、Webページの品質がどのくらいUI/UXの満足度を満たしているかを判断できます。また競合企業のWebページを分析することで、自社では気づかなかった観点に気づくこともできます。
ユーザーにとってより快適なWebページ制作を試みる際に、ぜひ「Lighthouse(ライトハウス)」を活用してみてください。
「Lighthouse(ライトハウス)」や「SEO」でお悩みの場合は株式会社ipeにご相談ください。株式会社ipeではSEOでの大手クライアント実績多数!SEOを検討する際にはぜひ一度ご相談ください。

