「LazyLoad」とは、画像を遅延読み込みさせるJavaScriptライブラリです。
今回は「LazyLoad」に焦点を当て、その概要や重要性、メリット・デメリット、導入・実装方法などをご紹介します。気になるポイントを一挙確認してしまいましょう。
「Lazy Load」とは?
「LazyLoad」とは、画像を遅延読み込みさせるJavaScriptライブラリです。
ユーザーがページをスクロールし、画像が画面に入ったタイミングで画像を読み込ませるテクニックで、重要画像の表示を高速化させる施策とも言えるでしょう。
「Lazy Load」の重要性
基本的に、ブラウザは表示されたページに含まれるすべての画像を一度に読み込もうとします。
画像ファイルの容量が多いほど、画像の読み込みに時間がかかるため、ネットワークやサーバーに負担がかかりやすいです。ネットワークやサーバーに負荷をかけないための制御技術として「Lazy Load」が普及し始めました。
「LazyLoad」を活用すると、ユーザーが実際に見ている画面外にある画像は読み込まれません。
ユーザーが画面をスクロールし、画像が画面に表示されそうになった時点で読み込みし始めます。
なお画像の読み込み速度については、Googleが提供する無料ツール「PageSpeed Insights」で計測できます。気になる方は調べてみましょう。
【公式ページ|PageSpeed Insights】
「Lazy Load」のメリット
「LazyLoad」を活用すれば、画像の読み込み時間が短縮されたり、少なくなったりします。
そのため、Webページ全体の表示速度が向上し、同時にユーザビリティも向上します。
ページの高速表示は、ユーザーストレスの軽減やUXの向上につながります。
逆にユーザビリティが低いとページ離脱につながる原因となります。
Googleが2017年に行った調査では、ページ速度が1秒から3秒になると直帰率が32%に上がり、6秒になると106%まで上がるという結果を報告しています。
【出典:ウェブに関する主な指標レポート】
また、ページの高速表示は、SEOにおいても効果的です。
Googleはページの表示速度を検索ランキング決定の要素としています。
そのため、Webサイト運営において軽視できない観点と言えるでしょう。
「Lazy Load」のデメリット
「LazyLoad」のデメリットは、クローラー(検索エンジンが検索順位を決定するための要素をWebサイトを巡回して収集してくるロボット)に画像を認識してもらえない場合があることです。
クローラーは人間のようにスクロール動作は行いません。
そのため、遅延処理で読み込ませた画像を認識できない場合があります。
画像を遅延読み込みは、ユーザーから見ると大きなメリットになりますが、クローラーから見るとデメリット要素になるため注意が必要です。
しかし、Googleは、クローラーが遅延処理で読み込ませた画像を認識できない場合に備えて、回避策を用意しています。
詳細は、以下のGoogle公式ページをご参照ください。
【公式ページ|遅延読み込みコンテンツをGoogleが認識できるようにする】
「Lazy Load」の導入方法
「Lazy Load」のライブラリは、GitHub(ソフトウェア開発のプラットフォーム)で公開されています。
「Lazy Load」を導入する手順は以下です。
②img要素に<class=”lazyload”>とsrc属性を記述する
③lazyload()関数を呼び出す
なお詳細は、以下の公式サイトにて確認可能です。
【https://github.com/tuupola/lazyload】
「Lazy Load」の実装方法
ここでは、「Lazy Load」の実装方法について解説します。
loading属性で実装する
loading属性とは、ブラウザ(Chrome)の標準機能で、画像の遅延読み込みをサポートするものです。
この機能を活用すれば、img要素やiframe要素を簡単に遅延読み込みさせることができます。
loading属性は、以下の3つの値をサポートします。
| 値 | 概要 |
|---|---|
| lazy | 画面外の画像を遅延読み込みする |
| eager | 画像を早急に遅延読み込みする |
| auto | ブラウザ側に遅延読み込みを任せる |
【例:img要素】
・<img src=”画像のURL” loading=”eager” alt=”..”/>
・<img src=”画像のURL” loading=”auto” alt=”..”/>
【例:iframe要素】
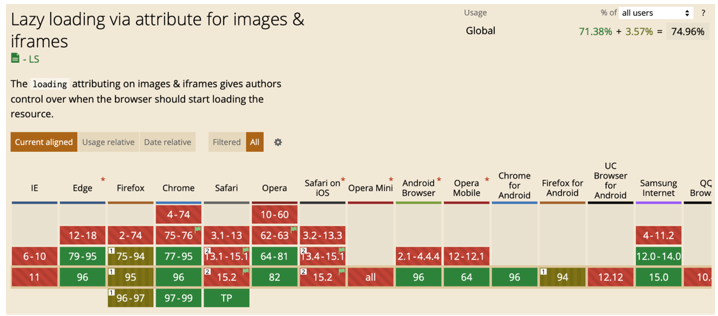
なお「Lazy Load」の対応ブラウザは以下です。
loading属性を使用する際は、必ず確認しましょう。

【参考サイト:Lazy Loadの対応ブラウザ】
JavaScriptのライブラリで実装する
非対応のブラウザで、loading属性を使用したい場合、JavaScriptライブラリ「Layzr.js」で実装できます。
具体的な手順は以下です。
②Javascriptタグの設定を行う
③<class=”lazy load”>とsrc属性をimgタグに記述する
④lazyload()関数を実行する
WordPressのプラグインで実装する

WordPressの場合は、すでに搭載されているプラグイン機能で遅延読み込みの実装が可能です。
なおWordPressでは、img要素やiframe要素に「loading=”lazy”」が自動追加される仕組みになっています。
WordPressのプラグインは複数あります。
本記事では、設定がシンプルかつ軽量で利用できる「Lazy Load–Optimize Images」をおすすめします。
なお対象となる画像については、Wordpress公式サイト「Lazy-loading images in 5.5 – Make WordPress Core」をご確認ください。
「Lazy Load」を活用しWebサイトの検索順位を引き上げよう!
このページでは、「Lazy Load」に焦点を当て、その概要や重要性、メリット・デメリット、導入・実装方法などについて解説しました。
画像の遅延読み込みは、ユーザビリティの向上やSEO対策に有効です。
WebサイトやページのSEO対策に励む方は必ず意識したい観点と言えるでしょう。
また「Lazy Load」の実装については、各々の環境に合わせてチョイスしてみてください。
特にWordpressの場合は、自動でタグを追加する機能が搭載されているため簡単に実装できます。
今ずぐ「Lazy Load」を活用し、Webサイトの検索順位を引き上げましょう。
「Lazy Load」や「SEO」などお悩みの場合は株式会社ipeにご相談ください。株式会社ipeではSEOでの大手クライアント実績多数!SEOを検討する際にはぜひ一度ご相談ください。

