「ページスピード」とは、インターネットにて、ユーザーがWebページにアクセスしてから、そのページのコンテンツがブラウザに表示されるまでの時間のことです。
今回は「ページスピード」に焦点を当て、その概要や重要性、確認方法、具体的な施策などをご紹介します。気になるポイントを一挙確認してしまいましょう。
「ページスピード」とは?
「ページスピード」とは、インターネットにて、ユーザーがWebページにアクセスしてから、そのページのコンテンツがブラウザに表示されるまでの時間のことです。
「ページスピード」は、SEO対策で重要視される項目の1つで、いかに「ページスピード」を速くできるかという施策が求められます。
「ページスピード」の重要性
では、なぜ「ページスピード」を速くする必要があるのでしょうか。
その理由は、「ページスピード」が遅いと、ユーザーは待ちきれず、別サイトへと遷移しがちだからです。
基本的に、ユーザーは検索課題をできるだけスピーディーに解決したいと考えています。
そのため、「ページスピード」が遅いだけで、直帰率が上がり、Webサイトを運営する本来の目的を達成しづらくなります。
ここでいう本来の目的とは、Webサイトごとに異なりますが、たとえば、商品やサービスの購入、資料請求、会員登録などのCV(コンバージョン)です。

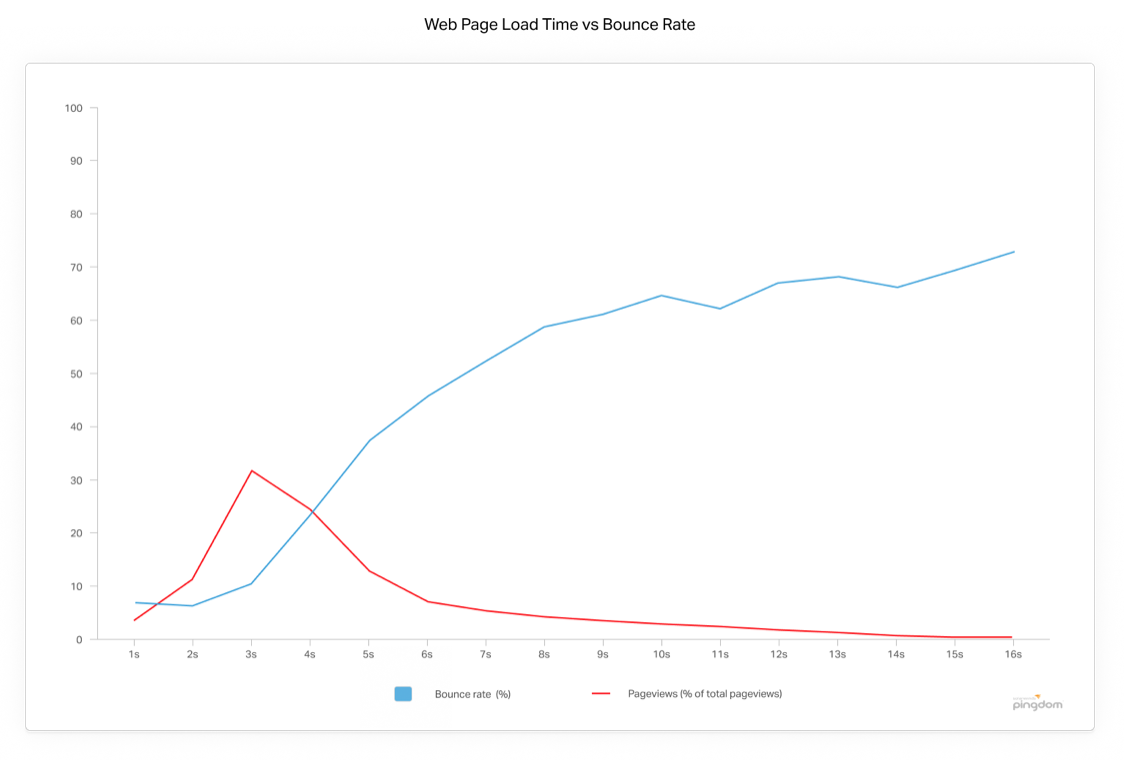
【参照|Does Page Load Time Really Affect Bounce Rate?】
Pingdom社の調査では、2秒以内に表示されるページの直帰率は約9%、5秒かかるページでは38%まで高まるという結果を示しています。「ページスピード」は、それだけ直帰率の高さに比例するのです。
「ページスピード」の確認方法
「ページスピード」の確認には、PageSpeed Insights(ページスピードインサイト)を活用しましょう。
PageSpeed Insights(ページスピードインサイト)とは、「ページスピード」をスコア測定(0〜100)できるGoogleの無料分析ツールです。
PageSpeed Insights(ページスピードインサイト)は、モバイルとデスクトップの両方に対応しており、WebページのURLを入力するだけで「ページスピード」や改善ポイントを表示してくれます。
Googleが設定するWebサイトの健全性を示す重要指標「Core Web Vitals」では、UXが良好と判断されるには、コンテンツが読み込みを始めてから2.5秒以内に表示されることが理想的と言われています。
【公式ページ|PageSpeed Insights】
「ページスピード」改善の具体的な施策
PageSpeed Insights(ページスピードインサイト)にて、ページの改善ポイントが把握できたら、「ページスピード」を改善するための具体的な施策について考えていきましょう。
ここでは、「ページスピード」改善に向けた具体的な施策5点について解説します。
テキスト量や画像サイズの最適化する
「PageSpeed Insights(ページスピードインサイト)」でテキスト量や画像サイズに関する警告が出た場合は、それぞれ最適化を検討しましょう。
膨大なテキスト量や大きいサイズの画像、画質の良い写真などはデータ量が多くなりがちです。
そのため、テキスト量を調整したり、画像ファイルを圧縮したりすることで「ページスピード」を加速させましょう。
【画像圧縮におすすめの無料ツール】
| ツール名 | 特徴 | 対応ファイル形式 |
|---|---|---|
| Squoosh | ・Googleが提供する画像圧縮ツール ・画像の圧縮前と圧縮後を常に比較しながら、圧縮率を選択できる |
JPEG、PNG、WebP |
| Compressor.io | ・ブラウザ上で画像圧縮ができるツール ・ロスレス圧縮に対応 (データを損なわずに復元できる圧縮方式) |
JPEG、PNG、GIF、SVG |
| ImageOptim for Mac | ・Mac専用の画像圧縮ツール ・Macユーザーであれば、誰でも無料でダウンロード可能 ・ロスレス圧縮に対応 |
JPEG、PNG、GIF |
HTML、CSS、JavaScriptを最適化する
「PageSpeed Insights(ページスピードインサイト)」では、CSSやJavaScriptに関する提案も表示されます。
Webサイトは基本的にHTML、CSS、JavaScriptなどのプログラミングコードで制作されます。
そのため、できるだけコード量を少なくし、データ容量を減らせれば、「ページスピード」を加速させることができます。
データ量を減らすには、文字の改行やスペースを省く事で削減する方法がありますが、コードの可読性が下がるため、今後修正が困難になるデメリットがあります。
そのため、CSSやJavaScriptを最小化する場合は、記述したコードファイル自体を圧縮する方法がおすすめです。
【コード圧縮におすすめの無料ツール】
| ツール名 | 特徴 |
|---|---|
| CSS Minifier | ・改行やスペース、コメントなど無駄を省いた状態に圧縮してくれる ・Firefox、Chromeなどでコピー可能 ・手軽に圧縮処理できる |
| CSS & JavaScript Compressor | ・Webブラウザで利用する圧縮サービス ・圧縮前のサイズと圧縮後のサイズ、何%圧縮できたかを表示してくれる ・ファイルサイズと圧縮率の目安を知るのに便利 |
サーバーの応答時間を短縮する
「ページスピード」を速くするために、サーバーの応答時間を短縮しましょう。
サーバーの応答時間とは、ページのレンダリングに必要なHTML要素を、サーバーが読み込むまでにかかる時間です。この際、Googleとサーバーの間のネットワーク遅延は差し引かれます。
速度が遅いアプリケーションやデータベースクエリ、ルーティング、フレームワーク、ライブラリ、リソースによるCPUの消費、メモリ不足などの改善を検討し、サーバーの応答時間を200ミリ秒以下に減らすことを意識しましょう。
【参考|サーバーの応答時間を改善する】
複数ページのリダイレクトを回避する
リダイレクトは、HTTPリクエストとレスポンスのサイクルを増加させ、「ページスピード」を減速させる原因になります。
目的のページに辿り着くために複数回リダイレクトがあると、ページが表示されるまでの時間がかかるだけでなく、ユーザーに必要以上の通信費を負担させることにもなりかねません。
これでは、Googleからモバイルフレンドリーサイトとして評価されにくく、SEO対策を施してもむしろ自サイトの検索順位を下げる要因になります。
そのため、「ページスピード」を加速させるためには、リダイレクトの使用回数を最小限に抑える必要があります。
またGoogle公式ページでも、レスポンシブデザインの基礎を確認し、不要なリダイレクトをなくすことを推奨しています。
【参考|リンク先ページでリダイレクトを使用しない】
ブラウザのキャッシュを活用する
ブラウザのキャッシュを活用することも、「ページスピード」を加速させる方法の1つです。
新しいページを表示する際、サーバーからデータを直接ダウンロードすると、必要な処理が多く、ページが表示されるまでに時間がかかります。
そこで、以前ダウンロードしたデータ(キャッシュ)を再利用することで、サーバーレスポンス数を減らし、「ページスピード」を加速させることができます。
「ページスピード」を改善し、検索順位上位を目指そう!
このページでは、「ページスピード」に焦点を当て、その概要や重要性、確認方法、具体的な施策などについて解説しました。
「ページスピード」は、直帰率や離脱率と関係性が深く、CV(コンバージョン)数の減少を招く要因にもなるため、SEOやユーザビリティの観点から非常に重要な要素です。
また「PageSped Insights(ページスピードインサイト)」は、「ページスピード」の測定・評価に役立つGoogle無料ツールです。ページのURLを入力するだけで誰でも簡単に「ページスピード」が測定できます。
ぜひこの機会に、「PageSpeed Insights(ページスピードインサイト)」を活用し、自サイトの「ページスピード」を上げ、Webページの質を向上させてみてはいかがでしょうか?
「ページスピード」や「SEO」でお悩みの場合は株式会社ipeにご相談ください。株式会社ipeではSEOでの大手クライアント実績多数!SEOを検討する際にはぜひ一度ご相談ください。

