PageSpeed Insights(ページスピードインサイト)とは、Webページの読み込み速度をスコア測定(0~100)できるGoogleの無料分析ツールです。
今回は「PageSpeed Insights(ページスピードインサイト)」に焦点を当て、その概要や使い方、特徴、重要性などをご紹介します。気になるポイントを一挙確認してしまいましょう。
「PageSpeed Insights(ページスピードインサイト)」とは?

【公式ページ|PageSpeed Insights】
PageSpeed Insights(ページスピードインサイト)とは、Webページの読み込み速度をスコア測定(0~100)できるGoogleの無料分析ツールです。
PageSpeed Insights(ページスピードインサイト)は、モバイルとデスクトップの両方に対応しており、WebページのURLを入力するだけで読み込み速度や改善ポイントを表示してくれます。
SEOにも関わる、Googleが設定するWebサイトの健全性を示す重要指標「Core Web Vitals」では、UXが良好と判断されるためには、コンテンツが読み込みを始めてから2.5秒以内に表示されることが理想的と言われています。
「PageSpeed Insights(ページスピードインサイト)」の使い方
PageSpeed Insights(ページスピードインサイト)の使い方は、非常に簡単で、分析したいURLを入力後、「分析」をクリックするだけです。

「分析」をクリック後、携帯電話(スマホ)とデスクトップ(パソコン)の両方のページ読み込み速度を確認できます。チェックしたい項目をクリックし、表示を切り替えましょう。

「PageSpeed Insights(ページスピードインサイト)」の特徴
ここでは、「PageSpeed Insights(ページスピードインサイト)」の特徴について2点解説します。
無料で利用可能

「PageSpeed Insights(ページスピードインサイト)」は無料で利用可能です。
公式ページにアクセスすると、「ウェブページのURLを入力」と書かれたフォームがあります。
そこに分析したいページURLを入力し、「分析」ボタンをクリックするだけで、個人や法人問わず、無料でページの読み込み速度を分析できます。また、自社のWebページだけでなく、気になる競合サイトのページも分析可能です。
【公式ページ|PageSpeed Insights】
ページ表示速度をスコアで表示

「PageSpeed Insights(ページスピードインサイト)」では、ページの読み込み速度をスコアと呼ばれる点数で評価します。以下はGoogleが公式に設定するスコアの判断基準です。
【スコア評価】
・Medium 50~89 オレンジ(平均)
・Good 90~100 緑(速い)
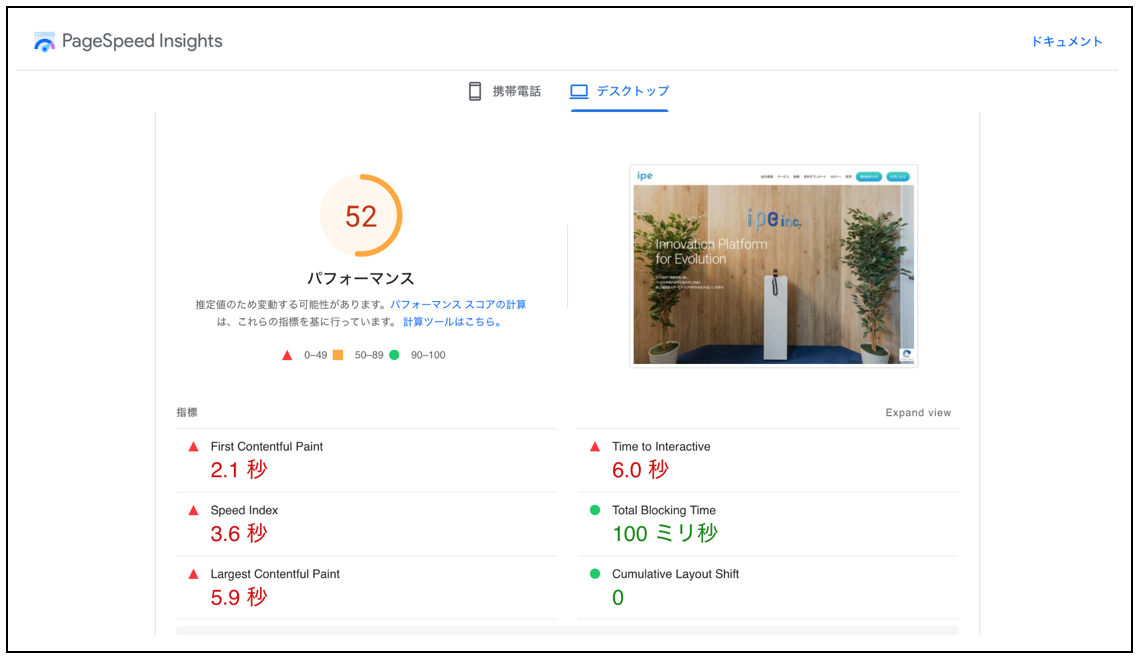
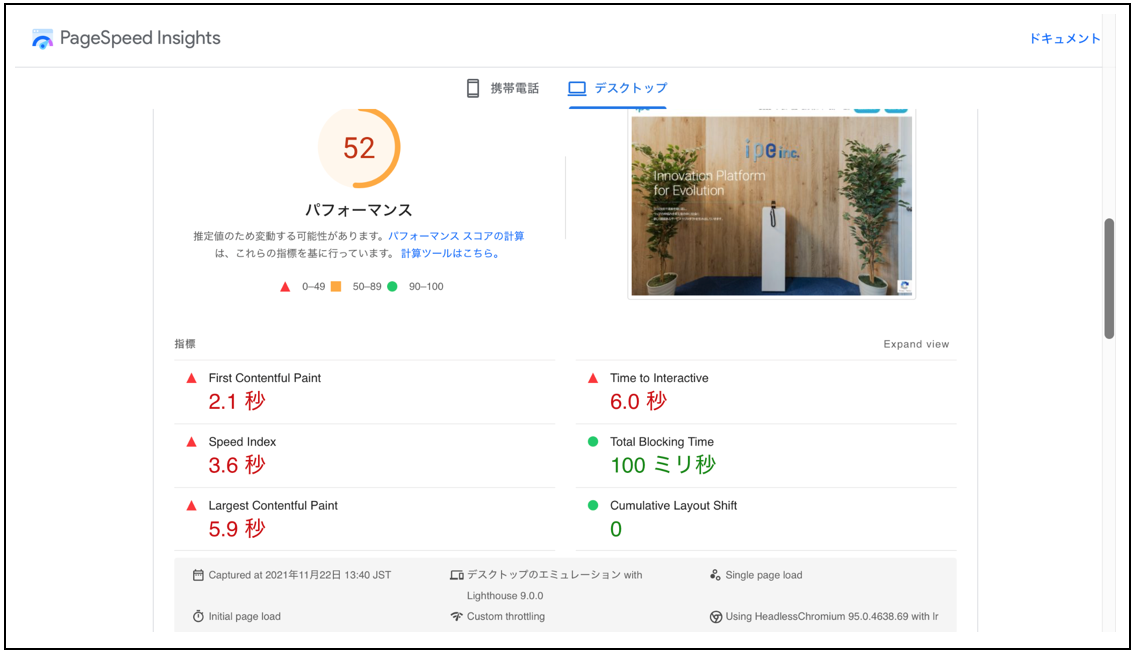
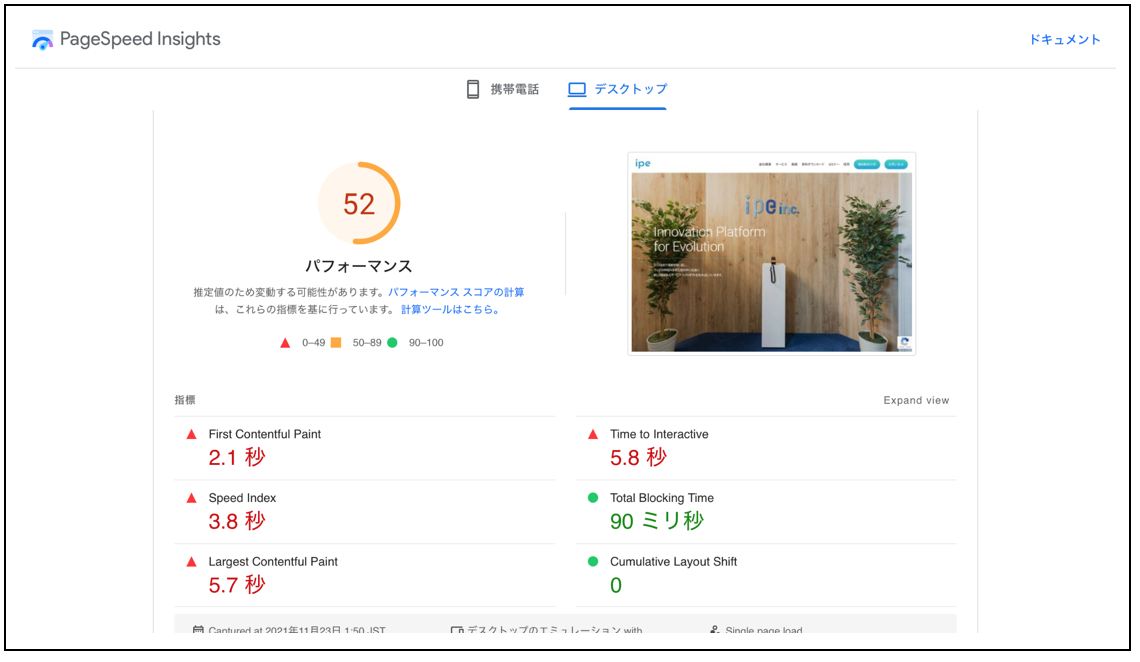
今回は例として、弊社の1ページを分析してみました。
結果、デスクトップでのスコアは、52点でした。
またスコアの下には、具体的な改善ポイントが数値と共に細かく表示されます。
ページの読み込み速度改善に役立てましょう。

「PageSpeed Insights(ページスピードインサイト)」の重要性
では、なぜWebページの読み込み速度を速くすることが重要なのでしょうか。
その理由は、ページの読み込み速度が遅いと、ユーザーは待ちきれず、別サイトへと遷移しがちだからです。
基本的に、ユーザーは検索課題をできるだけスピーディーに解決したいと考えています。
そのため、読み込み速度が遅いだけで、Webサイトの直帰率が上がり、Webサイトを運営する本来の目的を達成しづらくなります。
ここでいう本来の目的とは、Webサイトごとに異なりますが、たとえば、商品やサービスの購入、資料請求、会員登録などです。

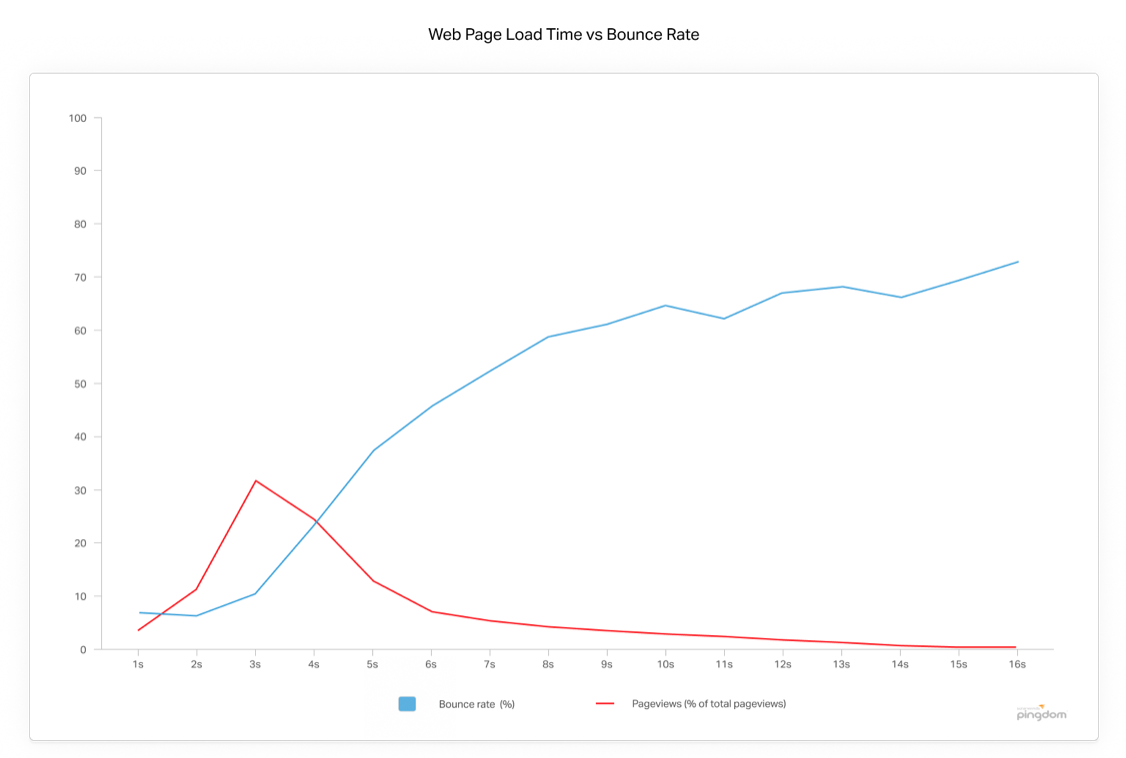
【参照|Does Page Load Time Really Affect Bounce Rate?】
Pingdom社の調査では、2秒以内に表示されるページの直帰率は約9%、5秒かかるページでは38%まで直帰率が高まるという結果を示しています。
ページの読み込み速度はそれだけ直帰率の高さに直結するのです。
そのため、読み込み速度を改善するためのツールとして、読み込み速度を分析できる「PageSpeed Insights(ページスピードインサイト)」が重要になります。
「PageSpeed Insights(ページスピードインサイト)」の見方

「PageSpeed Insights(ページスピードインサイト)」で診断できる項目は5種類あります。
・ラボデータ:Lighthouseを使用した分析結果を確認できる
・改善できる項目:ページの読み込み速度に関する改善案が確認できる
・診断:アプリケーションのパフォーマンスに関する改善点を表示してくれる
・合格した監査:改善の必要がない項目を確認できる
フィールドデータ
Googleがページの読み込み速度を判断するデータとしてChrome User Experience Report(CrUX)があります。Chrome User Experience Report(CrUX)とは、WebサイトのUXやパフォーマンスを確認できるツールです。「PageSpeed Insights(ページスピードインサイト)」では、URLベースでページの遷移時間を計測できます。

ラボデータ

Googleでは、Lighthouseを使ってページの読み込み速度の分析を行い、下記の評価項目や色でスコア評価をします。
・オレンジ四角=平均
・緑丸=速い
Lighthouseとは、Webページの品質を測定するためのオープンソースの自動化ツールです。
パブリックまたは認証が必要なWebページに対して実行できます。
Lighthouseは、Webページのパフォーマンス、アクセシビリティ、検索エンジン最適化を監査します。
| 評価項目 | 詳細 |
|---|---|
| First Contentful Paint | テキストや画像が初めてペイントされるまでにかかった時間 |
| Speed Index | ページのコンテンツが表示される速さ |
| Largest Contentful Paint | 最も大きなテキストまたは画像が描画されるまでにかかった時間 |
| Time to Interactive | ページが完全に操作可能になるのに要する時間 |
| Total Blocking Time | タスクの処理時間が50ミリ秒を上回った場合のコンテンツの初回描画から操作可能になるまでの合計時間(ミリ秒) |
| Cumulative Layout Shift | ビューポート内の視覚要素がどのくらい移動しているかを測定する指標 |
改善できる項目
ここでは、ページの読み込み速度の改善案が表示されます。
短縮できる推定時間も表記されるため、ページの読み込み速度を改善する際の判断材料に有効です。
・オレンジの四角=改善した方が良い

診断
ここでは、アプリケーションのパフォーマンスに関する改善点を表示してくれます。
改善後、ミリ秒単位で時短効果が得られます。

・オレンジの四角=改善した方が良い
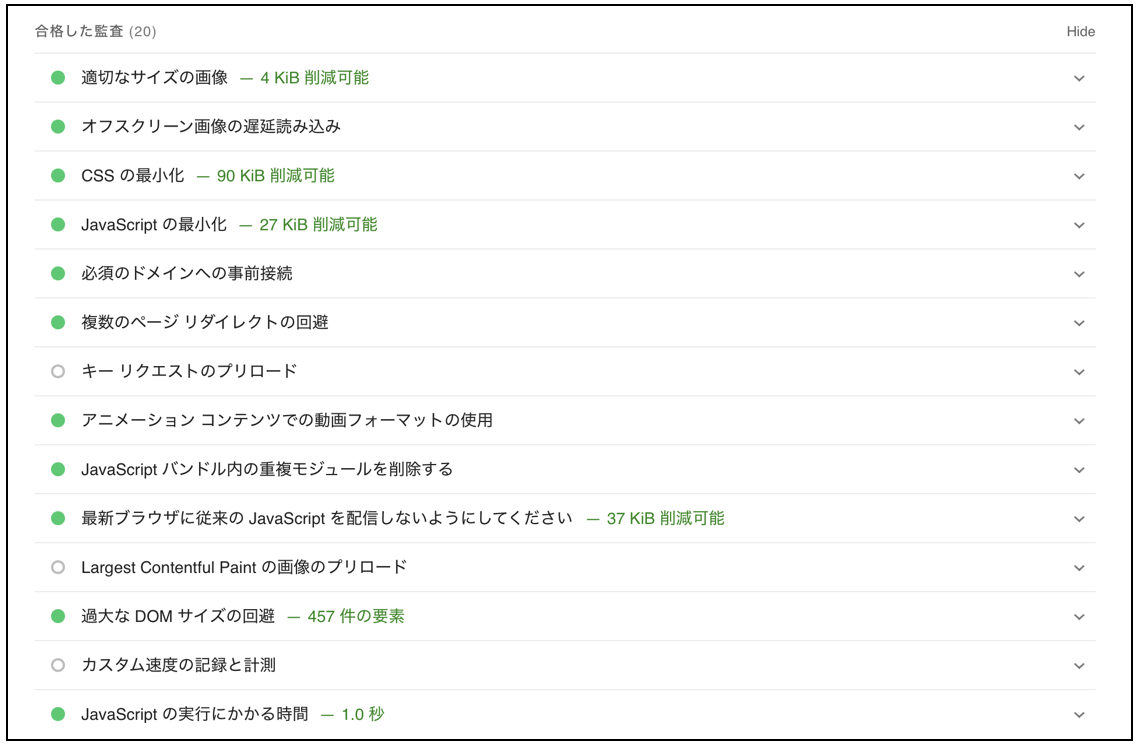
合格した監査
「合格した監査」には改善の必要がないと判断された項目が表示されます。
合格した監査が多いほど、ユーザーに早く情報を提供できていると判断できます。

補足:ぺージの読み込み速度の改善ポイント
では、分析ページの診断結果や改善できる項目がわかったところで、ページの読み込み速度を改善するために、具体的にどのようなことを実施すれば良いのでしょうか。
ここでは、ページの読み込み速度を改善するためのポイントとして2つ解説します。
今回ご紹介するポイント以外にも、たくさんの改善ポイントがあります。
もし、気になる方は以下のWebサイトをご覧ください。
画像の最適化
「PageSpeed Insights(ページスピードインサイト)」で画像サイズに関する警告が出た場合は、画像の最適化を検討しましょう。
サイズの大きな画像や画質の良い写真はデータ量が多くなりがちです。
できるだけファイルサイズを圧縮し、軽量化を図りましょう。
【画像圧縮におすすめの無料ツール】
| ツール名 | 特徴 | 対応ファイル形式 |
|---|---|---|
| Squoosh | ・Googleが提供する画像圧縮ツール ・画像の圧縮前と圧縮後を常に比較しながら、圧縮率を選択できる |
JPEG、PNG、WebP |
| Compressor.io | ・ブラウザ上で画像圧縮ができるツール ・ロスレス圧縮に対応 (データを損なわずに復元できる圧縮方式) |
JPEG、PNG、GIF、SVG |
| ImageOptim for Mac | ・Mac専用の画像圧縮ツール ・Macユーザーであれば、誰でも無料でダウンロード可能 ・ロスレス圧縮に対応 |
JPEG、PNG、GIF |
HTML、CSS、JavaScriptの最小化
「PageSpeed Insights(ページスピードインサイト)」では、CSSやJavaScriptに関する提案も表示されます。
Webサイトは基本的にHTML、CSS、JavaScriptなどのコードで制作されています。
そのため、コード量を少なくし、データ容量を減らせれば、読み込み速度が上がります。
データ量を減らすには、改行やスペースを省く事で削減ができますが、コードの可読性が下がるため、今後のサイト修正が難しくなるデメリットがあります。
そのため、CSSやJavaScriptを最小化する場合は、記述したコードファイルを圧縮する方法がおすすめです。
【コード圧縮におすすめの無料ツール】
| ツール名 | 特徴 |
|---|---|
| CSS Minifier | ・改行やスペース、コメントなど無駄を省いた状態に圧縮してくれる ・Firefox、Chromeなどでコピー可能 ・手軽に圧縮処理できる |
| CSS & JavaScript Compressor | ・Webブラウザで利用する圧縮サービス ・圧縮前のサイズと圧縮後のサイズ、何%圧縮できたかを表示してくれる ・ファイルサイズと圧縮率の目安を知るのに便利 |
「PageSpeed Insights(ページスピードインサイト)」を活用してWebページの質を上げよう!
このページでは、「PageSped Insights(ページスピードインサイト)」に焦点を当て、その概要や使い方、特徴、重要性などについて解説しました。
Webページの読み込み速度は、SEOにも影響するだけでなく、直帰率や離脱率の悪化からCV数の減少を招くため、ユーザビリティの観点からも非常に重要です。
「PageSped Insights(ページスピードインサイト)」は、Webページの読み込み速度を測定し、評価する無料ツールです。タグなど特別な設定は不要で、表示速度を調べたいWebサイトのURLを入力するだけで誰でも簡単に利用できます。
ぜひこの機会に、「PageSpeed Insights(ページスピードインサイト)」を活用し、Webページの質を上げてみてはいかがでしょうか?
SEOに関して悩んでいる方は、ぜひ株式会社ipeにご相談ください!
株式会社ipeではSEOでの大手クライアント実績多数!SEOを検討する際にはぜひ一度ご相談ください。

